MDN/Development/CompatibilityTables/Data Requirements
Here is the place where all the functional requirements for compatibility data are gathered.
Use cases
This part intent to answer the question: What do we want to do with compatibility data? This will help us defining which data we need to have.
Targeted audience
In order to better understand want we want to do with compatibility data, we identified a few profiles that need to be kept in mind as well as their possible motives. Those profiles will help while moving to a more formal UX step in the project.
web developers
Web developers always have a hard time while working in a cross browser environment. To avoid that, they need to be able to found detailed information regarding the features they are working on and their availability among browsers as well as information to bypass a possible lack of implementation. As they are mostly seeking such information during their work time, they have very few time to dig down and need quickly accessible straight forward information.
App developers
App developers are a quite similar to web developers, but they wish to focus on a smaller number of platform (if not just one). To that end, they needs detailed information about implementation of feature on a specific browser or version of a browser. As they are mostly manipulating cutting edge technologies, they need a very high level of information about each features and their availability, seeking for each small piece of information to improve their work.
web architects/lead dev
Those are people building the technical strategy beneath a project. They need fully detailed information about browser compatibility in order to take rational and accurate technical decisions that can ease or jeopardize their projects in the long run. As they plan things, they have time to dig deep if necessary.
project leaders
Those are people who must take decision regarding their project. For that reason they needs decision tools able to provide them with accurate but not overwhelming information regarding browser compatibility.
beginners/learners
As they are learning things about the web, beginners are one of our key audience. The complexity of the web interoperability is one of the pitfall of web development. In order to ease their learning experience, we must be able to provide simple understandable overviews of feature support among browsers.
Display data
Compatibility Tables
This is the current use case for MDN. For each feature we document, we display a table providing an overview of the support of the feature on severals browsers. There is traction to be able to build data compatibility tables like the ones available on caniuse.com.
Several layouts are possible for compatibility data. In order to be sure we do not forgive any data, the following rough mock-ups provide some examples.
NOTE: Those mock up are not UX related and does not intent anything on how we should actually display data on MDN. They are just various layout to help us defining the data we need to display in different cases.
NOTE: Those mock up does not always show up the implementation notes. However, there is always implementations note. How to display them the best way will be discuss while moving to the UX process.
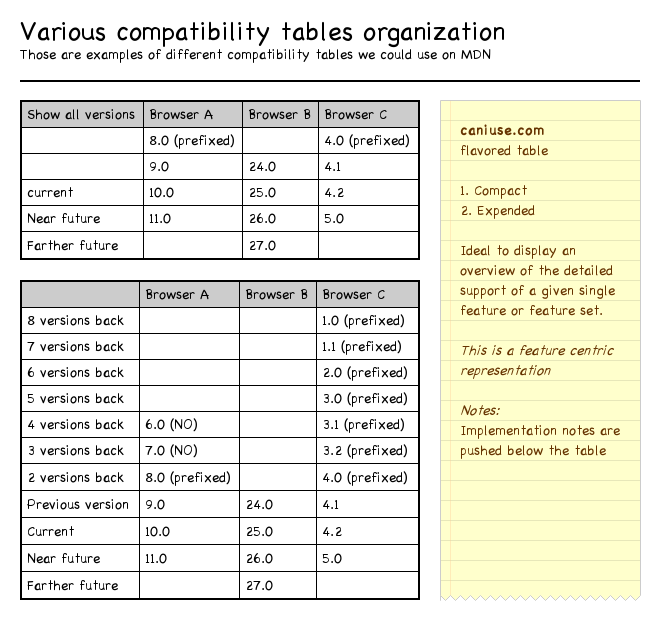
1. CanIUse table layout
The first example show two tables like the ones availables on caniuse.com. Those tables are feature centric, which means they display data only for a single feature (or feature set). It's ideal when a user wish to have a cross browser view about a specific feature. Web developers use it quite often when they have to deal with compatibility issues while working on a specific feature. It's an operational view.
