WebAPI/Softkey through context menu
Idea
Relevant bugs: bug 1142855 (meta)
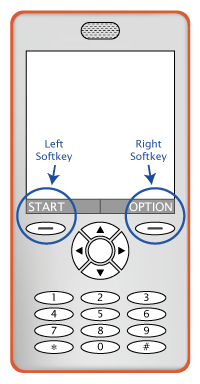
On simple phone (as shown in the picture below), there are usually two softkeys on the screen. Sometimes a drop menu will show when clicking one of them. The functionality and label of these softkeys may vary under different apps but should have the same look across the system. We may need an interface to let each app easily customize their own softkeys without being aware of how they are rendered.
Concept
Gaia utilizes <menu>, <menuitem> and "contextmenu" to define labels, icons and handlers of the softkeys they want. Please see the sample code in the session below.
The reason to choose "contextmenu" attribute is because...
- The "contextmenu" attribute is used to provide a set of context menu to user agent and the app itself doesn't need to care about how these menus should be rendered.
- Developers can easily customize their own labels, icons and event handlers by using existing attributes of <menuitem>.
- The "contextmenu" can be overridden by each DOMElement within a page so that we can design different set of menus under different circumstances (e.g. focus on different elements).
<!DOCTYPE html>
<html>
<head>
<style>
html, body {
height: 100%;
margin: 0;
}
#div1, #div2 {
float: left;
margin: 10px;
padding: 10px;
background-color: aqua;
}
</style>
<script>
window.addEventListener('load', function() {
function menu_handler(evt) {
console.log(this.dataset.menuid);
}
var menuitems = document.getElementsByTagName('menuitem');
Array.from(menuitems).forEach(function(menuitem) {
menuitem.addEventListener('click', menu_handler);
});
});
</script>
</head>
<body contextmenu="menu1">
<div id="div1">Div 1</div>
<div id="div2" contextmenu="menu2">Div 2</div>
<menu type="context" id="menu1">
<menuitem data-menuid="lsk" label="LSK" icon="icon_lsk.png"></menuitem>
<menuitem data-menuid="rsk" label="RSK" icon="icon_rsk.png"></menuitem>
</menu>
<menu type="context" id="menu2">
<menuitem data-menuid="lsk" label="LSK" icon="icon_lsk.png"></menuitem>
<menuitem data-menuid="div_rsk_1" label="Div RSK item 1"></menuitem>
<menuitem data-menuid="div_rsk_2" label="Div RSK item 2"></menuitem>
<menuitem data-menuid="div_rsk_3" label="Div RSK item 3"></menuitem>
</menu>
</body>
</html>
Proposed API
The current "mozbrowsercontextmenu" event is not enough for system app to implement this concept because it can be informed about the details only when user triggers "contextmenu" event actively (e.g. long-tap or right-click). We do need a new "mozbrowser" event to make system app aware of necessary details whenever the definition of context menus is appended, removed or changed. For this reason,
- Introduce a new "mozbrowsercontextmenuchange" event. This event should be triggered whenever the <menuitem> within a mozbrowser iframe is appended (including first loaded), removed or modified. Also, it should be triggered as well when the focus in the iframe is moved (in or out) to an element whose "contextmenu" is defined to override the parent's one.
- The event object of "mozbrowsercontextmenuchange" is identical to "mozbrowsercontextmenu" which includes the attributes "label", "icon", "callback" and so on.
- We also need a convention between app and system app in Gaia. For example:
- If there are two softkeys on the device, the first <menuitem> will be considered LSK (left softkey) and the second one will be RSK (right softkey).
- If there are more than two <menuitem>s, the first <menuitem> will still be LSK but system app will create an "Option" button to be RSK and display a drop menu to contain the rest <menuitem>s when user clicks RSK.
- If an app doesn't define its own context menu, the default set of softkeys will be involved in system app.