Webmaker/WebLiteracyMap/Align
How to align with the Web Literacy Map
Introduction

The aim of this resource is to help you take the first steps on the journey to using the Web Literacy Map in practice. It will help you contextualise the 'raw material' of the Web Literacy Map to be something that you can use to help teach the web to your target audience.
We will begin with an overview of the Web Literacy Map, before asking some questions about you and your context. These are structured using the approach taken in David Perkins' Harvard class Inquiry. It will be useful if you take your time to answer the questions with (a) someone else from your organization, and (b) any relevant documentation (e.g. curricula, policies, mission statements) to hand.
The Web Literacy Map
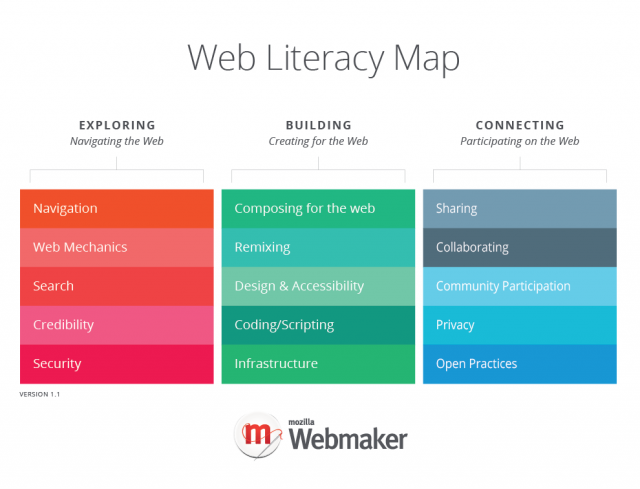
The Web Literacy Map is a map of the territory of web literacy. It constitutes the raw material from which people like you can make resources, curricula and activities to help teach the web. Our working definition of 'web literacy' is purposely inclusive and wide: the skills and competencies required to read, write and participate effectively on the web.
It's also important to note what the Web Literacy Map is not. It is not prescriptive. We're not saying that there is one way to learn these skills and competencies. There is also (intentionally) no mention of the level at which one should align with the Web Literacy Map. We see this as something that can be aligned with by n00b and ninja alike!
Finally, it's important to say that the Web Literacy Map is in perpetual beta. By that we mean that it will change as the web itself changes: if there's something you think needs changing, get involved and tell us!
Contextualizing for your target audience
Just like the web, the Web Literacy Map aims to be a universal resource that can work across contexts. However, it's important for you to ensure that your resources, activities and curricula are highly contextualized and relevant to learners. The following questions will help guide you pick some areas to focus on. It might be worth doing this with other people - including the learners themselves.
1. What's worth learning?
Which competencies on the Web Literacy Map is it very important / useful / not important for your target audience to learn in your context?
Example: Atul is setting up a non-profit to introduce the web to community leaders. He decides to focus on the competencies of Navigation, Web Mechanics and Search for his first series of workshops as he believe these will help the confidence of community leaders. However, after his first workshop he finds that the concern of most of the community leaders who attend is around Privacy. He amends his plans for future workshops to address this competency, and gradually introduces the other competencies he'd planned to focus upon.
2. How is it best learned?
Is there anything else that your target audience need to learn alongside these competencies to help make them relevant / make sense? What kinds of activities do you currently have on offer that could help scaffold learning for your target audience?
Example: Laura runs an after-school club around digital skills. She's interested in developing in young people skills around the Collaborating and Community Practices competencies. Instead of running standalone activities in her after-school club, Faye talks to teachers at the school and begins to develop a cross-curricular approach to these competencies. She uses the time in her after-school club for young people to reflect on what they've done in lessons, ways they can go further in these competencies, and how they can apply the competencies to life beyond the school gate.
3. How can we get it taught that way?
Could you get additional help in facilitating learning for your target audience in these areas? Where from?
Example: Kat helps curate collections for art galleries and museums. She's noticed that many people want to share user-generated content from the shows she and her team put on, but feels a tension between that and copyright issues. Using the Remixing and Open Practices competencies as lenses, Kat approaches a mobile telecoms provider for a collaboration. The result is a series of resources and activities that tie into the experience of visiting the museums and art galleries, teach visitors about sharing appropriately, and help promote the shows themselves.
4. How do you know it's been learned?
How will you acknowledge / credential things like attendance, attitude and achievement? What would be appropriate for your target audience in this particular context?
Example: Chad is a teacher using the Web Literacy Map in his lessons whenever he can. He's concerned that the great work his students are doing is not credentialed, so he begins a consultation process with his classes. Through this process, he finds that different groups of students value and want to focus on different competencies. Instead of building the Web Literacy Map into his curricula into a formal way, he co-designs badges with students, who then 'pledge' for them. Over the course of the school year, alongside their regular studies, Chad provides ways for students move towards mastery in the competency areas they've chosen. In addition, Chad ensures that 'softer' skills such as teamwork and attendance are taken into account when designing these badges.
Appendix 1: Further Mozilla resources
Mozilla has the tools, resources and community to help teach the web. Here are some to help you get started.
Web Literacy resources
- WebLitMapper - browse and submit Web Literacy Map-aligned resources from around the web
- Web Literacy pathways - explore Web Literacy learning pathways
- Transifex - localize the Web Literacy Map
Webmaker
- Webmaker tools - the landing page for the three Webmaker tools
- X-Ray Goggles - remix any web page using a bookmarklet
- Thimble - learn HTML, CSS and JavaScript through fun activities.
- PopcornMaker - remix web video.
- Webmaker.org/teach - lots of teaching kits and resources.
- Webmaker Events - attend or host a Maker Party / event
Open Badges
- Open Badges - an open infrastructure for credentialing learning
- BadgeKit - a platform for issuing badges (currently in private beta)
- DigitalMe's Badge Canvas - a simple way to design badges for your organization
Other
- Mozilla Developer Network (MDN) - a knowledge base relating to the Open Web
Appendix 2: Case study (BGCA)