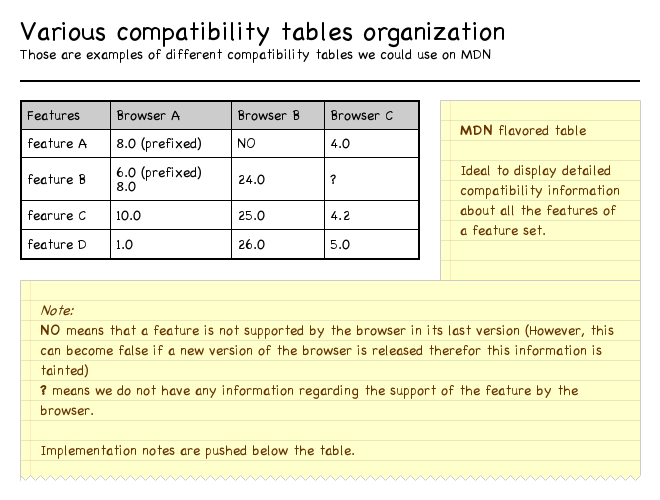
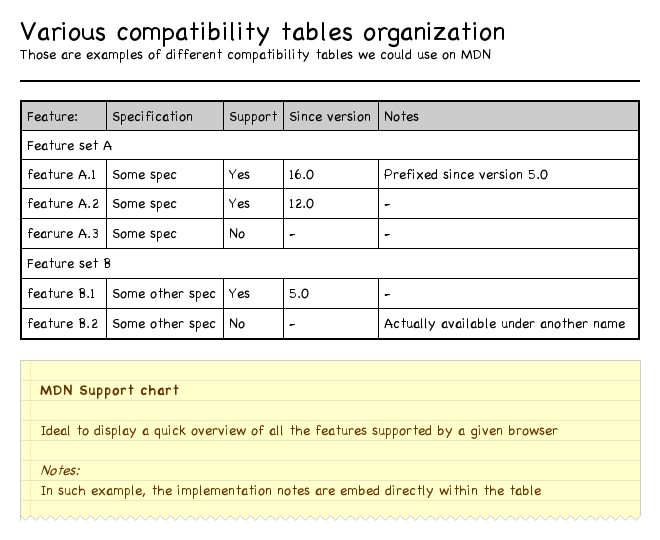
2. MDN original table layout
The second example show a table like the ones we currently have on MDN. Those tables are an overview representation. It is still a very detailed vision more feature centric than browser centric. It's ideal when a user plan to use a given set of features and wish to know the compatibility context in detail before starting to work on his project. It's also an operational view.
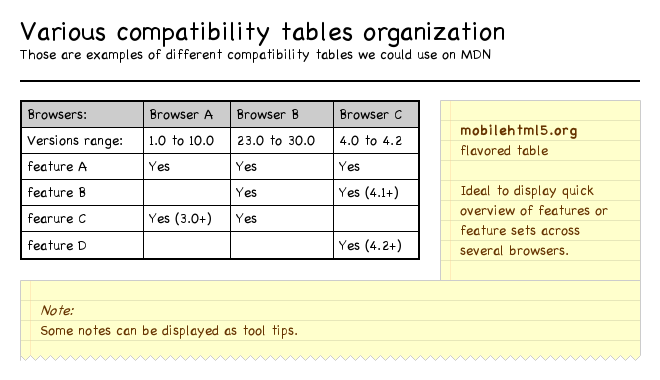
3. MobileHTML5 table layout
The third example show a table like the one available on mobilehtml5.org. It provides a quick overview about the support of features (or feature sets) by a set of browser. It looks a lot like the current MDN layout but does not address the same users. Such representation is ideal for project managers or web architects who need to decide if a feature fit the requirements of their project. It's a decisional view.
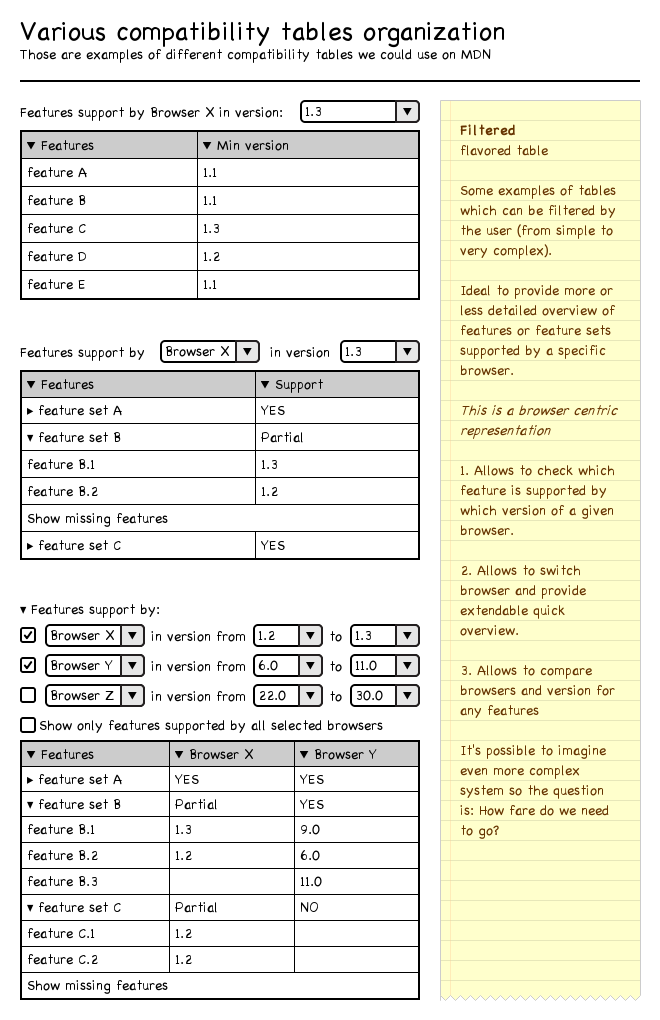
4. Tables with filtering
The fourth example show various other table layouts with the ability to filter the displayed data (more about filtering below). Those layouts are more browser centric as they focus on the browser as the main input factor.
