Talk:Firefox/3.7 Windows Theme Mockups
To everyone with suggestions
First, look at Firefox/Projects/Windows Theme Revamp and see if they've chosen to push that off to Firefox 4.0 as there's probably a reason for this. --Kamasutra 18:37, 23 July 2009 (UTC)
Aesthetic
Great new designs for 3.7/4 on Windows but what will Firefox look like on OSX?
- [Mac Specific Design for 3.7, 4.0]--— Edson Ayllon [twitter] 01:49, 10 December 2009 (UTC)
Back/Forward Button
Having the back button on top of the forward button adds another level of depth. Either taking off the shadow where the forward button touches the back or keeping them separate will fix this--— Edson Ayllon [twitter] 22:17, 14 September 2009 (UTC)
Toolbar separation in Vista/7
I don't like the way tab and favorites bars are visually separated from the main toolbar by adding another semi-transparent layer. This separation simply doesn't make any sense. In this regard, I like Fx4.0 mockups better.
On the other hand, looking at IE8, these toolbars are also separated, but it makes sense there, because upon pressing Alt, the menu appears BELOW the browser toolbar and it is not translucent (as well as the toolbars below it). Where will it appear in Firefox?
Other than that, I really like the mockups, though I wouldn't mind colorful toolbar buttons (look at IE, it's in color, and doesn't seem to hurt!).--RQ 08:42, 18 October 2009 (UTC)
I hate how the tool button touches the window border
The tools button is touching the very edge of the window. I think it looks terrible like that. It would be better as a normal button. --Mephiles 20:29, 28 July 2009 (UTC)
- I Agree, it's ugly. Ekerazha 07:00, 29 July 2009 (UTC)
- Agreed, should be changed. --Domthedude001 17:59, 29 July 2009 (UTC)
- I don't mind the button touching the border, and in fact I think it is a nice potential option. It may be better as a theme, I personally would like a streamlined theme that puts buttons around the edges. More computers these days have widescreen displays, and most webpages are designed vertically and do not extend far horizontally, so a theme that works around the screen edges could be helpful for some users. I do not know of any themes that place buttons around the outside edges.
--Leonresevil2 9 September 2009
Interface
Tabs
Any topic involving tabs to be place under this section
New Tab Button
A simple refinement: the new tab button at a fixed location.
The problem with having the button with the current tab is that a user has to move to the new location when opening multiple tabs, causing more work for the user than necessary. It should be placed to the right with the tab manager button (or whatever the plan to do with that) so a user doesn't really have to look for the button since it will always be at the same place. --— Edson Ayllon [twitter] 15:23, 5 September 2009 (UTC)
- I completely disagree. I prefer the new tab button to move. We should be able to somehow customise whether or not the tab button moves. --Mephiles 09:17, 6 September 2009 (UTC)
- Just like with IE 7/8, chrome, FF3.5, I do not like where the 'new tab' button is. It keeps moving and you have to hunt it down or drag your mouse further than you should just to get to a frequently used feature. It's harder to use on a 24" widescreen monitor. It's not fun dragging your mouse all over the place when doing a mix of opening new tabs and groups of tabs all the time. Especially since its easy to accidentally close the tab next to the button all the time.
- i think that the live new tab button positively affects the aesthetics. if someone doesn't want to be confused when opening a new tab they should just use ctrl + T. Ionut, 7 sep 09
Aesthetics should never go before usability. Most users also aren't tech-savvy so they probably won't know they can make a new tab with control t.
The one thing Apple has done with Safari that makes it more usable that Internet Explorer, Opera, Chrome and Firefox is that they don't make the user work to open two or more tabs quickly, which means less frustration for the end user and a more productive session.
 --— Edson Ayllon [twitter] 20:56, 7 September 2009 (UTC)
--— Edson Ayllon [twitter] 20:56, 7 September 2009 (UTC)
I personally prefer the new tab button to not move. I had the best luck with that button on the left edge of the tab bar, which never caused an issue with closing a tab by accident.
I have been thinking, this may be better suited under another topic or under Firefox 4.0 suggestions, but maybe the new tab button could open a tab that is formed like the search bar when selected. This way, the search bar could be removed (optionally?), while still allowing a separate place to just search online. The current shortcut keys to select the search bar could open a new tab and put the focus on the new tab to begin typing a search. Also, the search engine dropdown could be placed where favicons usually appear in the tab.
