Tilt Project Page
Tilt
Tilt is a 3D, WebGL-based web-page visualization tool. Unlike traditional web-page inspectors, Tilt allows a person to instantly see the relationship between various parts of a web-page and their ancestors in a fun and graphical way!
How it works
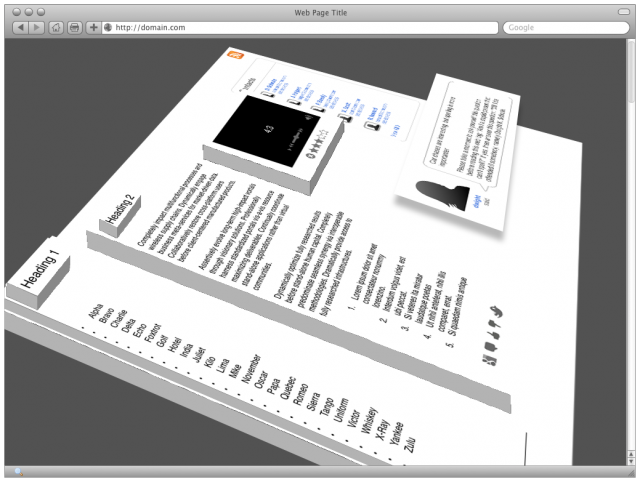
When you first start Tilt on a webpage, it builds an internal representation of the DOM. At the lowest layer, the BODY is the base of the document upon which descendants are layered. At each successive level, another platform is built.
(note that the mockup above is merely a graphical depiction of what this representation could look like. You should not infer any implementation specifics from it other than, "this is a 3D visualization of a webpage")
Layers could be built from DIVs, ULs or any containing node with children. We might wish to display IFRAMEs differently or stack them on top of the containing page.
Elements with absolute position or floats are displayed hovering above the page based on their z-index. Higher z-indexes produce higher levels of floats. Items with negative indices will be underneath the main level. This allows someone to easily see obscured elements on a webpage.
Controls for manipulating the display are a "globe" styled virtual trackball which lets a person manipulate rotation through X and Y axes. Another set of arrows allows a user to pan around the space.
A slider adjusts the zoom level for moving in and out. Another slider lets a person adjust the height of the levels against their ancestors, making the platforms taller or shorter and floats higher or lower against the page.
Optional Stuff
Other controls may create shadows and tweak visual characteristics and labeling on the different levels. One option might be to add <TAG> information along the edges of the platforms or other interesting attributes like ID and Class. Still other options to create different backgrounds or shading effects could be useful and fun.
Selecting individual nodes within the environment may allow highlighting and interaction with a system-level inspector tool.
Implementation
Implementation details will largely be up to the developer. There are a few basic requirements however:
Addon
Tilt should be an installable, restartless add-on running on Mozilla Firefox. We may provide a skeleton add-on to get the developer started.
WebGL
The graphical representation of the webpage should be rendered using WebGL. The representation itself should be viewable in Firefox or any other compatible, WebGL capable browser. It could be possible to export the generated representation for view in other browsers, for example.
Excellence
The completed add-on should be able to generate representations for any valid webpage. The resultant model should be highly performant and visually pleasing. Also, Fun!