The first layout list all the features supported by a browser and the version associated to the support of each feature. This typically what we currently need to display to provide information regarding the API supported by Firefox OS as each version bring a lot of change. It allows users to know more specifically about the support provide by a given browser. It is especially handy for apps developers who want to decide which browser version they want to support. It's a decision view.
The second layout is a more complex variation of the first one. It covers the same kind of needs but is a bit more operational as it allow to move from the general view to a more detailed view.
The third layout is even more complex but allows to cover a new need as it is possible to show more than one browser at a time. It is especially handy for project managers or web architects who need to make decision regarding which feature to use among a range of browsers. It allows to compare browsers in order to decide which should be the primary target browser while developing or which browser would need the most important amount of polyfills. It's a decision view.
5. MDN support tables
The fifth example show an exhaustive support chart as they exist on MDN. This is a browser centric layout made to provide an full overview of the features supported by a single browser. This is an informative view. As an example, see: https://developer.mozilla.org/en-US/docs/Mozilla_CSS_support_chart
Compatibility markers
There are two ideas :
- Allow to create in-line compatibility markers to provides quick information within our content.
- Provide a very quick visual hint on top of the page to tell which browser currently support the features describe on the page (it can be a logo or anything else).
The first idea is one of our functional priority as we already have such markers for Gecko/Firefox compatibility (but currently not bind to any formal compatibility data which requires some time consuming manual maintenance).
The second idea is less important and require a deeper investigation as it can be tricky to provide an accurate information. Currently on MDN, most of our pages contain information about several features at the same time or information about feature which evolved greatly over time. Therefor, such information can be often misleading if not handled very carefully. More specifically, Such summary information can hide inter-compatibility problems: the "support" may mean "it can be made work in this browser", "follow the spec, but maybe with a couple of minor glitch", "follow perfectly the spec". The flexbox support is one example: most modern browsers follow the spec, but maybe with a couple of minor glitch. But flexbox was available in one way or another in browsers long time ago (but interoperability was a nightmare to achieve).
NOTE: For the reason detailed here, the second type of marker requires further UX and technical investigation. However, it is the most requested feature from the users and should not be avoid.
Compatibility Filters
The possibility to filter content based on compatibility data can be express in three ways
- Filter at the page level
- If the user choose a given browser and version, all page not relevant to such browser and version could be marked as "irrelevant" (by adding a flag, fading links to that pages, changing the layout or the style, etc.). This could be helpful for people looking for specific information about a given browser. It will spare them the need to always check at the compatibility tables or markers to ensure that what they are reading is relevant to their needs.
- Filter at the content level
- The same as the above but directly into the content. This is something SUMO is doing. However, the range of platform we want to cover on MDN is quite wider and such a mechanism on MDN could make things unnecessarily difficult to maintain.
- Filter at the compatibility data level
- In this scenario we want to let the user decide which compatibility data he wants to see. In this case, the content and the page remain untouched, only the displayed data are shown or hidden. The examples of filter upon compatibility tables (see above) is a good use case.
NOTE: This feature is good for browser data but is also a key point for Gecko internal APIs such as XPCOM components.
Compatibility Search
It would be nice to allow user to define one or more browsers (and their versions) to perform search on MDN and provide results only relevant for the given browsers.
Outputing data
Export API
Once the data are structured, it would be helpful to make them available through an API.
Examples:
- Allow third party web sites to embed our data. As an example, webplatform.org is planning to do it.
