Labs/OpenWebHomePage
Proposed Website Overview
The Open Web Platform site would be developed in phases:
- Phase 1: Initial launch
- Phase 2: Utilities / tools directory
- Phase 3: Documentation
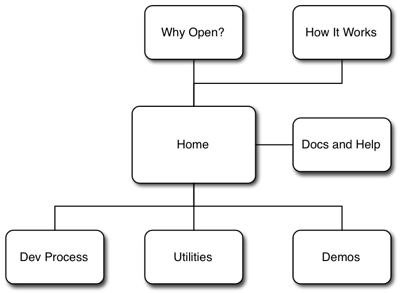
This document describes a proposal for the contents of the first two phases. The following figure is a map of the proposed contents:
The following sections discuss the content present on each of these pages.
Home
Defines what is meant by “Open Web” and “Open Web Platform”. Provides a clear overview of the content on the rest of the site. Communicates who is behind the Open Web Platform (companies and individuals).
Why Open?
Provides a compelling argument for why “open” matters and why developers should care about using an “open platform” and the Open Web Platform.
How It Works
An overview of web technologies, focusing on client-side technologies but discussing popular server-side technologies. Target audience should be anyone of reasonable intelligence who has little exposure to programming. Should provide links to in-depth content on HTML, CSS, JavaScript, and so forth but provide enough content for a solid orientation.
Docs and Help
At some point, this section may provide a fantastic interface into unified documentation for all major run-times for the Open Web Platform, including all kinds of great collaborative features and so forth.
However, in the initial release, this will be an overview of the documentation and help resources available. Unlike the Utilities section described below, it will probably not be database-driven.
Dev Process
A companion to “How It Works”, the Dev Process provides an overview of the process by which software is generally developed. This section is intended to provide guidance to IT shops and other organizations whose trade is not software development but finds itself concerned with the development of such.
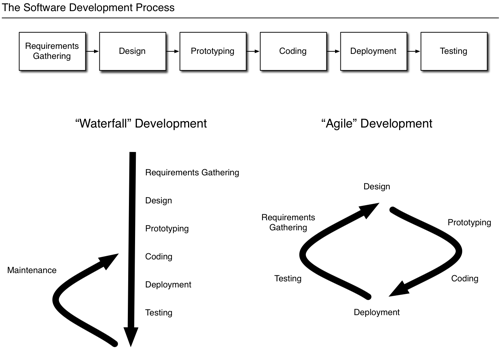
The following is an outline of the content in this section:
This section of the site provides an overview of the development process and provides links to other materials which describe the steps in detail.
Each stage of the development process ties in to the utilities section, described subsequently.
(This section may seem out-of-place; it is present to anchor the “Categories” feature of the Utilities page but ultimately may just be a bad idea.)
Demos
A gallery of demonstrations of open web technologies. These demos include badges indicating in which browsers they work and some will include video interviews of the developers and other background materials. Other features past the initial phase implementation may include:
- "Clone this demo": allows user to create their own derivative demo using Bespin
NOTE: This has been flushed out separately in an entry for the Open Web Demos
Utilities / Tools Directory
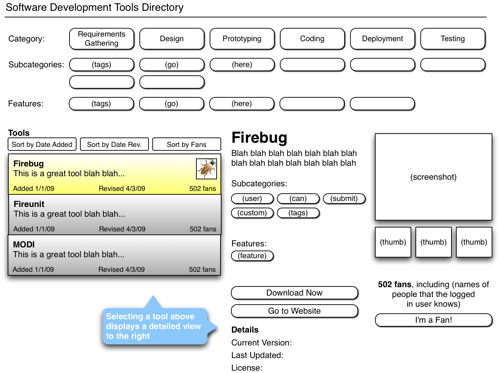
Provides a comprehensive directory of developer tools and other utilities that facilitate each step of the software development process. Here’s a mock-up of the UI:
NOTE: This has been flushed out separately in an entry for the Tools Directory
User Identities
Optionally, users of the website may log in using, perhaps using OpenID. If logged in, the site will track what’s changed since the user’s last visit on the site. This feature is particularly useful with the Utilities section, as the user can easily see what’s tools have been added or have changed since the last visit.
Future revisions of the site could take advantage of logins to help foster the community around the platform.