Summer Campaign Missions design brief
Project Team
- Jess Klein, @iamjessklein
- Chloe Varelidi, @varelidi
- Carla Casilli, @carlacasilli
- Laura Hilliger, @epilepticrabbit
- Erin Knight, @eknight
Domains
engagement, summer, kitchen table, intergenerational, webmaking, tool, tinkering
Target Audience
- aimed at youth, primarily novices
- intermediate can act as facilitators
Project Goals
- Activate participants to engage in webmaking for a day of action
- To teach basic webmaking skills
- To seed a community of webmakers
Concept
Choose between missions according to your levels and interests to become a webmaker, share your work and get mozbadges. There are two modes; you can choose to either play or make a mission:
Play a Mission "When playing a Mission you learn something by hacking an existing template to create a new webpage of your own. The template includes guiding directions and interactive mini games. After completing a Mission you can get a mozbadge and share your work in the gallery.
Introducing Web Arcade, our first set of Missions:

The Web Arcade is a unique set of Missions that aim to help anyone get started with basic web skills and MAKE their very own web masterpieces.
The Missions in the Web Arcade are designed to provide scaffolded yet open ended learning experiences; learners begin by hacking broken webpages to master basic HTML/CSS coding skills. As they progress in the Web Arcade they start learning about bits of code such as tags, elements and attributes. As they piece these bits of code together they advance onto harder Missions all while hacking webpages to create new ones, constructing theories of how the Open Web works and taking on the role of webmakers.
The Web Arcade missions include:
- Map of the Arcade
- Passport (O-Matic)
- Bakery Bash
- Open Webville
- Tower Rescue
- Hack this Story
- Triple Rainbow
- Internet Famous
- Analog Activity
Make a Mission When making a mission you design a hackable template that teaches something to another learner.
We will also create a Make your own Mission template, which is:
- a hackable template to make missions
- a tool to guide the creation of learning missions
What is it?
- a set of 5 missions
- 1 template/tool for making missions
- a set of mozbadges associated with the missions
What software will this project use?
- Webmaker Tool (editor, gallery)
- Additional tools that people might focus their missions around
Learning Objectives
learning objectives that can be accomplished using the tools we currently have:
- HTML restaurant skills
- learn how to edit html
- ability to understand what HTML and CSS is- in theory
- understanding what is the Open Web
- what is the web? (and code)
- learning Community Etiquette (soft skills)
- Remixing
- Privacy
- Ownership
- Accessibility
- Designing for the Web
Assessment
Achievement/ stealth badges tied to individual Missions.(i.e. navigator badge) Peer assessment badges tied to Boss Level (endorsement) Embedded Assessment in Boss Level (teaching others) Suggested Badges (all titles are descriptive and not the actual badge titles):
- Event Organizer
- Event Participant
- Mission completion badges
- Community badges in gallery (nice share, well said, to-the-rescue)
- Boss : submission of work, reviewed by peers
User Stories
- Zainab, 16 year old girl from Brooklyn who loves technology. She belongs to her schools Mouse squad, where she acts as the Mozilla Youth ambassador.She learned about the Missions through the Hackasaurus google group and decided to try it out. Although she is web savvy, she still needs guidance going through basic HTML and CSS. Always the fashionista, she immediately went to the avatar creator level so she could dress up a character and share it with her friends. She wants to make her own mission eventually so that she can share that with her friends in the Squad.
- Gladys is a 65 year old retiree who lives in the suburbs of New Jersey. She enjoys beading and general crafting. She is a committed grandmother, but her grandson, Jonathan, lives across the country in Colorado and she doesn't get to see him much. She worries that in between Skype conversations that they have, that he will forget her. Knowing that Jasper is interested in making things with his computer, she went online to look for activities that they could do together across a long distance. She is a bit trepidatious about using a computer- she only really uses it for email and visiting some shopping sites, but she is willing to learn and wants to get closer to her grandson. She found Missions through the Make.Mozilla site and thought she could start by asking Jonathan to work through some learning missions with her.
- Catalina is a 16-year-old girl from Bogota, Colombia who loves films. She watches at least 1 film every day even if she has homework to do and she needs to stay up late. Catalina is working on her first short film with her friend Dani; it is inspired by a folklore colombian story called "Patasola." Dani's cousin Pilar who has watched a preview of the film has encouraged them to use a tool he found online called Popcornmaker to make the story more interactive. After visiting the Popcornmaker site they landed on the make.mozilla.org site and the three of them decided to hold a Kitchen Table Session. They plan to work through the StoryThing Mission to learn how to turn their film into an interactive narrative.
