Labs/Site 2.0/Concept Series Tool - Specs
Concept Series Tool - Specs
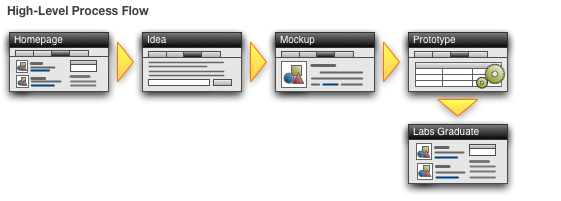
High-Level Process Flow
The tool should follow our funnel idea - from (many) ideas to (some) mockups to (a few) prototypes and finally products (usually by way of graduating through Mozilla Labs).
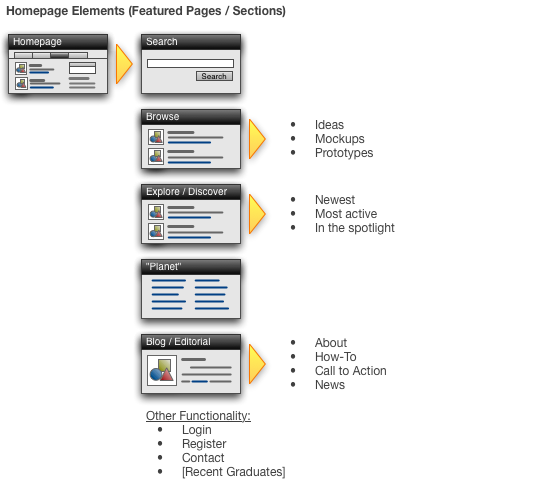
Homepage Elements
The homepage needs to inform, inspire, explain and activate people. Therefore we need a bunch of promotional elements on the page (browse ideas/mockups/prototypes, explore/discover, planet-style aggregation from the wider web, editorial content) - plus functional elements (search, register/login, contact).
Note: Once we graduated projects into Labs we should add another promotional section to the homepage.
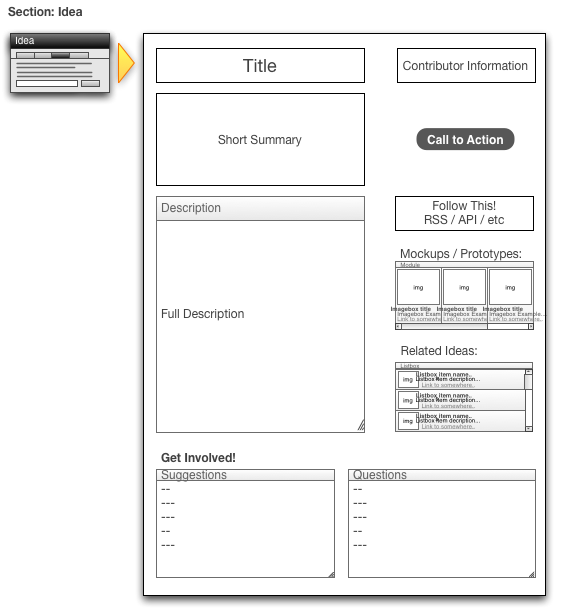
Section: Idea
The idea section is in most cases the starting point of a project.
Comments on the wireframe:
- Important: The current wireframe is not meant to be a correct representation of element positioning on the page
- Element Mockups/Prototypes: Only shows when associated mockups or prototypes exist. This element will tie ideas together with mockups/prototypes
- Element Related Ideas: This section should be autopopulated using semantic analysis of the title and short summary elements
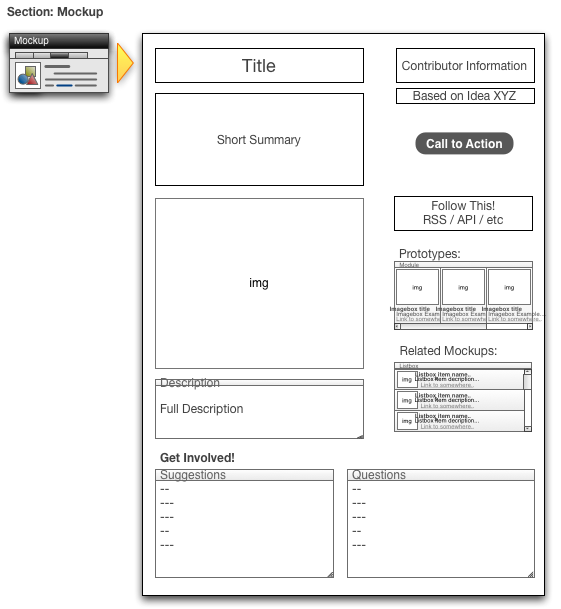
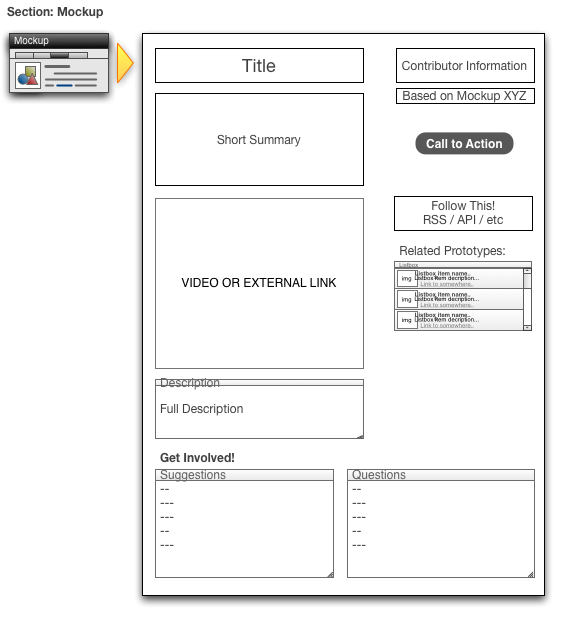
Section: Mockup
Comments on the wireframe:
- Important: The current wireframe is not meant to be a correct representation of element positioning on the page
- Important: We can expect that a good chunk of contributions will start at this stage (effectively skipping the idea stage), thus this page must work on it's own without an associated idea
- Element Based on Idea XYZ: Only shows if this mockup is based on an idea in our system
- Element Prototypes: Only shows when associated prototypes exist. This element will tie mockups together with prototypes
- Element Related Mockups: This section should be autopopulated using semantic analysis of the title and short summary elements
- Element img: Allow for flickr-/Facebook-style image annotation feature, i.e. you can mark a square area in the mockup and relate your comment/suggestion to this specific area. You then can hover over the mockup, see the marked areas and effectively filter responses which just relate to this area.
- Note: Contributors should be able to respond not only with a suggestion/comment but also another mockup (which can also be a mockup of a single element - see information on element 'img'). These submissions need to be closely tied to the original mockup (both ways) - see element 'Based on Idea XYZ'.
Section: Prototype
Comments on the wireframe:
- Important: The current wireframe is not meant to be a correct representation of element positioning on the page
Additional Information/Thoughts
- When an idea/mockup/prototype 'graduates' into Labs it should show so very clearly on the individual page (e.g. a little crown or graduation hat)
- Thought: Automatically generated grouping of ideas/mockups is fine; a rather loose connection allows further exploration and stimulation (Eric von Hippel)
