Fennec/Features/Gestures
Status
| Fennec UI Gestures | |
| Stage | Definition |
| Status | ` |
| Release target | ` |
| Health | OK |
| Status note | ` |
{{#set:Feature name=Fennec UI Gestures
|Feature stage=Definition |Feature status=` |Feature version=` |Feature health=OK |Feature status note=` }}
Team
| Product manager | Thomas Arend |
| Directly Responsible Individual | Thomas Arend |
| Lead engineer | ` |
| Security lead | ` |
| Privacy lead | ` |
| Localization lead | ` |
| Accessibility lead | ` |
| QA lead | ` |
| UX lead | Brian Dils |
| Product marketing lead | ` |
| Operations lead | ` |
| Additional members | ` |
{{#set:Feature product manager=Thomas Arend
|Feature feature manager=Thomas Arend |Feature lead engineer=` |Feature security lead=` |Feature privacy lead=` |Feature localization lead=` |Feature accessibility lead=` |Feature qa lead=` |Feature ux lead=Brian Dils |Feature product marketing lead=` |Feature operations lead=` |Feature additional members=` }}
Open issues/risks
`
Stage 1: Definition
1. Feature overview
Implement additional touchscreen gestures for common user actions in Fennec.
2. Users & use cases
`
3. Dependencies
- bug 653282 - Swipes should navigate the awesomescreen.
- There are some interactions and dependencies between touch events and gestures.
- When we expose multi-touch events to web content, web pages that consume the touch events may prevent gestures from invoking their default UI actions.
- The implementation of gestures might depend on exposing multi-touch events to Fennec's chrome JavaScript.
4. Requirements
`
Non-goals
`
Stage 2: Design
5. Functional specification
`
6. User experience design
This is our new gesture set, as mapped to current browser features. We will also have on-screen touch buttons/targets, but we need to map all features to a gestures for accessibility reasons (more details on that soon)...
| Browser Function / Feature | Gesture | Gesture Illustration |
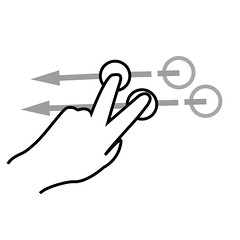
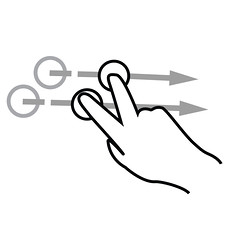
| Back | Two-finger Swipe Left |  |
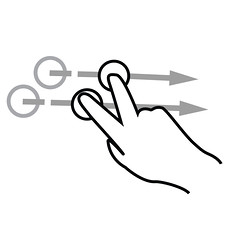
| Forward | Two-finger Swipe Right |  |
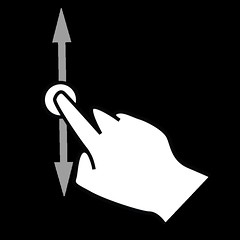
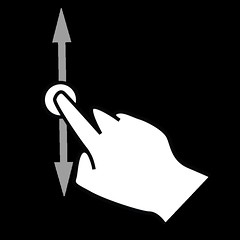
| Scroll | One-finger Drag |  |
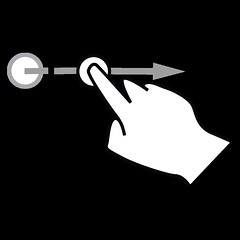
| Kinetic Scroll | One-finger Swipe |  |
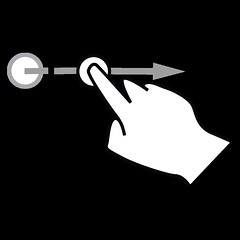