- John is a 35 year old parent of two daughters: Rachel,8 and Leah, 6. He lives in New York and heard about the Summer Campaign initiative because he follows the Hive NYC facebook page. He is comfortable using the computer and tinkering a bit, but does not know any code. He decided that he would hold a Kitchen Table session for his daughters and a few of their friends over the Summer and came to the make.mozilla site searching for a bite sized webmaking project to sink his teeth into. He plans on finishing the project in 2-3 hours. John looks through the available Missions and chooses a few that will help him and his daughters begin learning about HTML and CSS.
Background
This project came around after various iterations of projects- namely the Hackasaurus goggles, lovebomb.me and storything. While those prototypes were successful, they were essentially one off playful experiences that did not empower to user to go too far beyond remixing sites.
This iteration of the project will consolidate those different prototypes and build upon them to make a system that is more hackable and provides users with the affordances of collaborative making and play.
Precedents
- lovebomb.me
- storything
- nike plus
- layer tennis
- Urban Spoon
- Code Academy
Design Questions
- How can we design a community space around project based learning?
- How can we play together? How can we make stuff on the web collaboratively?
- How can we embed (game based) assessments?
- How can we support a blended learning experience for webmakers?
- How do we empower users to take on webmaker identities within our ecosystem of missions? How do you commit to be a webmaker?
Project Timeline
The stages of deliverables and milestones include: See the production schedule for more detailed info
- Phase 1 Early prototype for kitchen table beta testing? Due: May 4
- kitchen party
- hackable template to make missions
- 4 user tests
- Hive NYC
- London
- Toronto
- Online
- Phase 2 Workable Prototype: NESTA Event- in person user test with youth - May 24-26
- hackable template to make missions
- kitchen party html / css
- mini games
- Phase 3: Product Beta: Summer Campaign- End of June
- hackable template to make missions
- kitchen party html / css
- mini game
- CSS avatar maker game
- popcorn mission
- boss level
Prototypes, Mock-Ups and Sketches
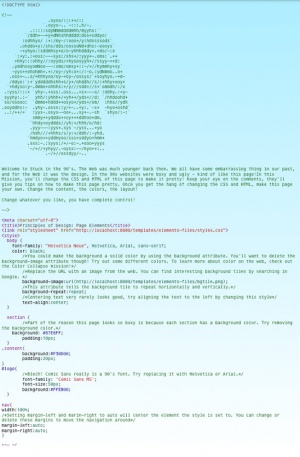
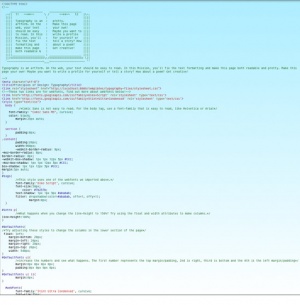
The Make Me Pretty Missions are slightly more advanced HTML and CSS, focusing on the CSS. Learners modify the CSS styles to make an ugly page pretty. The overarching skill for these modules is Designing for the Web. Learners learn about page elements, typography and colors while making their own pages. Curriculum is presented as comments in the code. Please note images are placeholder layouts. They'll be changed and updated once the look and feel of the Web Arcade has been fleshed out.
- Stuck in the 90s
- Tweet: The 90's = awesome decade. Except back then, the Web wasn't very pretty. Help this page come out of the 90's. Make it pretty, make it yours!
- Longer Desc: The Web was much younger back in the 90s. We all have some embarrassing thing in our past, and for the Web it was the design. In the 90s websites were boxy and ugly. In this Mission, you'll change the CSS and HTML of this page to make it pretty! Keep your eye on the comments, they'll give you tips. Once you get the hang of changing the CSS and HTML, make this page your own. Change the content, the colors, the layout! Change whatever you like, you have complete control!
- Sans Comic
- Tweet: Comic Sans and Papyrus took over this webpage and it is SOO ugly! There's no formatting, no spacing. Can you make this page readable?
- Longer Desc: Typography is an artform. On the web, your text should be easy to read. In this Mission, you'll fix the text formatting and make this page both readable and pretty. Make this page your own! Maybe you want to write a profile for yourself or tell a story? How about a poem? Get creative!
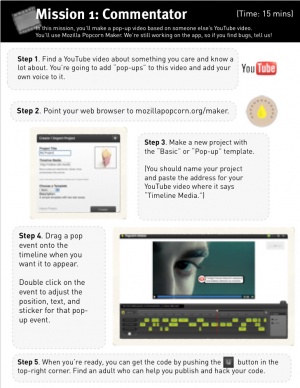
- Popcorn PopUp Template DIY
Comment on old commercials using the Pop-Up Video template. Work in progress: