Mobile/UI/Designs/TouchScreen/Fennec 1.1+/Interaction with Text input elements
Problem description
Fennec (version 1.1) does not support selecting text in text input elements on web pages directly with touch interactions.
Touch interaction
Single Tap inside Text input element should result
- setting focus to element (if it was not focused yet)
- relocating cursor (if the element was already focused)
Single Tap outside Text input element should result
- removing focus from text input element
Also, Fennec should remove focus from a Text input element if the user closed the Virtual text input methods with the Close command provided by the Virtual keyboard.
Fennec should support both panning the document/canvas and selecting text in a text input element with the most natural touch stroke for these actions: Dragging. The primary action for dragging should be panning the doc/canvas. However, the outcome of Drag interaction initiated over a Text input element should depend on:
- Focus: Does the text input element have focus or not.
- Initial direction of Drag interaction: was it Horizontal or Vertical.
How would it work then?
- If a text input element did NOT HAVE FOCUS, the outcome of starting Drag interaction over it should be panning the document/canvas in the view (no matter what was the initial direction of the stroke).
- If the text input element HAD FOCUS, the outcome of starting Drag interaction over it should be
- panning the document/canvas in the view, if the initial direction of the stroke was Vertical
- selecting text, if the initial direction of the stroke was Horizontal
This does not block panning doc/canvas horizontally or selecting several lines of text. Once the action determined by the initial direction of the stroke is triggered, you could move your finger to any direction on the screen and continue with the selected action as long as you kept your finger down on the screen.
In practice, if you triggered
- Text selection feature with a horizontal drag interaction, moving the finger vertically would select the text in the next lines etc.
- Text panning feature with a vertical drag interaction, moving the finger horizontally would pan the document.
Auto-scrolling canvas
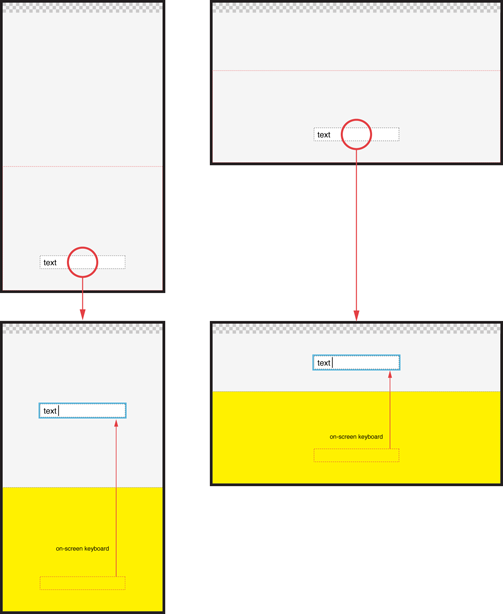
In general, the user should always see the Text input element which s/he is editing and the caret i.e. what s/he is typing. Because, Virtual keyboard can be invoked based on need — i.e. when the user sets focus to a text input element and Hardware keyboard is not available or in use — browser should auto-scroll text input field to the view, if it would be covered by the Virtual keyboard.