| Pan | One-finger Drag (when page is zoomed in) |  |
| Kenetic Pan | One-finger Swipe (when page is zoomed in) |  |
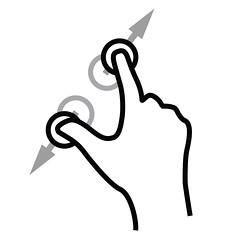
| Zoom In | Double Tap or Spread | Double Tap:
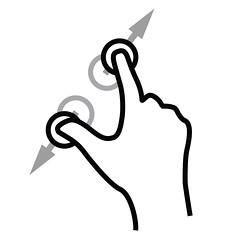
Spread:  |
| Zoom Out | Double Tap (once zoomed level has maxed out or Pinch | Double Tap:
Pinch:  |
| View All Tabs | Pinch (when page is at "fit width" zoom level) |  |
| Next Tab | Three-finger Swipe Left |  |
| Previous Tab | Three-finger Swipe Right |  |
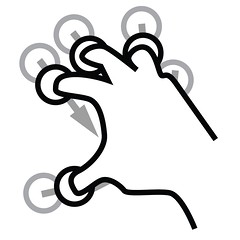
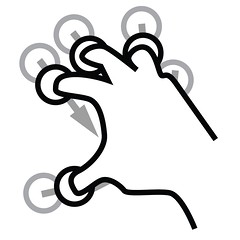
| Close Tab | Five-finger Scrunch |  |
| New Tab | TBD or No Gesture | -- |
| Open in New Tab | Long Tap (on link) then Tap on "Open in New Tab" |  |
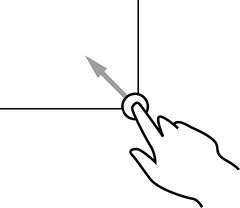
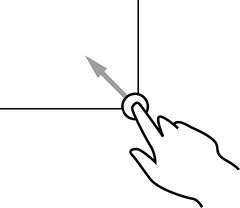
| Bookmark Page | Dog-ear (Diagonal Swipe from bottom-right to top-right) |  |
| Open Bookmarks | TBD or No Gesture | -- |
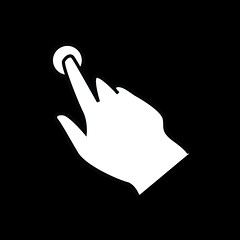
| Follow Link | One-finger Tap |  |
| Access to Awesomebar | TBD or No Gesture | -- |
| Show All History | TBD or No Gesture | -- |
| Site Info | TBD or No Gesture | -- |
| Settings/Preferences/Add-ons | TBD or No Gesture | -- |
| Share | TBD or No Gesture | -- |
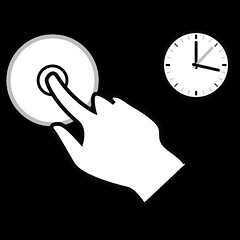
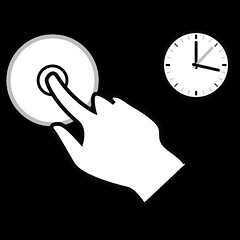
| Contextual Menu | Long Tap (on link) |  |
| Reload Page | TBD or No Gesture | -- |
| Stop Loading Page | TBD or No Gesture | -- |
| Access to Firefox Home | TBD or No Gesture | -- |
| Full Screen | Five-finger Splay |  |
| Save as PDF | TBD or No Gesture | -- |
| Save Webpage | TBD or No Gesture | -- |
Stage 3: Planning
7. Implementation plan
`
8. Reviews
Security review
`
Privacy review
`
Localization review
`
Accessibility
`
Quality Assurance review
`
Operations review
`
Stage 4: Development
9. Implementation
`
Stage 5: Release
10. Landing criteria
` {{#set:Feature open issues and risks=` |Feature overview=Implement additional touchscreen gestures for common user actions in Fennec. |Feature users and use cases=` |Feature dependencies=* bug 653282 - Swipes should navigate the awesomescreen.
- There are some interactions and dependencies between touch events and gestures.
- When we expose multi-touch events to web content, web pages that consume the touch events may prevent gestures from invoking their default UI actions.