--Leonresevil2 9 September 2009
Another question about the new-tab-tab: When opening many tabs, where are these scroll-left and scroll-right buttons on each side of the tab toolbar. Where will this new-tab-tab go then? Will it be a black plus next to the black tab on the right? Or will it scroll with the rest of the tabs (bad)? Or will all the tabs scroll, but the new-tab-tab will be always on the right of them? (I don't know, if it is understandable what I want to say...)
@Leonresevil2: Do you mean, that the tab itself becomes an input-element? Or do you want a search-dialog be displayed instead of a blank page? If first, I there's again the problem with too many tabs: They get smaller...
Nikic 10:34, 27 October 2009 (UTC)
The reason why I'm not currently using any glass add-on in FF is because most of them include transparent tabs. It's completely unusable. Take a look at IE8 tabs are not transparent and the should not be. --Frippi 09:47, 16 November 2009 (UTC)
Back to the new tab button... How about when you click that button, a new tab is added and all the tabs compress but the button stays in that spot until you move the mouse away.. Then the tabs uncompress, fill up the tab bar again, and the new tab button moves back to the right of the last tab
--Freshness - December 12
Tab Animations
It would be nice to have tab animations when the user grabs a tab, and rearranges it on the tabs toolbar. An example of this is in Chrome and Safari, where the tabs move themselves accordingly to where the user holds the grabbed tab at the moment. This makes the reorganization of tabs look more smooth. However, there should be an choice in the options page where the user can allow/disable these animations. Also, animations should be added for when tabs are torn from the toolbar, and are either used to make a new window, or join another window's tabs. These animations are also found in Chrome and Safari, and add a nice touch to the browsing experience. These animations would make the browsing on Firefox look more smooth and seamless. --Lmaoxlong 23:53, 21 July 2009 (UTC)
- Also, don't forget about animations for the opening and closing of tabs. Not only are they visually pleasing, but if you accidentally close a tab, it helps to be able to quickly glance and see which tab was closed. — musicfreak (talk) 01:47, 16 October 2009 (UTC)
Address bar inside the tab
Look this: address bar inside the tabs. The address bar should be inside the tab. While typing the tab will expand. After type, the tab restore to a default size. The address bar get space in the screen and it is not so necessary after accessing the site
https://wiki.mozilla.org/File:FF4_larini.jpg
- Don't recommend as default for many, many reasons. One big one confusing less-experienced users on how to enter a website. Another with cutting functionality to power-users by adding an extra click. However, this would be awesome as an optional extension - I like the idea that with this method, only *one* simultaneous bar is needed at once. -Domthedude001 17:34, 29 July 2009 (UTC)
- Yes i agree, it shouldn't be in the tab, leave it as how it is. --Superaktieboy 16:09, 31 July 2009 (UTC)
- It´s all about how it should be implemented. A good implementation will be very clear for the user. -larini 20:30, 31 July 2009 (UTC)
- No, I really don't like this one. As mentioned already above (in section about new-tab-tab) the tabs get really small when I open dozens of them. (Okey, could be solved by adjusting the size, as you said.) But a much greater problem: URIs get very long. And I like to know there I am. So I want to get always a full URI. And if in FF4 the statusbar will be removed, the target uri of links will be shown in the location bar. And, as already said, uris get long and I want to know them. So every time I hover a link the tabs width should be adjusted? Would look quite strange, in my eyes. Nikic 10:45, 27 October 2009 (UTC)
What about dragging tabs out of the window?
Like Chrome to either become a new Fx window, or to dock into another existing Fx Window.
- You can already do that in Firefox 3.5. --Mephiles 12:59, 3 August 2009 (UTC)
- Yeah you can, but it looks very ugly compared to how Chrome does it. To tear out a page on Firefox, it opens a new window at a default location (not where you tore the tab out) and reloads the whole page. I don't know about you, but I like the fact that I don't have to worry about what's going on before I tear it out. --Twstdude0to1 21:43, 23 September 2009 (UTC)
Progress Bar Filling the Entire Tab
The new mock-ups are fantastic! However, I have one suggestion. The progress bar should fill the entire tab's background rather than just the top part. --Mephiles 16:13, 4 September 2009 (UTC)
I agree with the previous comment: the progress bar doesn't seem well integrated in the tab. Also adding a progress bar in the tab increases visual clutter around the tab title which is bad for readability. I don't think the progress bar is such an important thing so why would it be so visible at all (light green attracts too much attention)
filling the tab progressively with a background color would be better --Lerenard 10:14, 30 October 2009 (UTC)
I do not agree at all. It would be an aesthetical disaster. The way it is planned now is awesome. --iZver 08:58, 11 October 2009 (UTC)
I think a progress bar isn't needed at all. Websites normally don't really need much time to load. Furthermore it isn't predictable how long a page-load will take, because link to new files may be everywhere. For example: JavaScript files that are loaded out of other JS-Files. The implementation of this progress-clock in 3.7a1pre I don't like either.