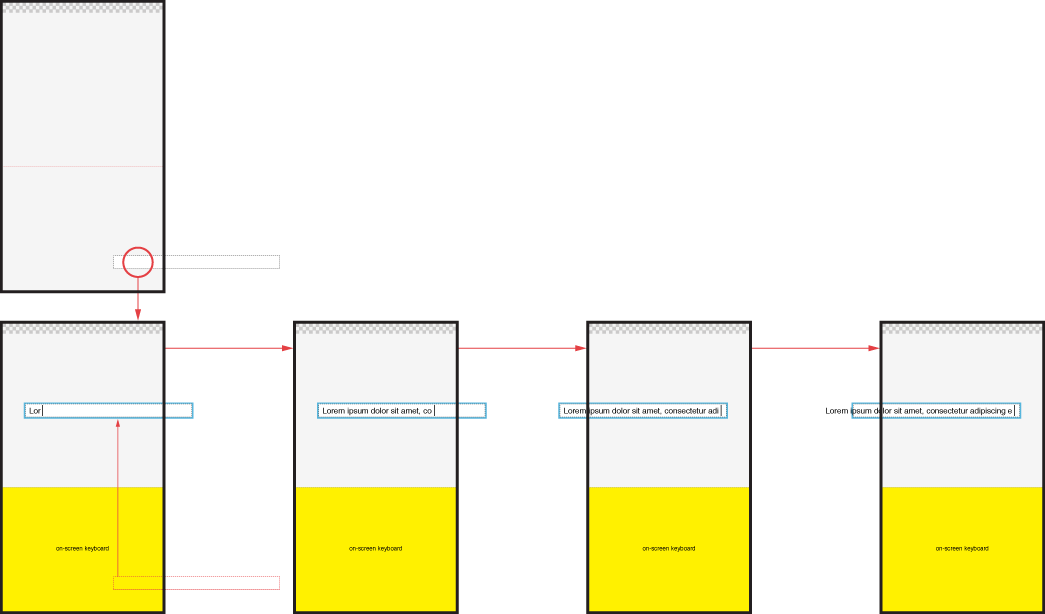
In general, browser should attempt to provide the text input elements in a size they can be interacted directly with a finger. However, Text input elements can be about any size on Web pages (e.g. long single line text input fields, large multi-line text areas etc). For these reason they may not fit to the screen in the Portrait and/or Landscape orientation of the device with or even without Virtual