User:Aravindet/Multirow tabs
This is adding to Ben Goodger's and Mike Connor's ideas about managing large numbers of tabs ([[1]]). Mike had concluded that while traditional multi-row tabstrips have the advantage of displaying all the tabs, they suffer from shifting rows or disconnect between the selected tab and the content area.
Shifting rows are not acceptable because they disorient the user. I believe that this is because it changes the percieved tab order (users "read" tabs from the top left, like a book). I've come up with a possible solution for this.
One more requirement, which they didn't mention, is that any tabbing UI that firefox may adopt should behave exactly like the current one when the number of tabs are small, to keep it usable for mainstream users who don't have too many tabs anyway. This rules out things like solutions like tabs on the side.
The tab-ribbon (No relation to Office "Ribbon" UI)
The tab-ribbon is basically a flexible, ribbon-like tab strip. Instead of arranging tabs in rows from left to right, arrange them generally left to right on the tab-ribbon which folds into multiple rows without "breaking". The closest other example I can think of is how the Lanthanides and Actinides are usually shown the periodic table of elements.
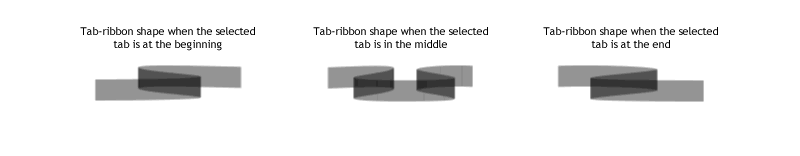
Users can "read" the tabs along the ribbon, generally from left to right. When the user switches between tabs, the "fold" in the ribbon will shift position (changing the ribbon shape), pushing some tabs to the upper rows and the selected tab and its neighbours to the lowest row (adjacent to the content). However, the position of tabs relative to the ribbon remains the same.
Mockup
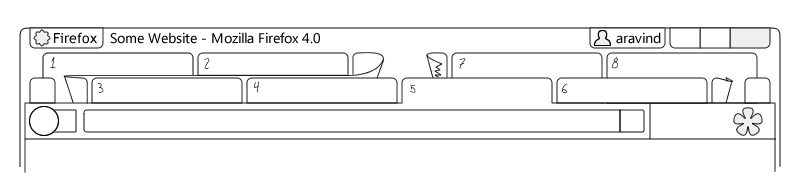
How this might look in the latest proposed firefox 4.0. Note two possibilities of the "folding indicator":
Here are the "tab-ribbon" shapes for a two-row layout:
Folding indicators
Two possible designs of the folding indicators are shown - these make the tab order clear. A simple animation while the user switches tabs would improve this - for instance in the above mockup, if the user switches to a tab >5, the top row's two folding indicators will slide to the right while the tabs stay in place, while in the bottom row the tabs will slide left while the indicators stay in place. Tab 3 will disappear into the folding indicator of the bottom row and appear to the left of the folding indicator on the top row; likewise Tab 7 will move "along the ribbon" from the top row to the bottom.
The result is that the illusion of visual continuity of the tab-ribbon is not broken.
Folding thresholds
This is an exaggerated image, of course - in practice tabs would probably shrink more before "folding" into a second row... my guess is this should happen at around 14 tabs (After folding, there would only be 7 on each row). Folding into three or more rows is also possible, but it creates too much visual clutter so I think tabs could be forced to get really small (just favicon size) before that happens.