Nikic 12:26, 30 October 2009 (UTC)
Just a clear indication that page has been loaded might me enough. Usually it doesn't matter how many percents has been loaded. Frippi 09:57, 16 November 2009 (UTC)
-So the green light attracts attention.. all lights attract attention, it doesn't mean that you have to look at it. If it's not an important thing, why worry about it?
-Why you would want to fill a tab with a solid color is beyond my reasoning. That would be a horrendous mistake and it would look like a complete disaster.
-Nikic, YOU ARE NOT THE ONLY ONE USING THE INTERNET. You wouldn't know if the websites someone goes to takes as long as the sites you go to. Plus, some people have slow internet so take that into consideration before talking about how status bars everywhere are inaccurate and unuseful.
I completely agree with iZver. The loading bar in the tab looks clean and is a clear indication of loading Freshness, 12 December 2009
Address Bar Inside the Tabs
Look this: address bar inside the tabs. The address bar should be inside the tab. While typing the tab will expand. After type, the tab restore to a default size. The address bar get space in the screen and it is not so necessary after accessing the site
https://wiki.mozilla.org/File:FF4_larini.jpg
Multiple Separate Rows
I often have online radio open in a tab and multiple tabs for separate documentation I'm using. I'm currently using a row add-on, but this has always felt like it would be best suited as a main feature. Basically multiple separate rows of tabs maybe with the ability to specify groups of tabs to cover multiple rows. This would be more of a power user feature to organize multiple sets of tabs without opening multiple windows of Firefox. --Sirisian 21:32, 26 January 2010 (UTC)
Buttons
History dropdown button
What happened to the history dropdown next to the back/forward buttons? Don't make it trigger by pressing and holding the mouse. Making it like this turns it into a hard to find invisible feature. Also, some tablet pcs and tablets are configured to trigger a left click by pressing and holding the pen for a while, then releasing it. This overrides the back/forward buttons press and hold function.
--Facildelembrar 18:53, 31 July 2009 (UTC)
I too noticed the missing history dropdown button. This is a handy feature which is worth the small amount of room it takes up. Since the back arrow is usually made larger, the forward arrow could be raised up to be flush with the top of the back arrow, and the history dropdown could be inserted underneath the raised forward arrow.
--Leonresevil2 9 September 2009
Try a right-mouse click on one of the two icons ;) I think this option will still be there with FF3.7. So, on a tablet you press and hold the pen to simulate a right click and there it goes. Nikic 10:56, 27 October 2009 (UTC)
Position of the Buttons: 4 proposals
I like the "Initial Windows Theme Mockups for Firefox 3.7" very much. Here are some proposal/suggestions.
1°) Il like the "tool" button on top right. Personnally, I always use an extension named "compact menu". And I think that this is more or less the same idea: to hide the traditional menu (File, Edit, etc...) and to group all the commands inside a unique "tool" menu. It make the User Interface more clean.
2°) I like the "page" button concept. Great idea. I have remark regarding its position: Actually the "Page" information are like attributes from the URL. So I think that the position on the right of the menu (link in XP screenshot) or ~like a new tab (like on Vista/7 screenshot) are a bit confusing. So I would suggest to put the "Page" button just near the URL box. It seems more logical.
3°) Regarding the button "star" (= "quick bookmark this page"). I have the same proposal: it shall be located just near the URL box because this is an action related to the current page.
4°) I like the idea to be able to display/hide quickly the personal bar. For me this action is similar than opening a new tab. Except that this new tab has to be preloaded with an URL already bookmarked by the user. So, my sugesstion is to treat is in a similar way than the ["+" new tab] button. On the right or the near the ["+" new tab] button.
Please look at the proposal on attached file
Regarding the display/hide quickly the personal shortcut bar, I have another suggestion: when pushing this button, the system could display kind of "bubble" on the forgound with all icones of adress bar (like in the Mac Dock, please look at the 2nd screenshot). 
An easier way to do it could be to dispay the personal bar in the same way that the password bar, just on top of the page with a little translation movement from the page.
A last thing : I REALLY like the rounded corners in the URL & Search fields. Please make it available on XP also.
--Freeman31, 22th July 2009 0:22 UTC.
@3: Hm, I don't really understand why you should move the bookmarking-star from the right of the location bar to the left of it. Could you explain? Nikic 11:04, 27 October 2009 (UTC)
Home Button
1. The home button transition form 3.5 to 3.7 inform of a bookmark bar is not to nice because I don't use the bookmark toolbar much but I use the home button much more but the transition from 3.7to the next version is nice, how is sitting next to the tabs and I think if you middle click it again to open a new tab would be nice.
2. You should explain how the combination between the awesome bar and the search engine bar is going to work, I like them both separate but if you do it right it could be awesome connection.
I really like your sketches, but the mockups for Firefox 3.7 aren't quite as good in my opinion. Please either stick to the sketch design, or move towards the Firefox 4.0 layout.
In particular, in the Firefox 3.7 Vista layout, the Page menu to the far left of the tab bar seems strange, and it's not obvious what the star icon on the right means: you say it shows the bookmarks bar, but its location makes me think it's going to bookmark the current page.
Would be very happy with the Firefox 4.0 version B ("tabs-on-top"). The version A ("tabs-on-bottom") would be OK too if you moved the Page menu next to the location bar.
I also like the idea of hiding the bookmarks bar by default. --Mikelward 03:26, 28 July 2009 (UTC)
Missing Buttons
I suggest that the button that are removed from the Firefox interface in Firefox 3.7, should have a known shortcut known to users. Example: Home button is missing from the interface. Hence it need a shortcut. --User: Jason twilight17.20, 15th August 2009 (UTC)
- We should be able to add the home button in the same way as the current version of Firefox. This functionality will only change in Firefox 4.0. ;) --Mephiles 20:34, 15 August 2009 (UTC)
About Firefox 4.0, I have seen your Proposed Mockups. I find them almost like 95% Chrome-like. I personally dislike the omni-bar (Awesome bar + search bar). I will prefer if the search bar
- I would prefer it like that too. It should be made easy to switch between the omni-bar and two separate bars. --Mephiles 15:11, 16 August 2009 (UTC)
They should not remove the history dropdown next to the back/forward buttons and the URL dropdown next the location bar. Removing them make Firefox less user-friendly.
If I want to go back to the site that I visited 10 pages before now, a history dropdown will make things easier, because you can do that in 2 clicks. Moreover, you can know what you pages you visited in the last 9 pages.
URL dropdown should show the pages that you usually visits and hence is useful to the user because he can access to bbc.co.uk in 2 clicks.
Even though this things can be done using a keyboard, some people are more used to using mouse to use Firefox's functions.
Therefore, I suggest that firefox should have designed in such a way that there are options to switch from the mouse orientated design to the keyboard orientated design and from keyboard to the mouse.-----Jason twilight 02.53, 18th August 2009 (UTC)