keyboard being displayed at the same time. For usability reasons, browser should keep at least the caret in the view by auto-scrolling scrolling the page/canvas or text inside the text input element while the user is entering text to text input element.
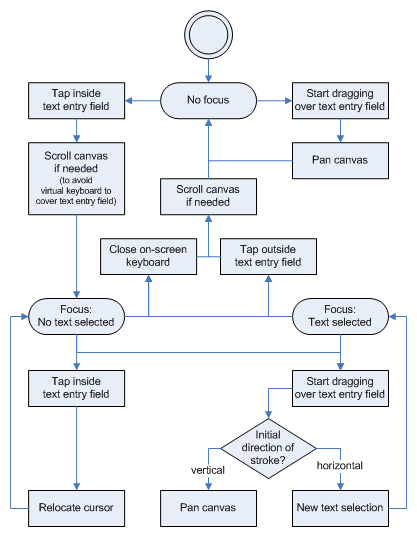
Flowchart
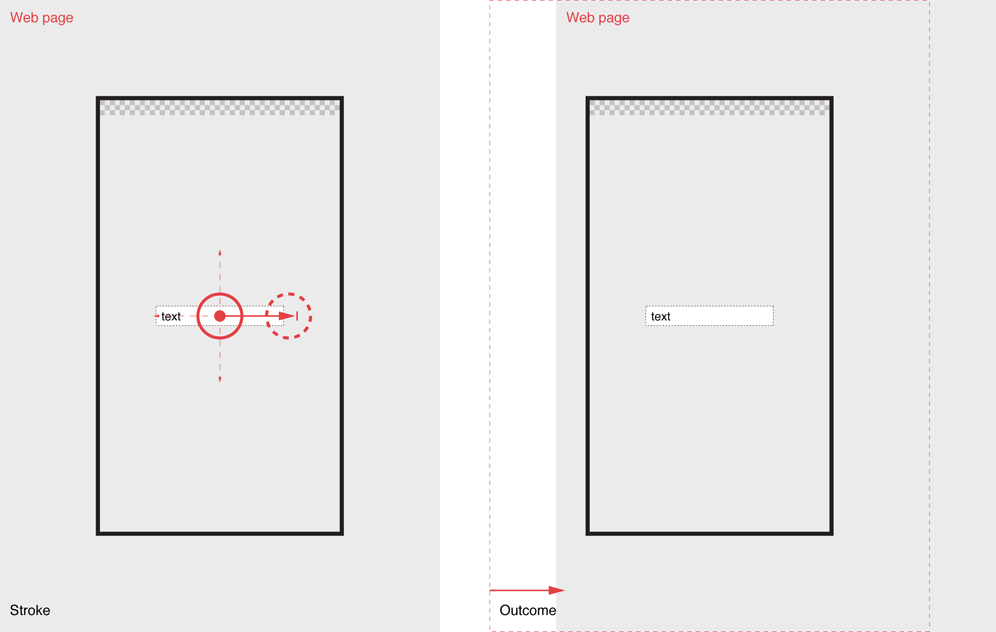
Initiating Drag interaction over a Text input element when it does not have focus:
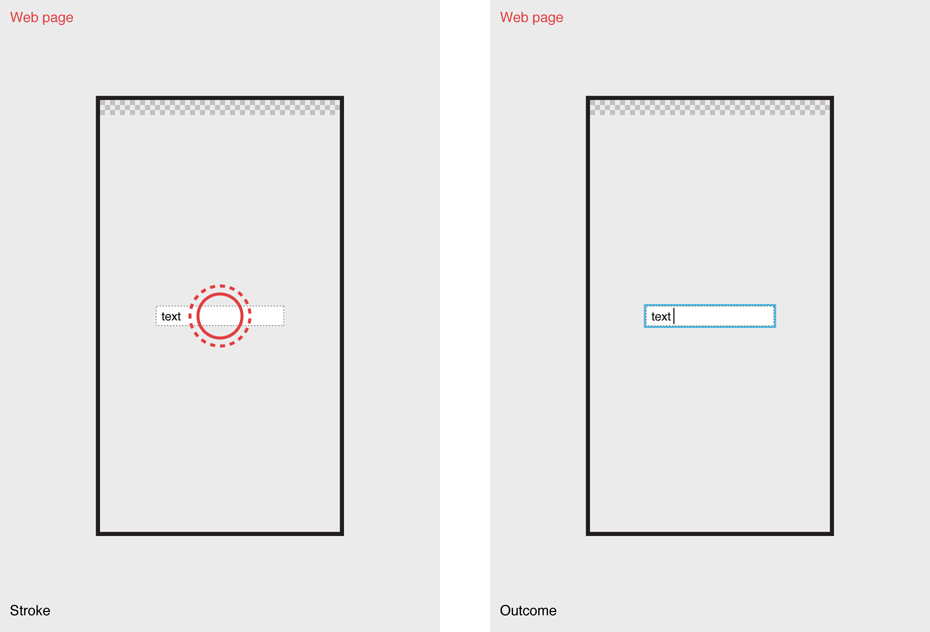
