Events/London Learning Jam/Design Brief
Jump to navigation
Jump to search
This is a design brief for the Designers, Developers and Educators creating the Missions at the London Learning Jam
Bring this to the learning jam
You will be pitching your ideas in the opening circle, so be prepared with:
- Fill in the Blank: In my (catchy title goes here) Mission youth will (fun interaction goes here) to learn how to (learning objective goes here).
Example: In my Internet Famous Mission youth will hack the serious cat internet meme
to learn how to add images and text to a webpage.
- a photo, prop, dance or some way to represent your Mission idea to your fellow participants.
What is a Mission?
Missions are game-like learning projects that teach you how to make something on the web by hacking an existing webpage.
See some examples here
Mission Model/Principles
- Embedded Learning youth are learning web literacy skills by making things on the web.
- Making at the Core youth should be able to build something of their own at the end of a mission.
- Design for Collaboration all projects are designed around the principles of working in the open, so missions are innately participatory and collaborative.
- Play all missions should be interest-based, game-like experiences.
- One Page Challenges each mission is a hackable webpage learning experience where the learner changes the code of your mission and in the process, learns some HTML, CSS and other webmaking skills.
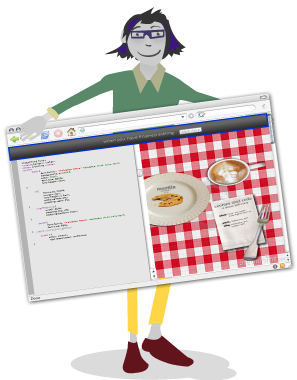
- Webpagemaker The missions are used with the Mozilla two-pane WebpageMaker editor tool where you see code on the left and the finished site on the right. Simple steps in the comments of the code explain how and where to modify the code.
3 Ingredients of Every Mission
- Context/ Theme - what is this mission built around? i.e. endangered species, the Olympics
- Learning Objectives - what do you want youth to have learned after completing your Mission? i.e. how to add links to a webpage, how many different kinds of trees can be found in London
- Interaction - what are the learners DOING or BUILDING? i.e. combining photos, hacking the existing content on a page, moving elements around on a page, making a personalized webpage, etc.