- Allow web dev tools to provide such information while using a feature.
Gathering data
Specific edition interface
Users must be able to contribute single data or many data at the same time. At least make compatibility tables editable could be a possible way to allow simple contribution
One click contribution
When browser support for a given feature can be automated, it would be nice to provide a simple "add the compatibility of your browser" button available.
Getting third party data
Many compatibility data sources exist out of MDN, we need to find a way to aggregate those data.
Dealing with vandalism and mistakes
As anyone can contribute to our data, we need a way to revert any vandalism or mistake. That means that we need to keep an history of each changes made overtime to our data and a way to revert any change. We also need to track which user has made a change to be able to banish him in case of vandalism.
To deal with mistake it would be nice to allow users to be able to revert their own change. Ultimately, we wish to be able to grant some users to perform admin task on data which include reverting to any change. This should be part of the usual MDN authorization mechanism.
Data Licensing
All the data are contributed and accessible under a CC0 license.
Displayable data
This part list all the pieces of data we need to display to the users, one way or another.
Feature
To provide useful information we need to clearly define the features we are providing information about.
Name
The human readable name of the feature.
NOTE: This name must be localisable?
Technologies
The technologies associated with the feature (CSS, HTML, JavaScript, etc). This important to make sure features with the same name but used in different technology are clearly differentiated. It's also important to allow several technologies to a feature as a same feature can be used through several technologies.
EXAMPLES: the <a> tag in HTML or SVG, the display property in CSS and JavaScript, etc.
Feature sets
There are many cases where we want to display different level of detail regarding support for features. So it is somewhat helpful to organize features into feature sets.
EXAMPLES: Each various values of a given CSS property are considered individuals features where the property as a whole is considered a feature set (see display). Each attribute and methods are considered individuals features of a given API, which is a feature set. Even a methods can be a feature set if it has different signature, and each of them is an individual feature (see getSegmentInfoForText).
Conceptually, the only difference between a feature and a feature set is that a feature is a terminal point where a feature set aggregates features or other feature sets. It means that a feature set can be display the same way as a feature with the same top level information (a name and the various technologies associated) but its compatibility state depend on all its sub features
The compatibility state to display can change with the display context. For example, if a feature set has one feature that is fully implemented, a feature that is partially implemented and a feature that is not implemented, what is the level of support for that feature set? There are three way of dispatching the same information:
- If we want a optimistic view, the answer to the question "Does the feature set is implemented?" will be "Yes".
- If we want a realistic view, the answer to the question "Does the feature set is implemented?" will be "Partially".
- If we want a pessimistic view, the answer to the question "Does the feature set is implemented?" will be "No".
The three answers are acceptable, depending on the context so we need to be able to display each of the answers.
The same occurs when it come to know if a feature set which aggregate other feature sets is supported or not by one or more browsers.
Specification
In our documentation we display informations regarding the specifications defining a given feature.
NOTE: Several specifications can define a single feature. The navigator DOM property is a good example of this case.
Our compatibility data must embed the minimum requirement define below. More complete informations regarding the various specifications involved (such as their name or status) will be handled separately and are out of the scope of that project.
URLs
All the URLs to the various specifications (or specification sub-parts) defining the feature.
Notes
Any complementary information regarding a specifications defining the feature. For examples, we have cases where a specification contradict another. We need to be able to specified which one is the relevant one (DOM specifications are a good example of this). We also have cases of multiple specification for a single feature where it can be relevant to have some indication of the scope of each individual piece of definition. As there can be many surprising cases, those notes just need to be raw material.
NOTE: Those notes must be localisable.
In a feature set, URLs and Notes of the children features are aggregate to provide the associate information of the specifications defining the feature set.
Browser
Compatibility data are defined by the relation between a feature and a browser version. Relation can be express in three different ways :
- Browser X implement Feature Y since version Z
- Browser X partially implement Feature Y since version Z
- Browser X does not implement Feature Y since version Z (In that case, the version is pointless if a browser never implemented the feature)
EXAMPLE: the CSS display property with the run-in value in Chrome.
Name
The name of the browser.
NOTE: Even if the number of actual browser engine creators is very low the number of browser in use is quite huge and the market is changing quickly, therefor we cannot set a finite list of browsers to display.
Logo
The browser logo is a good quick visual hint in many cases so we need to be able to display it. We only need to display the latest version of the logo for each browser. There is no need to handle a whole library of logos for various version of a same browser.
Version
The browser version is a very important information to display but it is also the key information to bound a browser, a feature and it's implementation state (partially implemented, fully implemented, not implemented).
NOTE: Browser version numbering is a mess, it is not simple numbers.
NOTE: We do not see any reason to also handle information regarding OSes and Devices, raw implementation notes are good enough to handle special cases for such matter. If there are to much difference in such cases (for example Safari Mac vs. Safari iOS or Firefox Desktop vs. Firefox OS Browser), we plan to handle such cases as two different browsers.
Prefix
Many features in their early stage are prefixed. This is mostly a CSS habits but JavaScript sometimes use it too. While displaying compatibility data, prefix can be a convenient way to mark a feature as "experimental" or "not standard" but the prefix itself must be display in order to make things clear for the user.
A browser prefix is defined for Feature X in Browser Y and Version Z.
Implementation notes
In many cases we need to provide some extra information regarding the implementation of features. It can be the description of a bug, ways to workaround a missing feature, how to enable an experimental feature, etc. Such notes can cover three cases:
- Information about Feature X in all browsers
- Information about Feature X in Browser Y
- Information about Feature X in Browser Y in Version Z
NOTE: Such information MUST be localisable.
Localisable contents
For all the contents marked as localisable, we need a proper user interface to handle them. It must be as easy as using the current Wiki interface (which implied to be able to use KumaSript inside those contents).
If for some reason a content is not localized, we will fallback to the English content.
Relevant e-mail threads
This part list all the relevant discussion used to refine this document.
- https://groups.google.com/d/msg/mozilla.dev.mdc/DlmsxCyRpso/cryjYMRy6gMJ
- https://groups.google.com/d/msg/mozilla.dev.mdc/tg4wxAjI43w/uMF62f-M8CsJ
- https://groups.google.com/forum/#!topic/mozilla.dev.mdc/yJno61IiN3A
- https://groups.google.com/forum/#!topic/mozilla.dev.mdc/Xb29z27-ySU
Verbatim
From https://groups.google.com/forum/#!topic/mozilla.dev.mdc/DlmsxCyRpso
- If our compatibility data are available in a structured way, How would you have us to display/use such compatibility information on MDN?
- In a compatibility table that's immediately visible when landing on the API's landing page.
- The table at the bottom of the page and a link/button in on the top to access directly to the table.
- Offering something like http://caniuse.com
- I like how the tables are displayed in http://caniuse.com because you can see at a glance if something is supported in the different versions (or if there is any regression).
- I prefer not to use tabs to separate mobile and desktop but have all in the same table.
- It's a good idea hide the old versions of the browsers with the option to expand the table.
- A section of notes (or footnotes) I think is also needed to put links to bugs or documentation for not fully implemented features.
- I like http://caniuse.com display for individual API's, but I also really like http://mobilehtml5.org display for overall compatibility.
- We have to be careful not to provide overall compatibility "scores" of sort like http://html5test.com does as it's a somehow misleading information for users.
- When contributing such compatibility data, what's bother you and how would you prefer to contribute such data?
- An "Edit" button that transforms the cells in inputs/selects and that allows add new rows (browser's versions) could be easy for contributors to maintain the tables manually.
- I want a single button, "Submit your browser's web compatibility data to Mozilla." (I'm thinking about JS API's more than CSS. I would want at least one magical button so it's super-easy for anyone to contribute to the compatibility database in 5 seconds of interaction.)
- Perhaps running the http://modernizr.com/ suite would be the best option, perhaps enhanced with tests for other features
- We must first agree on the database, that is knowing the information that we need, which is not "feature xyz on Fx 29 supported? Yes/No" but much more complex.
- Get all the info that we can automatically from browsers is also a good idea, but with a warning (some kind of tag, or maybe put the cell in other color) to change or confirm the sent data.
- I don't know if lot of people (contributors in that case) going to access MDN with browsers others that Firefox (desktop) or Chrome/Chromium, so we are not going to get data from new mobile/tablet versions of the browsers (one of the most interested things for me)
- We can put a "campaign" around this kind of valuable data and content to invite more and new visitors to contribute.
- Caniuse allows to import Google Analytics stats, so that you know how many (current) users of your website you're leaving out if you choose to use a given features.
- Beyond displaying the data on MDN, how would you access those data (while editing MDN or on another web site), and for what purpose?
- We should publish the compatibility data in an API format too so that developer tools (Firefox, Firebug, Chrome, Sublime Text, vim, whatever) can integrate it.
- An API offering data per browser/per feature would be awesome
- An API that can be used for debugging tools would be great (and really useful)