User:Automatedtester/FennecDriver
Summary
Selenium WebDriver currently has very good support for mobile browsers that are built into the OS. There is good support for both iOS and Android. This is an investigation into getting a framework that works for both Selenium and Mozmill. This new approach could be the precursor for the Mozmill/ Selenium merger and the beginning of work on web testing standard in the browser.
Goal
Both the A*Team and Automation Services have a requirement to create a UI functional testing framework that allows testing of both the browser chrome and the the browser content. The approach that we want to take is to have a server client architecture that allows us to scale our tests and parallelise our tests. This will maximise our tests test execution in the smallest time frame.
This would then translate commands to hook into the browser. Approach being investigated for proxy to browser communication can be found here. The approach, at time of writing this, that appears to be the the best is a hybrid of 2 and 3.
From the options below it would be good to reuse the Selenium automation atoms where possible. This would hopefully cut down the amount of work needed for driving the browser as well as limit the need to extend the JavaScript Remote Debugger since they are just succinct javascript functions.
Option 1
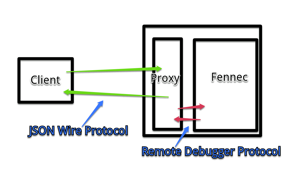
The client architecture will reuse the WebDriver client code where possible. This will minimise the learning curve of QA Engineers who would then automate test cases. The WebDriver API uses a rest-ish API internally called the JSON Wire Protocol to speak to the server on the device. Currently the only work required for this is a new Desired Capabilities dictionary telling the server what browser is required from the server.
Server Architecture The server is going to be a Jetty Server on the device with servlets to handle the different commands available in the JSON Wire Protocol. This approach also means that we can use the Selenium Grid to parallelise since devices can be added and the central hub would understand and forward the commands to this server.
Option 2
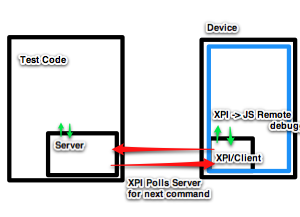
The next option would be to create a lightweight XPI that would do XmlHttpRequest to the Server on the client side asking for the next available command. This would invert the Client/Server approach that is currently in Selenium WebDriver.This approach would mean that we can keep the XPI lightweight and keep the device's memory footprint really small and not have a jetty service running.
The XPI would help override services that are needed for Selenium, like Certificates, and help inject native events into the browser. The server part on the right of the image below would understand that JSON Wire Protocol meaning that we can give to the community and would get .NET, Java, Python and Ruby support straight away.
Option 2a
If the XPI can be removed and we can speak directly to the JS Remote Debugger I would take this option. The main criteria for 2 is to move the server off the device and onto another host. This could be the same machine as running the tests.
Option 3
This option is similar to Option 2 except that it would use websockets instead of XMLHttpRequests. Unfortunately this approach would not give use backwards compatibility if the code was ported to work on Desktop Firefox. Currently the Selenium project supports Firefox 3+ and WebSockets has only been available from Firefox 6.
This option does mean that we potentially have code that we can share with Apple for their WebDriver if they wanted since this appears to be one of the better routes for automating that browser