- The implementation of gestures might depend on exposing multi-touch events to Fennec's chrome JavaScript.
|Feature requirements=` |Feature non-goals=` |Feature functional spec=` |Feature ux design=This is our new gesture set, as mapped to current browser features. We will also have on-screen touch buttons/targets, but we need to map all features to a gestures for accessibility reasons (more details on that soon)...
| Browser Function / Feature | Gesture | Gesture Illustration |
| Back | Two-finger Swipe Left |  |
| Forward | Two-finger Swipe Right |  |
| Scroll | One-finger Drag |  |
| Kinetic Scroll | One-finger Swipe |  |
| Pan | One-finger Drag (when page is zoomed in) |  |
| Kenetic Pan | One-finger Swipe (when page is zoomed in) |  |
| Zoom In | Double Tap or Spread | Double Tap:
Spread:  |
| Zoom Out | Double Tap (once zoomed level has maxed out or Pinch | Double Tap:
Pinch:  |
| View All Tabs | Pinch (when page is at "fit width" zoom level) |  |
| Next Tab | Three-finger Swipe Left |  |
| Previous Tab | Three-finger Swipe Right |  |
| Close Tab | Five-finger Scrunch |  |
| New Tab | TBD or No Gesture | -- |
| Open in New Tab | Long Tap (on link) then Tap on "Open in New Tab" |  |
| Bookmark Page | Dog-ear (Diagonal Swipe from bottom-right to top-right) |  |
| Open Bookmarks | TBD or No Gesture | -- |
| Follow Link | One-finger Tap |  |
| Access to Awesomebar | TBD or No Gesture | -- |
| Show All History | TBD or No Gesture | -- |
| Site Info | TBD or No Gesture | -- |
| Settings/Preferences/Add-ons | TBD or No Gesture | -- |
| Share | TBD or No Gesture | -- |
| Contextual Menu | Long Tap (on link) |  |
| Reload Page | TBD or No Gesture | -- |
| Stop Loading Page | TBD or No Gesture | -- |
| Access to Firefox Home | TBD or No Gesture | -- |
| Full Screen | Five-finger Splay |  |
| Save as PDF | TBD or No Gesture | -- |
| Save Webpage | TBD or No Gesture | -- |
|Feature implementation plan=` |Feature security review=` |Feature privacy review=` |Feature localization review=` |Feature accessibility review=` |Feature qa review=` |Feature operations review=` |Feature implementation notes=` |Feature landing criteria=` }}
Feature details
| Priority | P2 |
| Rank | 999 |
| Theme / Goal | ` |
| Roadmap | Firefox Mobile |
| Secondary roadmap | ` |
| Feature list | Mobile |
| Project | ` |
| Engineering team | Mobile front-end |
{{#set:Feature priority=P2
|Feature rank=999 |Feature theme=` |Feature roadmap=Firefox Mobile |Feature secondary roadmap=` |Feature list=Mobile |Feature project=` |Feature engineering team=Mobile front-end }}
Team status notes
| status | notes | |
| Products | tbd | ` |
| Engineering | tbd | ` |
| Security | tbd | ` |
| Privacy | tbd | ` |
| Localization | tbd | ` |
| Accessibility | tbd | ` |
| Quality assurance | tbd | ` |
| User experience | tbd | ` |
| Product marketing | ` | ` |
| Operations | ` | ` |
{{#set:Feature products status=tbd
|Feature products notes=` |Feature engineering status=tbd |Feature engineering notes=` |Feature security status=tbd |Feature security health=` |Feature security notes=` |Feature privacy status=tbd |Feature privacy notes=` |Feature localization status=tbd |Feature localization notes=` |Feature accessibility status=tbd |Feature accessibility notes=` |Feature qa status=tbd |Feature qa notes=` |Feature ux status=tbd |Feature ux notes=` |Feature product marketing status=` |Feature product marketing notes=` |Feature operations status=` |Feature operations notes=` }}
