WebAPI/BrowserAPI/KeyboardEvent
Dispatch KeyboardEvent across BrowserElements
This is a proposal to enable applications to handle/override the behavior of certain KeyboardEvent. For implementation, see bug 989198.
There are four scenarios which should be fulfilled:
| Scenario | Description | Example Keys |
|---|---|---|
| SYSTEM-ONLY | For keys which should be handled by mozbrowser embedder iframe only. | 'Power', 'DisplaySwap' |
| SYSTEM-FIRST | For keys which can be handled by mozbrowser embedder iframe first and can also be handled by mozbrowser embedded iframe then. | 'Info', 'Settings' |
| APP-CANCELLED | For keys which should be handled by mozbrowser embedded iframe only. | 'ColorF0Red', 'ColorF1Green', 'ColorF2Yellow', 'ColorF3Blue', 'ColorF4Grey' |
| APP-FIRST | For keys which keys can be handled by mozbrowser embedded iframe first and can also be handled by mozbrowser embedder iframe then. | 'Info', 'Settings' |
Note that some keys could be either SYSTEM-FIRST or APP-FIRST. The behavior is decided by the author of applications.
Proposal Concept
Four new events are proposed:
- mozbrowserbeforekeydown
- mozbrowserafterkeydown
- mozbrowserbeforekeyup
- mozbrowserafterkeyup
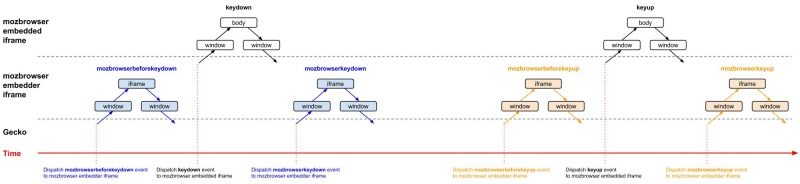
When a key is pressed down, the event sequence would be:
- 'mozbrowserbeforekeydown' is dispatched to mozbrowser-embedder iframe
- 'keydown' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserafterkeydown' is dispatched to mozbrowser-embedder iframe
Similarly, when a key is released, the event sequence would be:
- 'mozbrowserbeforekeyup' is dispatched to mozbrowser-embedder iframe
- 'keyup' is dispatched to mozbrowser-embedded iframe
- 'mozbrowserafterkeyup' is dispatched to mozbrowser-embedder iframe
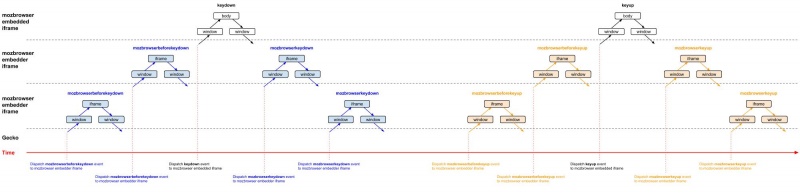
Nested mozbrowser iframes case
This proposal can be extended to nested mozbrowser iframes. The four new events will be dispatched to all mozbrowser-embedder iframes.
How to Fulfill Scenarios?
Here are some examples for each scenario.
Let's define some functions first.