- Lets not forget that Windows Explorer also uses the back and forward buttons with a drop down. Unless we design Firefox in the same way (just like in Fx 3.5), the user will be very confused. --Mephiles 08:50, 18 August 2009 (UTC)
I just hope that all missing button/bar can be recovered using the customised... function. I hope to see new drafts about Firefox 3.7 soon. -----Jason twilight 12.53, 19th August 2009 (UTC)
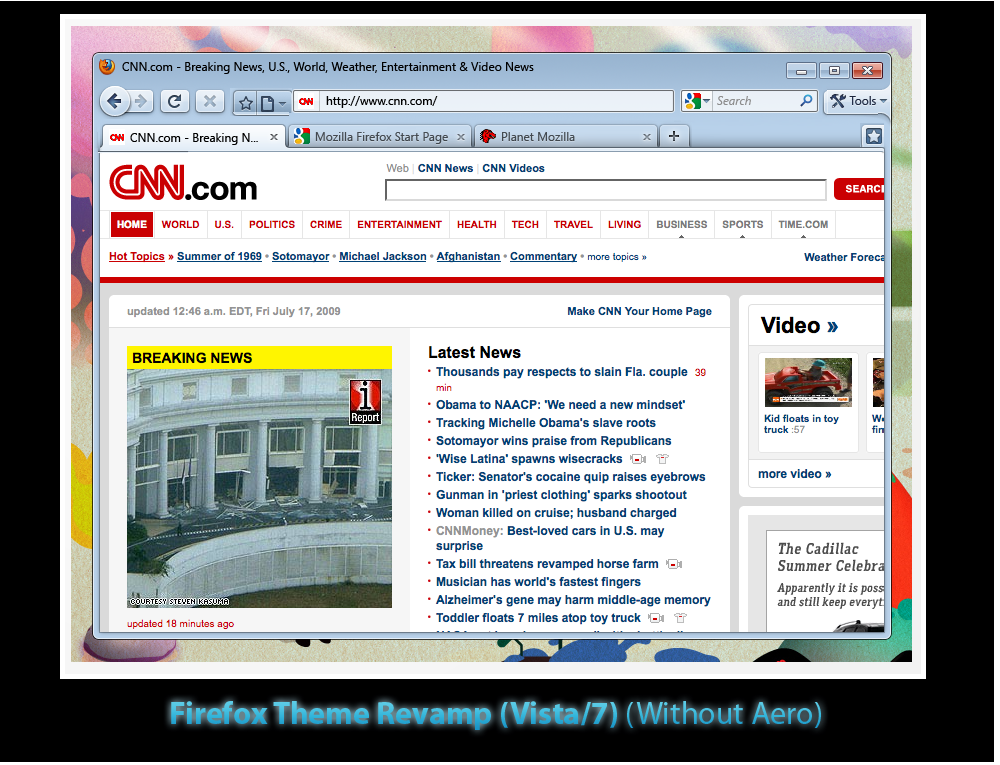
Vista/7 mockups, Page/Tools buttons: why NOT this way
- ) You should use icons (like Chrome) instead of text because of localization issues (ex. in Italian language "Tools" is "Strumenti", that's just too long).
- ) That darker grey color is ugly, use the same color as for the other buttons.
--Ekerazha 00:09, 18 December 2009 (UTC)
- Agreed, to add to that: The page and tools buttons are too intrusive for functions that are used sparsely. Please make these buttons unobtrusive.
Keep Bookmarks Menu
Please keep the Bookmarks menu as in FF3.5... I have a lot of bookmarks and would be lost as how to use the menu in the current setups. Im sure that the menu or something to see the bookmarks will be in the new style but at the moment I can't see where and its not intuitive if it its there.
--Martinjh99 06:55, 28 July 2009 (UTC)
Do NOT combine search and address bar.
I really hope that me saying this isn't needed, but, combining the search bar and the address bar is a horrible idea. I have several custom search options in the search bar that I use regularly. If it was combined into the address bar, I'd be forced to search with one specific engine every time. This would be a huge inconvenience to myself, and I'm assuming many other people that also value making their time more efficient.
As to combining the go, refresh, and stop button, that's unnecessary as well. The go button should be removed, but stop and refresh should stay where they are. Personally, I use hot keys, and never click the buttons, so I take them off already, but sometimes I reload a page in the middle of it loading because my internet hung and the page didn't load properly, or is timing out. A quick mid-load refresh remedies that, and wouldn't be possible if it showed a stop button since it would still be loading. It's just an extra step if I had to stop it, and then reload. It may sound minuscule, but if you have to do that several thousand times, that adds up pretty fast.
- The very same drop-down style search provider selection may be implemented in address bar. That would conserve space and provide same rich functionality.
- Frippi 10:00, 16 November 2009 (UTC)
Noooo, not the status bar!
I have about 35 add-ons installed. 13 of these use the status bar to provide important information and easily accessible buttons. Without the status bar, add-ons such as FoxClocks and ColorZilla would be rendered useless, while other add-ons such as IE Tab and Personas would have to put their buttons in the navigation bar, where they would be a lot uglier and waste tons of precious space.
I also find that pop-up thingie you get when you point at links in Chrome to be very distracting. I'm OK with hiding the status bar by default, but please don't remove it altogether. Loginer 17:43, 21 August 2009 (UTC)
- I'm sure it'll be possible to switch the status bar back on via the options screen. And I'm sure that the people who made your add-ons can find an alternative place for their buttons. ;) --Mephiles 14:50, 23 August 2009 (UTC)
- Well I do like the status bar. Althoe I realize it's a total waste of space, because it is empty on my browser. But I just like the space between windows and website.--iZver 09:04, 11 October 2009 (UTC)
The Menu Bar.
