Labs/Jetpack/OOP/PlatformStatus
Current cross process capabilities
Remote browser and Message manager
Fennec already used multi process capabilities since its very beginning. It's not well known, but Firefox 4 already ship the same platform capabilities! You can already use the same API that is using Fennec to provide multi process features:
<xul:browser remote="true" />
Firefox use this xul component to display web content and Fennec have the remote attribute set to "true". This attribute enables a remote browser component in a disctinct process. For now, there is only one distinct process that contains all tabs and all plugins, this process is called plugin-container.
Message manager
Then you will need to communicate with this remote process/browser. Message manager API is the main component that allow to :
- load a javascript file into the remote process
- send and receive message to/from the remote process
Additionnal future or not already used features
- Cross process object wrapper (Implemented, not used)
These "CPOW" allow to access to attributes and functions of content objects with transparent wrappers, directly from the chrome process.
- Handles (proposal)
Add a way to send handles across processes in order to avoid having to build some objects registries on both processes.
First bug
Second bug
These handles may replace CPOW, as said in this bug
Multiple process in firefox, explained
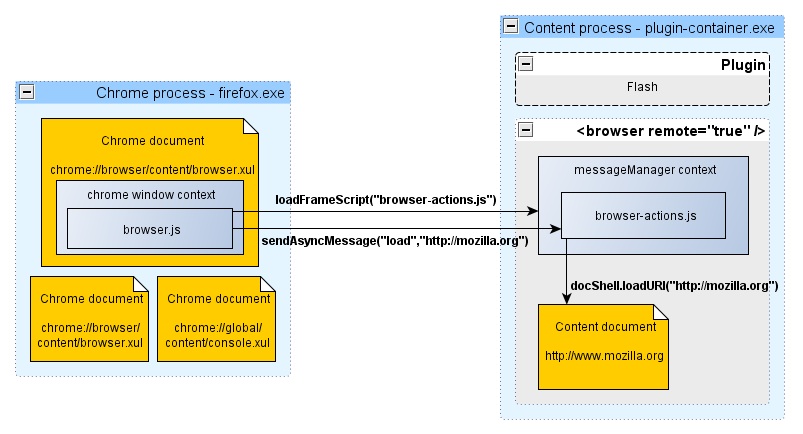
On the left, you have a chrome browser window, living in the main firefox process. This chrome window open a tab via a <browser remote="true" /> XUL tag. So it create a browser node inside the browser window and another part, its "inside" is managed by a remote browser in the plugin-container process, along with plugins and all remote browsers.
What does it change from a classic <browser /> node ?
A lot! Because you won't have the majority of properties and methods on this browser object (url, docshell & al). You mainly have message manager object appearing on it.
So a chrome script from main process use message manager to load browser-actions.js script in the remote browser context and send a "load" event with an url to load.
This event is catched by browser-actions script from remote process, which will simply call docShell.loadURI function in order to load the expected website.
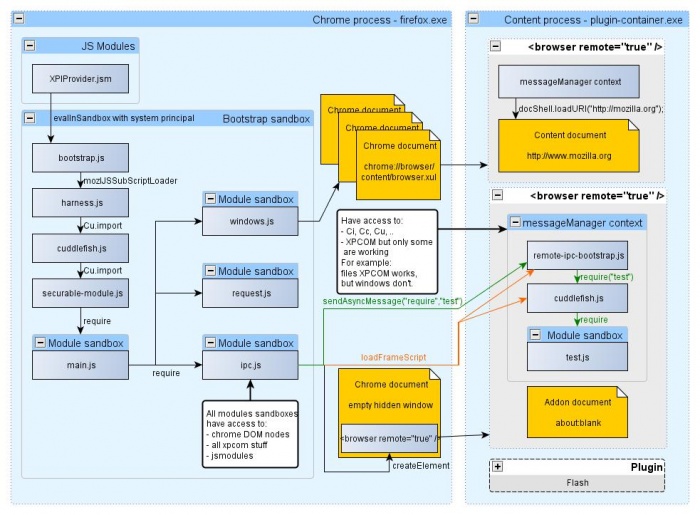
Multi-process big picture
Here is a very big picture of what's going on inside jetpack OOP experiment available here: Jetpack OOP github page
This diagram mainly highlights differents javascript contexts, where do they live and how do they communicate. Then it shows all the bootstrap process that is needed to setup jetpack itself and then, the custom ipc module and all the OOP experiment.
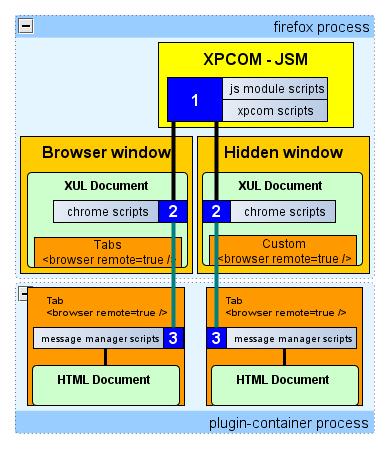
Javascript contexts
There is 3 main context exposed in this diagram (white on blue numbers)

1/ XPCOM and Javascript modules
Lives indefinitely in Chrome process as singletons. Have direct access to almost everything:
- XPCOMs
- JS Modules
- All Chrome Nodes
But it doesn't have access to:
- Content nodes
2/ Chrome windows scripts
Almost the same than XPCOMs and JS Modules except that there is one instance by chrome browser window. So they may not be singletons and their life could be limited to window's life.
3/ Message manager scripts
A really important context in E10S version that lives, for now, in plugin-container process. There is one instance by web content tab.
They have access to:
- Some XPCOMs like files, but no nsIWindow*
- Have access to Components.*, so can import JS Modules, create sandbox, ...
- Content DOM nodes