function handleEvent(event) {
dump("Receive event \'" + event.type + "\'.");
};
function handleEventAndPreventDefault(event) {
dump("Receive event \'" + event.type + "\'.");
event.preventDefault();
};
function checkAttrAndHandleEvent(event) {
dump("Receive event \'" + event.type + "\' with embeddedCancelled equals to \'" + event.embeddedCancelled + "\'.");
if (!event.embeddedCancelled) {
// do something
}
};
Scenario SYSTEM-ONLY
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', handleEventAndPreventDefault);
window.addEventListener('mozbrowserbeforekeyup', handleEventAndPreventDefault);
window.addEventListener('mozbrowserafterkeydown', function() { });
window.addEventListener('mozbrowserafterkeyup', function() { });
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | Receive event 'mozbrowserbeforekeydown'. | |
| 2 | mozbrowserafterkeydown | ||
| 3 | mozbrowserbeforekeyup | Receive event 'mozbrowserbeforekeyup'. | |
| 4 | mozbrowserafterkeyup |
Scenario SYSTEM-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', handleEvent);
window.addEventListener('mozbrowserbeforekeyup', handleEvent);
window.addEventListener('mozbrowserafterkeydown', function() { });
window.addEventListener('mozbrowserafterkeyup', function() { });
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | Receive event 'mozbrowserbeforekeydown'. | |
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserafterkeydown | ||
| 4 | mozbrowserbeforekeyup | Receive event 'mozbrowserbeforekeyup'. | |
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserafterkeyup |
Scenario APP-CANCELLED
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', function() { });
window.addEventListener('mozbrowserbeforekeyup', function() { });
window.addEventListener('mozbrowserafterkeydown', checkAttrAndHandleEvent);
window.addEventListener('mozbrowserafterkeyup', checkAttrAndHandleEvent);
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEventAndPreventDefault);
window.addEventListener('keyup', handleEventAndPreventDefault);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | ||
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserafterkeydown | Receive event 'mozbrowserafterkeydown' with embeddedCancelled equals to 'true'. | |
| 4 | mozbrowserbeforekeyup | ||
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserup | Receive event 'mozbrowserafterkeyup' with embeddedCancelled equals to 'true'. |
Scenario APP-FIRST
- mozbrowser-embedder iframe
window.addEventListener('mozbrowserbeforekeydown', function() { });
window.addEventListener('mozbrowserbeforekeyup', function() { });
window.addEventListener('mozbrowserafterkeydown', checkAttrAndHandleEvent);
window.addEventListener('mozbrowserafterkeyup', checkAttrAndHandleEvent);
- mozbrowser-embedded iframe
window.addEventListener('keydown', handleEvent);
window.addEventListener('keyup', handleEvent);
| Order | mozbrowser-embedder iframe | mozbrowser-embedded iframe | Output |
|---|---|---|---|
| 1 | mozbrowserbeforekeydown | ||
| 2 | keydown | Receive event 'keydown'. | |
| 3 | mozbrowserafterkeydown | Receive event 'mozbrowserafterkeyup' with embeddedCancelled equals to 'false'. | |
| 4 | mozbrowserbeforekeyup | ||
| 5 | keyup | Receive event 'keyup'. | |
| 6 | mozbrowserafterkeyup | Receive event 'mozbrowserafterkeyup' with embeddedCancelled equals to 'false'. |
Proposal Details
mozbrowserbeforekeydown
| Type | mozbrowserbeforekeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keydown event |
keydown
| Type | keydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | Set mozbrowserafterkeydown.embeddedCancelled to false; others defined in http://www.w3.org/TR/DOM-Level-3-Events/#event-type-keydown |
mozbrowserafterkeydown
| Type | mozbrowserkeydown |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |
mozbrowserbeforekeyup
| Type | mozbrowserbeforekeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | keyup event |
keyup
| Type | keyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | Set mozbrowserafterkeyup.embeddedCancelled to false; others defined in http://www.w3.org/TR/DOM-Level-3-Events/#event-type-keyup |
mozbrowserafterkeyup
| Type | mozbrowserafterkeyup |
|---|---|
| Interface | KeyboardEvent |
| Sync/Async | Sync |
| Bubbles | Yes |
| Target | Document, Element |
| Cancelable | Yes |
| Default action | None |
Related Gaia Changes
Current Implementation
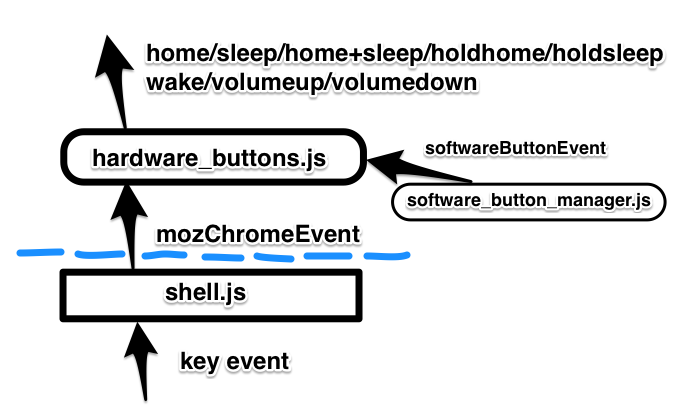
Currently, shell.js filters all hardware key event and wraps them in mozChromeEvent and then dispatch to Gaia System app. In Gaia System app, hardware_buttons.js listens for these low-level `mozChromeEvents`, processes them and generates higher-level events to handle autorepeat on the volume key long presses on Home and Sleep, and the Home+Sleep key combination. Other system app modules should listen for the high-level button events generated by this module.

The low level input events wrapped in mozChromeEvent are:
- home-button-press
- home-button-release
- sleep-button-press
- sleep-button-release
- volume-up-button-press
- volume-up-button-release
- volume-down-button-press
- volume-down-button-release
Hardware Buttons module (hardware_buttons.js) implements a state machine in it. Each state object has a mandatory `process()` method to process incoming low level input events and two optional `enter()` and `exit()` method when enter and exit state. Hardware Buttons module will listen to all low level input events and relay it to current state object to process. An all state transitions happen in `process()` or timer in `enter()` method.
Plan of Change
In patch of https://bugzilla.mozilla.org/show_bug.cgi?id=989198, Gina will keep both mozChromeEvents and new KeyboardEvents dispatching at the same time. But we only need to listen to one of them in Gaia.
Part 1 - Switch to new keyboard event
The state objects in hardware_buttons.js and software_button_manager.js all have dependency on low level input event names listed above. In this part, we stop listening to 'mozChromeEvent' and start listening to 'mozbrowserbeforekeydown', 'mozbrowserbeforekeyup', 'keydown', and 'keyup' event, and do a translation in handleEvent of hardware_buttons.js.
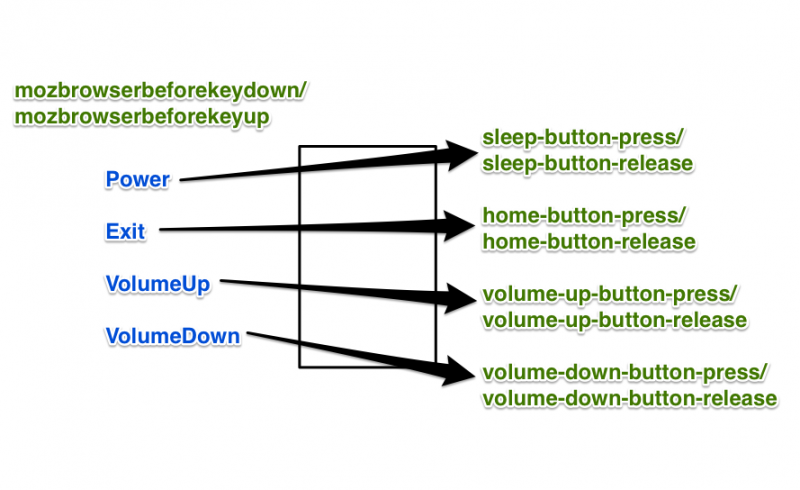
Translations are as follows:
This translation would make sure the original finite state machine in hardware_buttons.js and software_button_manager.js works as usual. All other outer module still listens to custom events generate in hardware_buttons.js (that is, home/sleep/home+sleep/holdhome/holdsleep/wake/volumeup/volumedown). In this part, these four events need to `preventDefault()`. Because we have not implement customization yet, and we should let hardware key handling process just as the same as before.
Part 2 - Key event handling customization
What needs to be customization?
- System app should decide which key event would propagate to inner iframe or not
- System app should decide how to handle key event when inner iframe did not handle it
Build time customization detail will be discussed later. Default Policy in System App for 'Power', 'Exit', 'VolumeUp', 'VolumeDown':
| Key | Default Policy |
|---|---|
| Power | SYSTEM-ONLY |
| Exit | SYSTEM-ONLY |
| VolumeUp | APP-CANCELLED |
| VolumeDown | APP-CANCELLED |
Default Policy for other keys are APP-CANCELLED.
There is one more thing to do in this part. We only handle 'Power', 'Exit', 'VolumeUp', 'VolumDown' in part 1. But there will be more 'keys' need to be handled. We'll have to create a key mapping and handling table with customization in this part.
Part 3 - Remove all translated low-level input events
In this part, we need to refactor both hardware_buttons.js and software_button_manager.js to remove all low-level input event names. In software_button_manager.js, we should dispatch events the same as new key event (such as mozbrowserbeforekeydown or keydown...etc)
Bugs
https://bugzilla.mozilla.org/show_bug.cgi?id=1014405
https://bugzilla.mozilla.org/show_bug.cgi?id=1014418