I believe that the mock-up are good but Removing the menu bar Totally from Firefox altogether is ( I believe) not a bad choice.
I believe that the menu bar should be hidden away and not totally removed from Future Firefoxs.
Suggestion:
Options In Future Firefoxs (after Fx 3.6) should be able to allow the classic menu bar should be to appear or this can be done alternatively by pressing the alt button.
I believe this way is better than removing them outright, since some user are more familiar with the classic menu instead of the new and simplified buttons/menus as shown in the mock up.-----Jason twilight 07.25, 30th August 2009 (UTC)
Indeed - I fully agree with this menu sentiment. A previous comment on this page suggesting hiding menus by nesting them further inside another menu (or button that isn't really a button but is actually a menu), thinking this would create a "cleaner" interface - rethink your priorities. A clean interface is not the most important thing - functionality that's easy to access is. Menus are a time-tested solution to the problem. Office 2007's anti-menu experiment has not been a success. Don't emulate them.
Barrkel 15:16, 23 September 2009 (UTC)
If I'm not wrong, there obviously will be a possibility to show the menu. Either with Alt temporarily or with an option all the time. Furthermore: Obviously it's a bad idea to put the whole menu into one button. But this isn't planned, too: There are a minimum of three buttons: Page, Tools and Bookmarks.
Nikic 15:07, 27 October 2009 (UTC)
I hope that (at LEAST) Mozilla comes up with an "addon" that puts the menu bar in firefox. I think that the options available with Chrome (their "page & wrench" click-able icons) gives you a lot of "flair" to choose from, but "substance" is lacking. The "view" is somewhat covered in the integration, but the "edit"?...poor! I want the option for a menu bar anyways! I still don't see why Firefox has to become "Firechrome" (if I wanted that, I'd just go with Google).
Bookmarks
I really like the slim new mockup of Firefox so far. I do believe that we should do something with the Bookmarks though. They make the interface bulky in any almost any browser. Could it be possible to have them show up at the bottom of the interface or some how have them fly out when needed instead of sticking around?
Unsorted
Suggestions
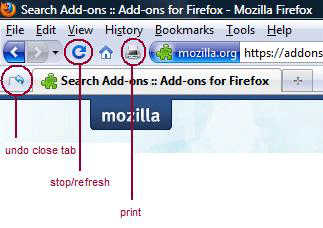
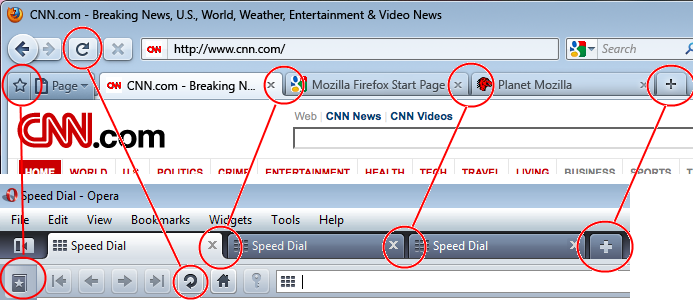
- Extremely good point: why is there still a separate stop/reload button? one is always grayed out, what a waste of space.
- Go, Stop, Reload would be better as one button, in the place of the Go button.
- When something is being typed in, show the Go button
- When a page is loading, show the Stop button
- When the page is fully loaded, show the Reload button - Don't use Google Chrome buttons for configuration and control current page on Windows XP, use the same menu as Vista/7?
- What is the Page button for?
- A Chrome like Omnibar would be good (In this case, Awesome bar + Omnibar)
- What happened to the status bar?
- Maybe the favicon next to the awesome bar could be replaced with the quick bookmark button, as the favicon is also seen on the tab bar.
- Someone just added a drawn concept to the main page, where the tools button and another button (I assume the page button) is in the titlebar. This would be a good idea. It would give the website much more space.
- Do Not copy Chrome buttons and icons it most be orignal.
--Sonnygauran 03:55, 21 July 2009 (UTC)
- Wouldn't it be nice to assign "hot edges" to the firefox? (Love the screenshots btw)
- When you hover your mouse to a specific edge/zone, the relative UI only shows up. This allows the browser to maximize all available space.