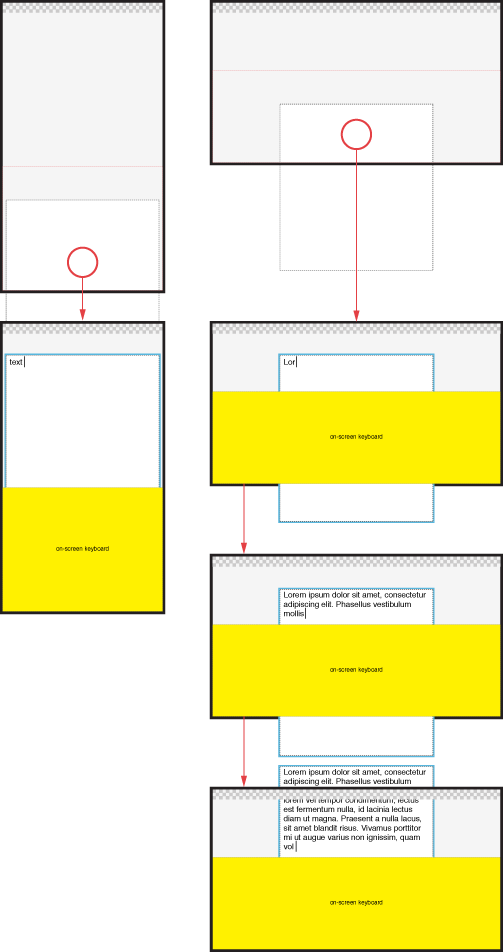
Inserting focus to a Text input element:
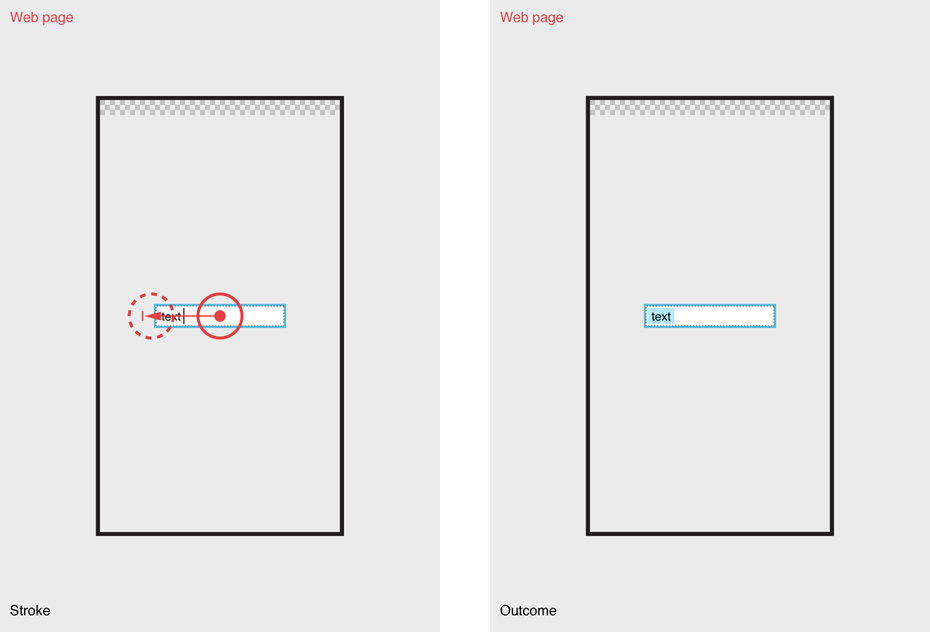
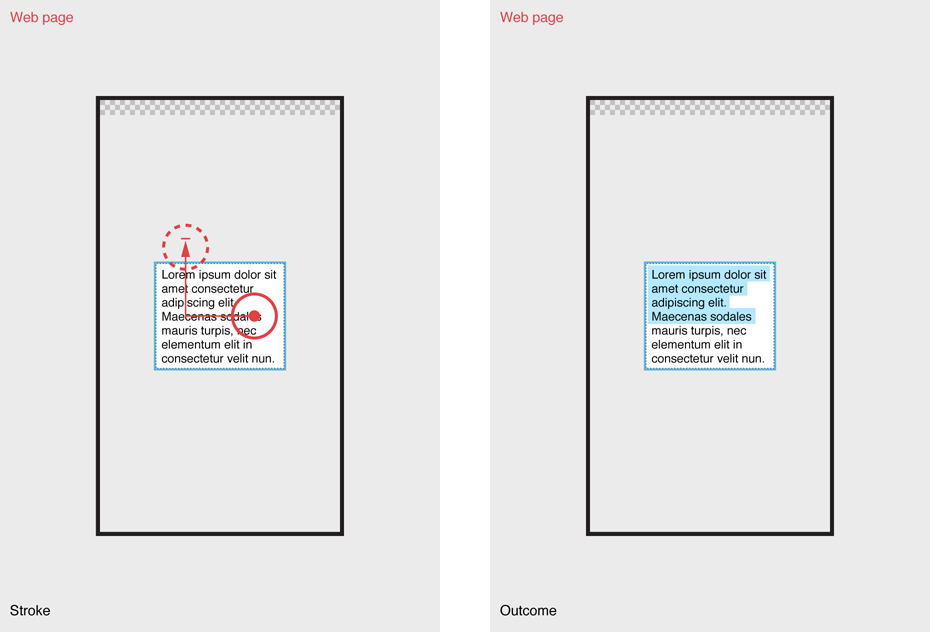
Initiating Horizontal Drag interaction over a Text input element when it has focus:
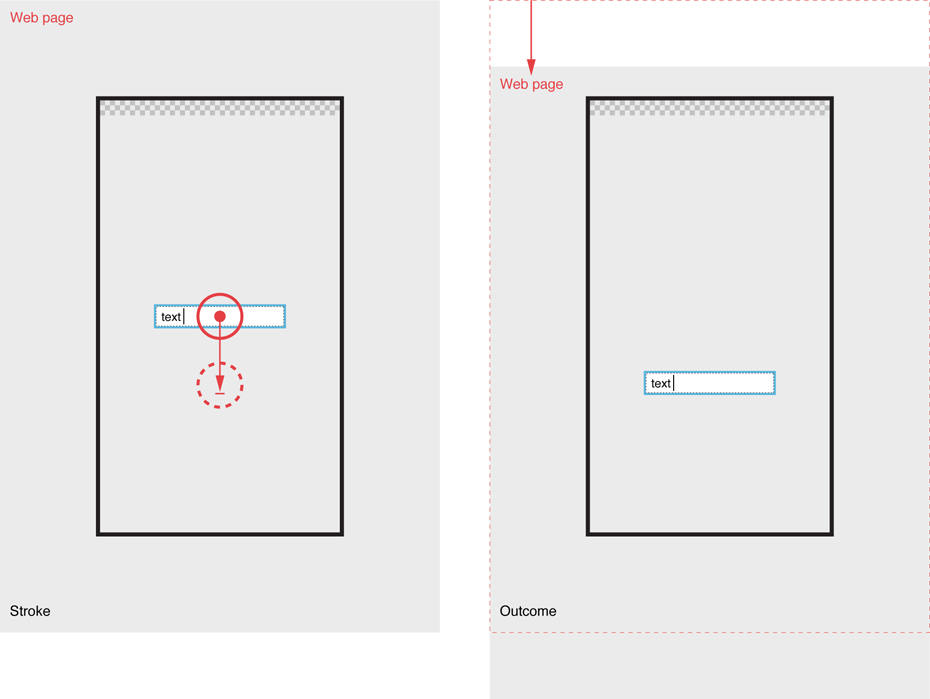
Initiating Vertical Drag interaction over a Text input element when it has focus:
Selecting multiple lines of text with Drag interaction initiated over focused Text input element:
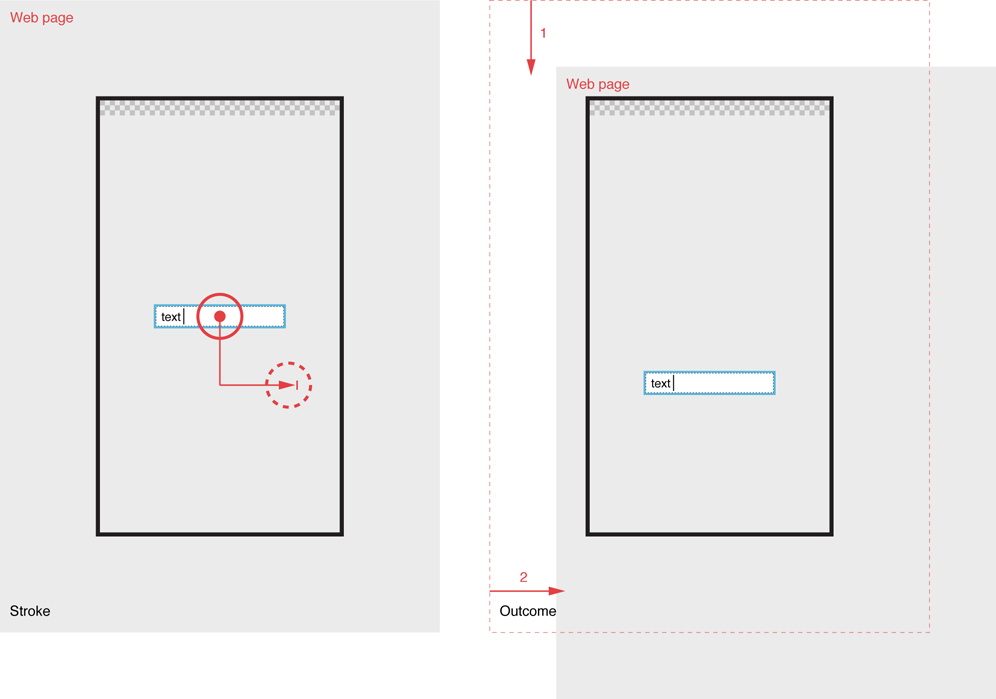
Panning document horizontally with Drag interaction initiated over focused Text input element:
Auto-scrolling canvas because of inserting focus to a Text input element:
Auto-scrolling canvas because of inserting focus to a Text input element and entering text into it:
Auto-scrolling canvas because of inserting focus to a Text input element and entering text into it: