FX2 Visual Update/Default Theme Update
Jump to navigation
Jump to search
Please add your comments and thoughts in this mozilla.dev.themes discussion instead of on the Discussion page.
Background, Process
A small team was brought together to explore and guide the development of an update to the default theme for Firefox 2. The team consisted of:
- Chris Beard
- Ben Goodger
- Mike Beltzner
- Mike Connor
- Kevin Gerich
- Jon Hicks
- Stephen Horlander
- Joe Hughes
- Brian Rakowski
- Mike Schroepfer
- Linus Upson
Three vendors (Meta, Radiant Core, and Raiz Labs were asked to submit proposals for a new theme. They were given the criteria that the new theme had to
- respect OS native look and feel
- appear modern and contemporary with current web and client apps
- appear consistent across platforms
- have minimum to zero code impact requirements (ie: all CSS and icon work)
The returned proposals led the team to focus in on four specific areas of priority for Firefox 2:
- Search Bar: new icon required for the "search" action, design required to visually associate an "action button" with a textbox, design for showing search suggestions, design for making it clear that user can select the search engine.
- Icon Polish: use shapes and metaphors from the existing *Stripe themes, but unify (and soften?) the colour palette and update the edges, detail, styling and gloss to match better on Vista, with modern XP apps, and OS X.
- Tab Strip: improve distinction of selected tabs, differentiate appearance of background tabs from tab strip, optimize close tab button for use on all tabs.
- Buttons in Textboxes: make buttons that appear in textboxes distinctive and provide affordances to indicate that they are "clickable" elements.
Of the vendors, the team selected Radiant Core to continue working towards an implementation of the new theme.
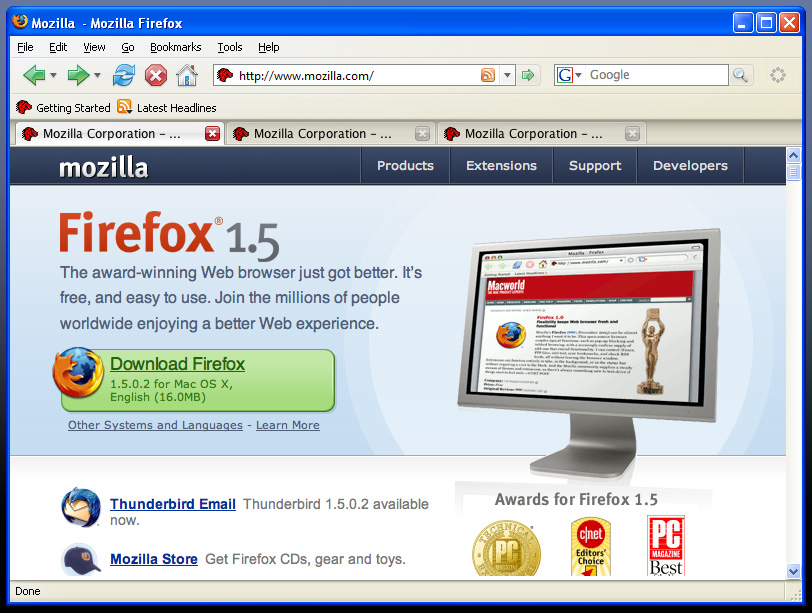
Design Mockups
- icons have been sharpened and made to look a little glossier, and colours have been / will continue to be adjusted to match OS palette
- standard treatment for "end cap" buttons on a textbox like "Go" and "Search"
- new light treatment for drop-down buttons until the user hovers in that textbox at which point the buttons will fill in
- gradients on tabs and the tabstrip to make it easier to see the selected and background tab
Design: Tabs
- first tab shows selected state with hover on closebutton
- second tab shows background state when mouse is hovering over it
- last tab shows deselected state
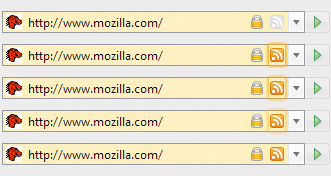
Design: Buttons in Textboxes
- buttons in textboxes, dropdown buttons and endcaps will have desaturated borders and backgrounds, but when user hovers in that textbox, they will indicate that they are "active" and can be clicked
Design: Searchbox Chooser
- box to the left is used to change the search engine
- it will glow when a new search engine is available
- endcap button on the right is used to perform a search
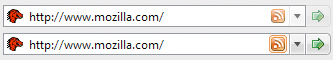
Design: RSS Glow
- the RSS indicator will always be present in the location bar
- when a feed is found, it will light up to draw attention to itself
- this design has since been modified to bring the glow closer to the RSS icon itself