Boys & Girls Clubs of America’s (BGCA) mission is to inspire and enable all young people to realize their full potential as productive, responsible and caring citizens - especially those from disadvantaged circumstances. In 2013, BGCA had the opportunity to re-image 'Club Tech', its longstanding technology education programming. The aim was to identify technology competencies a member could learn, develop and refine over their years as a member of the Club. The Web Literacy Map provided BGCA with enough detail to identify target competencies.
The first step BGCA took was to specify relevant portions of the Web Literacy Map. They established relevance by considering member needs in terms of:
- a technology baseline (what members currently know)
- a technology aspiration
The baseline focused on what members currently know. The aspiration focused on the highest priority items in terms of what members could learn and enact at school, home and during work experience. The next step for BGCA was assessing whether Club staff could successfully teach the program to members.
Looking at the strands of the Web Literacy Map, BGCA found that Exploring and Building meshed well with the project-based, portfolio-focused context in which Clubs engage members. Skills featured on the Web Literacy Map such as 'identifying and using HTML tags,' 'creating something new on the Web using existing resources,' and 'explaining ways in which computer criminals are able to gain access to user information' were easily translated into project-based, context-appropriate activities.
BGCA staff were then challenged to find Web Literacy Map skills:
- that lent themselves to direct instruction (e.g. 'composing working loops and arrays')
- where user profiles might be a requirement (e.g. 'configuring notifications to keep up to date with community spaces and interactions')
- requiring significant technical knowledge (e.g. 'contributing to an Open Source project')
A significant portion of BGCA’s final competence map illustrates a strong correspondence to the Mozilla Web Literacy Map. Competencies are organized in terms of Building, Exploring and Communicating – a close parallel to the Web Literacy Map, but differentiated to account for BGCA's context. This includes teaching important aspects of online safety as well as keyboard skills and other digital (yet written) methods of communication.
Based on this BGCA's map, staff developed several dozen 45-minute project-based learning activities that could be run by Club staff facilitators. They constructed activities to suit three levels:
- Beginner (directed, with a small amount of didactic instruction)
- Intermediate (guided, but open)
- Advanced (open-ended).
These materials were piloted from February, 2014 through April 2014, and resulted in a number of edits and modifications to experiences. The full educational technology initiative will be launched in a webcast planned for August 2014. Further information can be found from 5th May 2014 at http://myfuture.net.
Appendix 3: Case study (MOUSE)

Coming soon!
(will based on this blog post by Marc Lesser)
Appendix 4: Case study (UBC)
Coming soon! http://wiki.ubc.ca/Documentation:Digital_Tattoo_Student_Orientation/Tutorial_Objectives