- Hovering your mouse over the top edge shows the tab bar.
 After hover:
After hover: 
- When the mouse nears the titlebar, the main menu shows on top of the tab bar.
- We don't need to use both the tab and menu at the same time. ;)
- The right edge shows the vertical scrollbar.
- The bottom edge shows the horizontal scrollbar.
- Hovering your mouse over the top edge shows the tab bar.
- An alternate view for the tab bar hover:

- When you hover, and have a hotkey assigned:
- When you hover to any part of the browser and hold the Ctrl, the top-left "fans-out" similar to an OSX dock, or just displays at the top edge, the Navigation Toolbar buttons like back, refresh, etc.
- Holding Ctrl + right edge doesn't show the scrollbar, but shows the outline of the document.
- Headings (h1, h2, h3) are shown as small glyphs as well as anchors with labeled internal and external links.
 We can use glyphs to show document outline
We can use glyphs to show document outline
- Headings (h1, h2, h3) are shown as small glyphs as well as anchors with labeled internal and external links.
- When you hover your mouse to a specific edge/zone, the relative UI only shows up. This allows the browser to maximize all available space.
I like the hotedges suggestion, but what I'd really like is the option to fill my screen with content, the way I can when using a media player. All controls and other screen edging (including that useless quarter-inch bar at the top of the browser that should be combined with the tab bar) should ghost away unless the user right-clicks (or uses a hotkey combo) to bring the browser interface to the fore. The user should be able to tell Firefox whether tabs should be "always on top" or whatever other interface component they want never to ghost away. It is possible that a "hot corner" would be a useful option. I don't think I normally mouse to the lower left of my screen when browsing pages or interacting with websites, so maybe mousing in that corner could activate the browser interface without using a hotkey or a mouse click. Regardless, as a user I want to access *content*. Too much of the browser interface crowds my content. In the age of netbooks with small screens, visual real estate is precious. If Firefox can lead the way with regard to this trend, they might be able to dramatically improve market share. On the other hand, one can guess that the Google Chrome OS is going to make this happen.
Mindless robotic praise
I am in love. Unlike both the Fx 2 and 3 redesigns, I feel absolutely no "out-of-placeness" at first sight. Well done! Bielawski 16:16, 21 July 2009 (UTC)
Criticism
I feel this design attempts to combine Safari , IE7/8 & Chrome UI and while quite beautiful, it does not reflect the personalization aspects that make Firefox so great. When you add 6-10 addons (or more) with their related UI additions, have bookmarks toolbar visible for convenience of top 10-12 visited sites a click away, etc etc. The design falls short. I believe this is a case where form should not supersede function. Also: what of Royale Noir for XP?
- "Royale Noir" is a leaked, incomplete theme. If you want an officially released dark theme, take a look at the Zune theme. Ekerazha 20:15, 28 July 2009 (UTC)
Seems more like you're trying to imitate the other browsers and apps, by going with something like M$'s ribbon-interface. The elimination of the menu bar (and replacing it withe the tools menu) give the browser a new (but not improved user interface). If you are going to go with the "ribbon" interface, please give users the option of keeping the "classic" look with the drop down menus, which many people find easier to navigate. Also the tool menu clutters up the navigation bar somewhat.
This design is just plain worse. Look at the way that an extra "layer" is added behind the tabs and bookmarks. Is it necessary? No. Does it make Firefox look more complicated? Yes. Honestly, Mozilla, get some people who know what they're DOING. This looks like it was designed in five minutes by a bored programmer.
(=Nemesis=) 23:32, 11 November 2009 (UTC)
- Absolutely agree that "additional level of transparency" is of no use at all, just makes UI look more complex. Frippi 10:05, 16 November 2009 (UTC)
Honestly, I think it looks more integrated this way. I can't understand why you people think adding this makes it seem too complex (maybe you're all monkeys?). But of course, the really angry people tend to leave the most comments.. Freshness
- Prove me I'm wrong, but I don;t remember a single win7 application with such appearance. It's either glass or not.
Keep focusing on OS Integration
I have 3 critics :
- Google Chrome is not an example to follow. Please forget using its icons and colors, and try something more firefox-customed.
- To extend glass effect in Vista/7 below toolbar is a very good point. It helps in OS integration, and should have been done in 3.5.
