Security:PresentationOfStates
Jump to navigation
Jump to search
Firefox 3 Secure UI
A page shown in Firefox usually consists of many invidiual items, text, scripts, stylesheets, images. Each item might have a different security state. The challenge is to use UI that correctly represents the overall state of a given page.
The simple scenario is a fully secure page, using standard certs. In Firefox 2 the URL bar will have a yellow background, lock icon shown in both URL bar and status bar, and the host name shown next to the status bar lock. We should continue to do that for Firefox 3.
But there are many other scenarios and this page attempts to list them (top section of the matrix), a proposed UI for Firefox 3 (middle section), and the UI currently being used in Firefox 2.
Definitions
- Invalid Certificate
- A certificate that is either Untrusted, Expired or is used in a non-certified context (like a domain mismatch for SSL certs) or has been revoked.
- Standard cert or Domain validated cert
- A "classic" cert, one that is NOT EV. The terms "domain validated" and "standard cert" are synonymous in this document.
- Extended Validation Certificate
- A certificate that was issued to a party only after a thorough identification check of the requester was successful. Exact terms of identity checking yet to be defined by www.cabforum.org
FF 2 vs. FF 3 desired behaviour
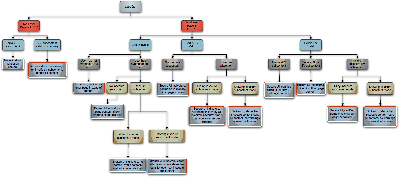
The table below is visualized graphically here:
| When a page looks like this: | |||||||||||
| Top document uses | Http | Http | HttpS | HttpS | HttpS | HttpS | HttpS | HttpS | HttpS | HttpS | HttpS |
| Cert for top document is | Invalid | Invalid | Invalid | Invalid | Valid | Valid | Valid | Valid | Valid | ||
| Type of cert for top document is | DV Domain Validation |
DV Domain Validation |
DV Domain Validation |
EV Extended Validation |
EV Extended Validation | ||||||
| Some page sub content uses plain http | No | Yes | Yes | No | Yes | Yes | No | No | |||
| Some page sub content uses (other) invalid cert | No | Yes | No | Yes | Yes | No | Yes | Yes | No | No | |
| Some page sub content uses valid but non-EV cert | No | Yes | |||||||||
| ... and page mode (proposed for FF 3) is: | |||||||||||
| Default: Block top documents with invalid cert or User Override to continue anyway on invalid cert |
Blocked cert |
Override cert |
Override cert |
Override cert |
|||||||
| Default: Hide insecure content (321022) or User Override to show insecure content |
Hide insecure content |
Show insecure content |
Hide insecure content |
Show insecure content |
|||||||
| FF 3 should: | |||||||||||
| Show URL bar background | White | White | White | White | White | White | Yellow | Yellow | White | Yellow | Yellow |
| Show lock in lower status bar as | None | None | None | Broken | Broken | Broken | Lock | Lock | Broken | Lock | Lock |
| Show host name next to status bar lock icon | No | No | No | Yes | Yes | No | Yes | Yes | |||
| Show lock in upper url bar as | None | None | None | Broken | Broken | Broken | Lock | Lock | Broken | Lock | Lock |
| Show certified names next to url bar lock icon | No | No | Yes | No | |||||||
| Browser window contents show (327181) | Page | Page | Error | Page | Page | Page | Page | Page | Page | Page | Page |
| Plain http sub content shown | No | Yes | No | Yes | |||||||
| Show status bar icon: blocked insecure sub content | Yes | Yes | |||||||||
| Show status bar icon: showing insecure sub content | Yes | Yes | |||||||||
| Show hint to override invalid toplevel cert | Yes | No | No | No | |||||||
| Show status bar icon: cert override active | Yes | Yes | Yes | ||||||||
| Show warnings for other invalid certs on page | No | No | No | No | No | ||||||
| Displaying sub content using invalid cert | Yes | No | Yes | No | Yes | ||||||
| FF 2 does: | |||||||||||
| n/a | n/a | n/a | n/a | n/a | |||||||
| Show URL bar background | White | White | Yellow | Yellow | Yellow | Yellow | |||||
| Show lock in lower status bar as | None | None | Lock | Broken | Lock | Broken | |||||
| Show host name next to status bar lock icon | Yes | No | Yes | No | |||||||
| Show lock in upper url bar as | None | None | Lock | Broken | Lock | Broken | |||||
| Browser window contents show | Page | Page | Page | Page | Page | Page | |||||
| Plain http sub content shown | Yes | Yes | |||||||||
| Shows hint that insecure content is shown | No | No | |||||||||
| Show hint to override invalid toplevel cert | Dialog | Dialog | |||||||||
| Show warnings for other invalid certs on page | Yes | Yes | Yes | ||||||||
| Other invalid cert content shown | Yes | Yes | Yes | ||||||||
| Indicates in UI that cert override is active | No | No | No | ||||||||
Open tasks
| Feature / Issue | Details | State |
|---|---|---|
| Detect when there is an image loaded over an insecure channel. FF 2 displays such pages as secure, although they are not. | bug 135007 | |
| Enable Firefox to block loading insecure content on a secure page, before the load happens. This protects form data to be sent over an insecure channel. | bug 62178, bug 321022 | |
| Once we are able to block insecure load before it happens, we can switch to "block insecure content on secure pages by default". | ||
| Once we introduce the "block insecure content by default", we need a new status bar widget to allow the user to override and say "show insecure content". | ||
| Whenever insecure content is shown on a page, the URL bar background will be red and the broken lock icon shown. No host name next to the lock. | ||
| When there is sub content on a secure page, and the sub content uses an invalid cert, simply do not show that content. Do not bring up cert warnings. Alternatively, if the user explicitly requested to "show insecure content" show that sub content without cert warnings. | ||
| Improve fatal error messages during an SSL connection | bug 107491 | |
| Make it harder to continue on invalid certs for the shown document. Instead of showing a dialog, show an error page, and require a user action other than clicking an OK button. Prove new UI to allow the user to override, either hidden in the prefs, or using a new status bar widget. | bug 327181 | |
| If there is a "continue anyway on invalid cert" active, we should never show a yellow url bar. Maybe it should be red. And the lock icon should be broken. | ||
| When invalid certs are encountered in a non-https connection, like for mail or ldap protocols, we should (still) show a combined cert warning dialog. | bug 345007 | |
| In order to detect EV certs, we need the the new NSS magic in libpkix. If the cert for the toplevel page is an Extended Validation (EV) cert, and all page content is also being loaded over a secure channel with a valid EV cert, then we may display UI to indicate EV. The URL back background could go to green. And next to the URL bar lock icon we could display the names from the cert, like company name and CA name in an alternating 3 second interval. | ||
| If the cert for the toplevel page is an EV cert, but any page content is loaded from a standard cert, we'll display the UI for standard security: yellow url bar, no alternating cert names. | ||
| On a page that uses an EV cert for the toplevel document, but loads any insecure content - simply ignore the fact that an EV cert is in use, and use the standard error behaviour. | ||
| In order to correctly support EV, we will also need to improve the document loading and tracking mechanism in PSM. Suppose a displayed page uses content from separate hostnames (a very common situation), it will be necessary to have PSM look at each certificate involved in loading any content of the page, and ensure each is an EV cert. |