Super Reload
Status
| Super Reload | |
| Stage | Feature Inbox |
| Status | ` |
| Release target | ` |
| Health | OK |
| Status note | Engineering, UX and SUMO worked on this feature over email. It was decided that anything to do with clearing cookies would be a separate feature. |
{{#set:Feature name=Super Reload
|Feature stage=Feature Inbox |Feature status=` |Feature version=` |Feature health=OK |Feature status note=Engineering, UX and SUMO worked on this feature over email. It was decided that anything to do with clearing cookies would be a separate feature. }}
Team
| Product manager | ` |
| Directly Responsible Individual | Michael Verdi |
| Lead engineer | ` |
| Security lead | ` |
| Privacy lead | ` |
| Localization lead | ` |
| Accessibility lead | ` |
| QA lead | ` |
| UX lead | ` |
| Product marketing lead | ` |
| Operations lead | ` |
| Additional members | ` |
{{#set:Feature product manager=`
|Feature feature manager=Michael Verdi |Feature lead engineer=` |Feature security lead=` |Feature privacy lead=` |Feature localization lead=` |Feature accessibility lead=` |Feature qa lead=` |Feature ux lead=` |Feature product marketing lead=` |Feature operations lead=` |Feature additional members=` }}
Open issues/risks
`
Stage 1: Definition
1. Feature overview
Approximately 20% of SUMO questions are about websites not working or loading and can be fixed by:
- Clearing the cache and reloading
- Clearing the cache, cookies and reloading
- Resetting the zoom level
Performing these operations can be a multi-step process that includes difficult to discover secondary UI (e.g. Clear Recent History).
Since clearing cookies can some undesirable side effects (logging you out, clearing shopping carts, etc.), this feature focuses on clearing the cache, resetting the zoom level and reloading the page.
What this feature would do:
- Change the Shift-Reload functionality to include clearing the cache for the current domain (e.g. *.google.com), resetting the zoom level and reloading the page - a sort of "super-reload".
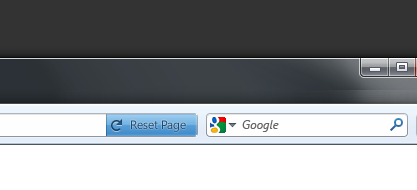
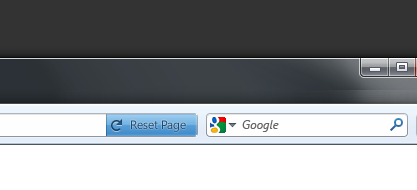
- Change the look of the reload button when shift in held down.
- Do this "super-reload" automatically when a user clicks reload 3 times in a short time span.
2. Users & use cases
- Cached files preventing page from loading or updating.
- User has inadvertently changed the page zoom level.
3. Dependencies
`
4. Requirements
`
Non-goals
Clearing the cache, cookies and reloading is separate repair process that will be covered in another feature.
Stage 2: Design
5. Functional specification
`
6. User experience design
Alex Faaborg created this preliminary mockup:

Stage 3: Planning
7. Implementation plan
`
8. Reviews
Security review
`
Privacy review
`
Localization review
`
Accessibility
`
Quality Assurance review
`
Operations review
`
Stage 4: Development
9. Implementation
`
Stage 5: Release
10. Landing criteria
` {{#set:Feature open issues and risks=` |Feature overview=Approximately 20% of SUMO questions are about websites not working or loading and can be fixed by:
- Clearing the cache and reloading
- Clearing the cache, cookies and reloading
- Resetting the zoom level
Performing these operations can be a multi-step process that includes difficult to discover secondary UI (e.g. Clear Recent History).
Since clearing cookies can some undesirable side effects (logging you out, clearing shopping carts, etc.), this feature focuses on clearing the cache, resetting the zoom level and reloading the page.
What this feature would do:
- Change the Shift-Reload functionality to include clearing the cache for the current domain (e.g. *.google.com), resetting the zoom level and reloading the page - a sort of "super-reload".
- Change the look of the reload button when shift in held down.
- Do this "super-reload" automatically when a user clicks reload 3 times in a short time span.
|Feature users and use cases=*Cached files preventing page from loading or updating.
- User has inadvertently changed the page zoom level.
|Feature dependencies=`
|Feature requirements=`
|Feature non-goals=Clearing the cache, cookies and reloading is separate repair process that will be covered in another feature.
|Feature functional spec=`
|Feature ux design=Alex Faaborg created this preliminary mockup:
 |Feature implementation plan=`
|Feature security review=`
|Feature privacy review=`
|Feature localization review=`
|Feature accessibility review=`
|Feature qa review=`
|Feature operations review=`
|Feature implementation notes=`
|Feature landing criteria=`
}}
|Feature implementation plan=`
|Feature security review=`
|Feature privacy review=`
|Feature localization review=`
|Feature accessibility review=`
|Feature qa review=`
|Feature operations review=`
|Feature implementation notes=`
|Feature landing criteria=`
}}
Feature details
| Priority | Unprioritized |
| Rank | 999 |
| Theme / Goal | Experience |
| Roadmap | User Support |
| Secondary roadmap | ` |
| Feature list | Desktop |
| Project | ` |
| Engineering team | ` |
{{#set:Feature priority=Unprioritized
|Feature rank=999 |Feature theme=Experience |Feature roadmap=User Support |Feature secondary roadmap=` |Feature list=Desktop |Feature project=` |Feature engineering team=` }}
Team status notes
| status | notes | |
| Products | ` | ` |
| Engineering | ` | ` |
| Security | ` | ` |
| Privacy | ` | ` |
| Localization | ` | ` |
| Accessibility | ` | ` |
| Quality assurance | ` | ` |
| User experience | ` | ` |
| Product marketing | ` | ` |
| Operations | ` | ` |
{{#set:Feature products status=`
|Feature products notes=` |Feature engineering status=` |Feature engineering notes=` |Feature security status=` |Feature security health=` |Feature security notes=` |Feature privacy status=` |Feature privacy notes=` |Feature localization status=` |Feature localization notes=` |Feature accessibility status=` |Feature accessibility notes=` |Feature qa status=` |Feature qa notes=` |Feature ux status=` |Feature ux notes=` |Feature product marketing status=` |Feature product marketing notes=` |Feature operations status=` |Feature operations notes=` }}