- Thought: We don't need the ability of 'forking' for the first/initial release, it seems like a good idea but is somewhat confusing and complex to understand
- Thought: Would be interesting to see if there is a way to graphically represent related ideas (a graphical version of a tag cloud with closeness and size as approximators)
Information/Learning Center:
- Stencils for quick UI mockups (PSD, PNG, EPS, etc)
- Video-Tutorials on how to produce mockups, prototypes
- Recorded webinars from Design Challenge tutoring sessions
- User actions (documented through screen capture) that illustrate design flaws and user workarounds
Feedback (Maureen Hanratty)
General:
- Submissions can act as portfolio pieces for students
Additional Features:
- Allow visitors to formally "sign up" for ideas, creating a group around an idea (or ideas) that the group can collaborate on. These groups, communities within the larger community, will allow users to make stronger, more personal bonds with community members.
- [Potential Feature] Add the ability to "fork" a mockup and then draw directly into the mockup (plus comments in text form) to explain ideas and suggestions.
Feedback (Paula Bach)
General:
- Users are incentivized by fame. So having a contributor gallery where highly engaged users are recognized, or highly active projects, or projects with lots of votes even, is a good way to motivate people into participating at the level where they are recognized. It looks like you have this at the project level, but having a gallery at the level of all projects and ideas is important too.
Additional Features:
- Another observation is the homepage could be construed more like a dashboard where when users are logged in they can get quick information about all ideas, mockups, prototypes, and graduated projects at a glance. The dashboard becomes more important when users are logged in. They can then see what facets they've contributed to, which ones they are watching, or which ones seem interesting to them. This way their interaction with the site is personalized. Same goes for the project level. I think the high level process dashboard should have access to the graduated projects as well.
- Another idea is a todo list tailored toward experience level, or group size. For example, if I am an aspiring graphic designer taking some HCI courses, then I might want some guidance into what types of things I could contribute. Conversely, if I am a graduating HCI master's student leading a group of other students in a design jam, I might have a different set of activities and contributions. This scaffolded approach will help people tremendously because the concept of an open design innovation environment is new and it might feel foreign to them at first.
- Is there some way to represent a storyboard? It could be uploaded as an image in the idea/mockup section, but is there a way to model a storyboard with web 2.0 technologies? Building a storyboard environment would be really innovative in terms of design collaboration tools.
- I wonder if there is a way to represent visually the flow from idea to mockup to prototype so that people can get a quick overview. Maybe text and discussions can be visualized with a tag cloud and the images with a thumbnail by iteration date?