Engagement/Brand/Brand and Identity Guide
Before We Get Started
If you haven't already read the Why Do We Have Brand Guidelines page, please stop and do that first. This page contains specifics about the brand guidelines, but that understanding their purpose, and why they're needed are important as well.
Technology Project Lifecycle Stages (What Stage are You?)
The information in this page is about technology projects at Mozilla, and not Mozilla products - let’s take a moment to be clear about what that means.
Projects vs. Products
At present, Mozilla has one product - Firefox. (Or really, one product family, including Developer Edition, Firefox for iOS and Android, etc). Everything else we’re working on is not a Mozilla product - at least not yet. Everything else falls into the technologies we’re talking about here. Some of these may eventually become products, but for many that is never the intent. They may become very mature, extremely important and successful technologies without ever needing to be marketed or released as a “product.” Gecko, for example, is not being marketed by Mozilla as a product, but it is clearly an ongoing initiative that is extremely important to us. Rust is another example - very important to us, an area of long term investment, but not a Mozilla product.
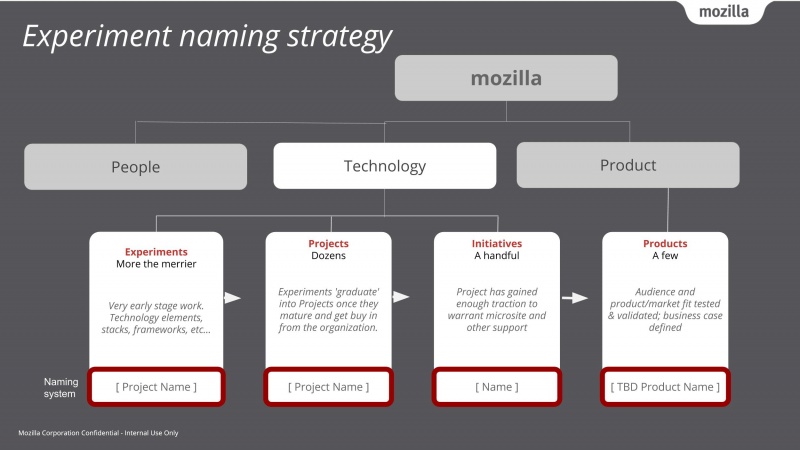
Experiments, Projects and Initiatives
There are three levels of maturity as a Mozilla technology matures: Experiments, Projects, and Initiatives. Some teams like Connected Devices have these stages incorporated directly into their internal processes, while others may not use these exact definitions, but still have work that goes through these basic stages.
Brand Assets for Technology Projects (Logos, Names, Websites, etc)
As a technology matures from Experiment to Project to Initiative (and sometimes Product) different needs arise like a name, wordmark, website, logo, etc. Here’s a table that lays out generally what stage of maturity should receive these different types of assets. Please continue reading below the table for more details about each of those asset types, why the guidelines are set, and how to make a request when you need to.
| Experiments | Projects | Initiatives | Products | |
|---|---|---|---|---|
| Description | Experiments are the earliest stage. Maybe the work is still in a planning phase, or maybe just ideas. There are probably just a few people (or less) working on it | An experiment becomes a project when it begins to have more official work being done on it. This may mean more people contributing, or maybe a plan to dedicate additional resources. The naming structure doesn’t change from the Experiment stage, so from an outside perspective it might be a pretty seamless transition. | Initiatives are long-term strategic areas of investment. Initiatives don’t just have resources dedicated to them, but are also publicly identified as priorities for Mozilla. At this point the “Project” is dropped from the name. There might be a quick naming assessment done at this point to make sure that the name doesn’t have any legal issues or actively cause harm in any way. | Being a Product means that enough work has been completed to be released more broadly into the market with a well thought out value proposition for users and go-to-market strategy. A product must have more complete branding work done (like having an official name, logo, etc), so it’s at this time that a full product naming exercise and logo design process would occur. |
| Naming Structure | [ Project + UniqueName ] | [ Project + UniqueName ] | [ UniqueName ] drops "Project" prefix |
[ Name ] |
| Gets Wordmark? | No | Yes | Yes | Yes |
| Gets Logo? | No | No | No | Yes |
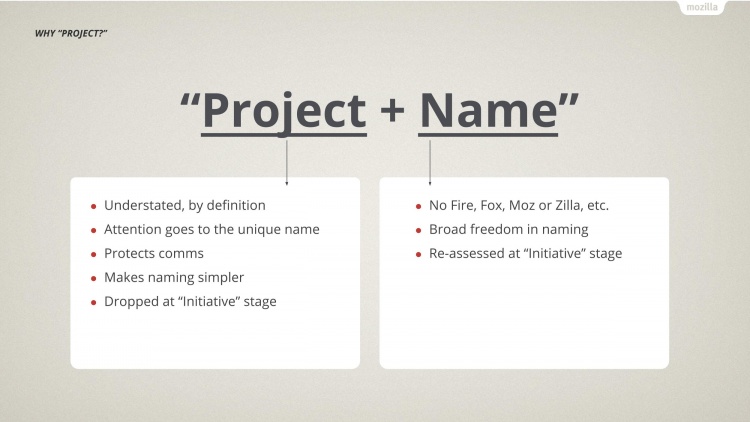
How to Name Your New Thing
For work in either the Experiment or Project stage, there are basically only two rules for how to name it:
- Put the word “Project” in front of the name so that it is structured as “Project ______”
- Don’t use Fire, Fox, Moz or Zilla in the name (or other variations of Firefox, Mozilla or other existing Mozilla brands and products).
This is a system that is already in use throughout the organization. Quick examples you can see are on the Firefox side of things (Project Tofino), and on all of the newest Connected Devices experiments (Project Vaani, Project SensorWeb, Project Link, etc).
