DevTools/Developer Edition Theme
The Developer Edition Theme is implemented as a lightweight theme, so it is affected by changes in the default theme. It's different from lightweight themes in a few ways:
- Rather than being installed separately, it is bundled with the browser using LightweightThemeManager.addBuiltInTheme.
- Because of this, it's only available (for now) in the Nightly and Developer Edition channels - see Bug 1181721 for more information.
- It has an extra stylesheet that's loaded when it's applied - see the CSS Section for more information. This gives it more control than other lightweight themes, which allows it to override a number of CSS variables and other styles.
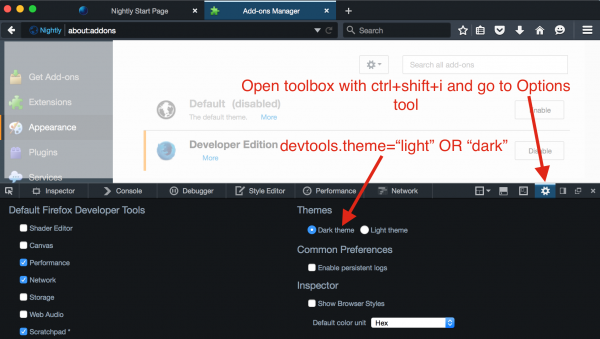
- It changes colors when the DevTools theme changes. By default in Developer Edition, the DevTools theme is dark. In Nightly (or local builds) the DevTools theme defaults to light. This is controlled by the devtools.theme pref.
- Note that there aren't many breakages due simply color changes, since this is typically just changing some variable values to match light or dark colors. But it's still worth checking the dark theme in particular if there are new hardcoded colors being added to the default theme.
CSS
The main styling for the Developer Edition theme is located here: http://dxr.mozilla.org/mozilla-central/source/browser/themes/shared/devedition.inc.css
Then each OS has their own files for platform-specific styling, located here:
- https://dxr.mozilla.org/mozilla-central/source/browser/themes/linux/devedition.css
- https://dxr.mozilla.org/mozilla-central/source/browser/themes/osx/devedition.css
- https://dxr.mozilla.org/mozilla-central/source/browser/themes/windows/devedition.css
Reporting Bugs
See a bug in the Developer Edition theme? Please file a bug in the Firefox::Theme component (and thank you).
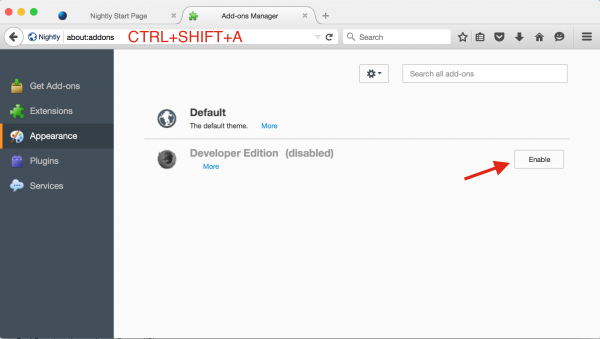
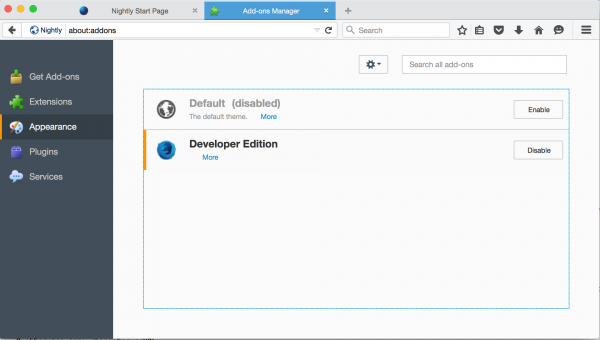
How To Apply
It's very helpful if you can test changes to the default theme in the Developer Edition theme, to avoid regressions. It's easy to apply. You can apply the theme by selecting it from about:addons -> Appearance, or from Customize mode.