This process is meant to make it easy for you select a name and get going without a lot of approvals and unnecessary process in the way. If you think the new work you’re doing should not have this system applied to it, or if you think marketing needs to get involved for some other reason, reach out to us and we’ll do our best to help.
The “re-assessment” of the name at the Initiatives stage is also meant to be low impact. Even at this stage as the technology should be very mature, it is not being released as a product. The review will probably check in on legal issues and whether the current name is harmful in any way. I.e. does it actively confuse developers or users? Does it make anything harder? As long as it’s not actually detrimental, there shouldn’t be a reason to change it.
If this technology ends up being fully turned into a product that will be marketed either B2B (one business selling to another business) or B2C (selling directly to consumers), then there will be work done to send the product to market with the proper messaging, name, etc. What the Project name accomplishes is naming the underlying technology. As the technology matures we’ll get a better idea of who will be buying it, and that can be used to help pick a proper name to use to go to market. It’s possible that the original name will be the right one, but it is always worth reviewing at that point, taking into account everything learned throughout development of the product.
Requesting Logo, Wordmark, Art or Creative Work
Logos and Wordmarks vs. Art
Before we start to explain how to get different things, let’s take a second to make sure we’re clear on the difference between art, a logo, and a wordmark.
Logos & Wordmarks Logos and wordmarks are two very specific symbolic representations for something, and by nature are official representations of brand. The whole point of these guidelines is to reinforce the larger Mozilla brand rather than have all of our important work and efforts split off from it and define their own. Therefore, we are pushing for technologies, teams and projects not to create their own unique logos or wordmarks, and to leverage the tools we’re providing to use wordmarks that tie into the Mozilla brand. However - not all design work has to be about a logo or wordmark!!!
Art There is still plenty of room for creative representation of your work, your project or your team using design, illustration or anything else you can think of. The doors are wide open to make cool stuff, and make it the way you want. We’re simply asking that what you make not be used as a logo. This means that it doesn’t become the avatar for social accounts, the header image on mana pages, etc. But go for it it if you want to use it on stickers, shirts, hoodies, etc!
How to Apply for Artwork Successfully
A big part of fixing Mozilla’s issue with too many logos is to stop creating logos. That probably seems simple or obvious, but one of our major challenges is that people default to making requests for a logo, or designing a logo for a request, when what is actually needed is not a logo at all. There are many examples where the need was for a sticker, a t-shirt, or a slogan, but the ask that came into the marketing team (or to the community design group) was “We need a logo".
Next time, instead of asking for a logo or delivering one, take a second to think about what is actually needed. This will also result in better designs. A logo is a very limited space, usually circular or rectangular, and with limited amounts of detail rendered. If a request is for a sticker or a shirt, then the designer all of a sudden has a more complete picture to work with, and can make a design that accounts for a front and back of a shirt (or hoodie), or account for using the sleeves separately (etc), or the designer can make a sticker with a different shape (like banner, oval, irregular, polygon, etc). And the work can still be available to use as reference (or even the source files) for the next project if it is a big success, and everyone wants to do more like it.
Examples of Good Use of “Art” (instead of Logos)
Here are a couple of examples of great artwork that have been created recently rather than spinning up new logos:
|
WebRTC's new illustration for a new web page that could easily be a sticker with a wordmark attached | |
| l10n team’s graphic for use on swag. It may end up locked up with the word "l10n" but not with Mozilla.
It’s an awesome design. Very creative. Very different than the Mozilla brand. And as long as it's not locked up as a logo with a wordmark, it can be used in lots of different places. | |
| This t-shirt was designed to thank a group of people who contributed to a Mozilla security project. It's a great example of how 'art' can be much more than a logo.
Notice the Mozilla Security team lockup that gets used in a small but very effective manner on the back of the shirt. This is a great example of how a team or project lockup can be used on swag without it being the main graphical elements. Giving attention to the cool illustration or design elements, while still tagging it with the proper project / team attribution. We love this shirt! |
How to Make a Request
Mozilla teams and projects should not be requesting or creating independent logos, as indicated in the chart above. You can find more about the reasons for this here. Projects can still get cool stickers, shirts and other things - it just means we don’t want that artwork to be something confused for the project’s logo. For more on that see the section on logos vs. artwork.
- If a project is in the Experiment stage: At this stage it should use the Mozilla logo and avoid unnecessary branding. There should not be many dedicated website or social accounts or other elements at this stage that require a logo or avatar. We plan to add more tools for this group as well, but in the meantime the preference is to avoid creating channels that require identities, and to use generic identities or the Mozilla logo for avatars and other required spaces on tools like a Slack channel, wiki pages, etc...
- If a project is in the Project or Initiative stages: It can use a Project wordmark using the Brand Lockup Guide below
- For teams at Mozilla or within the community: Teams should not brand themselves with logos apart from Mozilla. However, a team can assemble team wordmark from this style guide if there have a designer on the team, or one can be quickly made for you by the marketing team or through the community design portal.
- To make something for creative expression, which might be things like swag or stickers, t-shirts, hoodies, etc, you can absolutely do that! The key is that these designs should not require the creation of a new logo, but can use custom designs or illustration, slogans or phrases, and the Project or team wordmarks referenced above. See how to do that above in the section above about art vs. logos.
Brand Lockup Guide
If you have the expertise, you can self-serve using this guide, and referring to the examples below.

Team Wordmark Lockup Examples
Project Wordmark Lockup Examples
Initiative Wordmark Lockup Examples
FAQ
If you have questions that aren't addressed here, or need clarification on something. Reach out to the Mozilla Marketing team and we'll do our best to help.