- To remove menu bar in XP is an heresy. To use these icons in XP is an heresy. Keep the current theme for XP : it feels much more integrated in the OS. In XP : there are menu bar, the button are colorfull (Luna theme).
OS Integration must be the first point to focus while developping a theme.
There are additional points for consideration, regarding revision 02:
- (aero only) The contents of windows are inset, not outset.
- The button and input style does not follow any native precedents, certainly to use native tool bar buttons and input boxes wouldnt compremise this proposed layout.
- (aero only) There is no native precedent for a translucent white toolbar over glass. IMHO, asthetically the XP examples look better without this area.
- (aero only) A statusbar could use aero glass while maintaining a native feel.
- (aero only) I'm not sure if tabs should be over glass.
- Please explain what the little tab icon to the right does.
- (aero only) The loadbar should be integrated into the address bar as in explorer and ie. Or replicate that effect onto the tabs back. This could also apply to XP.
Unorganized
Fida Mehran: Re: 'What do you think of something like this?': I think this somewhat dampens the professional look of a world class browser. As a theme for personal use as a personal preference is okay, though.
In the Vista/7 mockup without Aero, there are two stars, one beside the Tools menu and one beside the Page menu. I'm assuming this is an oversight? (What do the stars indicate anyway -- bookmarking UI?)
The Windows XP interface actually looks cleaner than the Vista/7 mockups, with all icons neatly laid out on one line. Very Google Chrome-like. I like it, but some others may feel it dilutes Firefox's distinctive look. Also, not having the "Page" menu means more valuable horizontal real estate is actually available to the user's tabs.
The biggest issue I have with this interface, though, is the Search box. Right now in Firefox 3.5, it's Back/Fwd and friends, the address bar and the search box. Adding more UI chrome to the right of the search box adds clutter and diminishes the the importance of the search UI (almost literally - the search is squeezed into a smaller size, almost like it's an afterthought.) Is an omnibox-equivalent planned for v3.7 that'll replace the search box outright? --Prasenjeet
Guys, love the new design but seriously - I am with Prasenjeet - you need to remove the 2 UI search boxes. There should be the so called "omnibox" - it doesn't make sense anymore to segregate both the address bar and the search box - they should be one and the same.
This will greatly enhance the user experiences by not having to type "addresses" into one and "searches into" the other. The best thing about chrome - is how great this feature is. It makes it so much easier to simply search for things and interact with the browser.
Get rid of the search box and replace it with an "omnibox" - and you have a winner.
While I agree that general searching is sometimes handy from the address bar, I don't totally agree with removing the search box. One of the benefits of having a seperate search box is that you can add all kinds of different search providers. For example, if I want to search for a product on Newegg, I have the little drop-down to select Newegg. If I am looking for a book based on ISBN from Amazon, I can just select the search provider. This kind of searching is tedious with Chrome.--Mawcs 17:39, 22 July 2009 (UTC)
- You can still do this with the omnibox; you preface the search with a letter or two designating the desired search provider. It's not quite as easy to discover, though. --Jamesgecko 18:33, 22 July 2009 (UTC)
Please, don't get rid of the search box. Buttons that are used are functional, not "clutter", and I urge our designers to remember that this is a GUI, not a painting. You seem to be going down the same road IE did with it's now clumsy, yet 'uncluttered' interface. LESS IS NOT MORE when you're trimming muscle, not fat. The first thing I'd do with your revamped theme is restore the home button, and see if I can restore the File/Edit menu bar. People use the "Find" function in open pages all the time- don't bury it. Overall, though, very nice design, but I'd rather see improvements to the bookmark utility, particularly the ability to search tags like a database.
- Ummm... Find can be accessed easily with a simple Ctrl+F. I find it to be an easy shortcut to remember, and I never use the Edit menu. What use is it in a web browser anyways? It belongs in Text editors, not web browsers. Copy+Paste can go in the right-click menu. I kinda agree with the tag search capability, but I'm pretty sure the Awesomebar can do that already. NuckChorris 04:41, 29 August 2009 (UTC)
My two cents: Keep the search box. One of the design interfaces that I loathe with Google's Chrome is the integration of the search bar and address bar. I like the current function of FireFox that clearly separates the two functions. I do like the proposed positioning of the tools. I think it's an excellent user-friendly upgrade.
The spacing of the tabs... and look. That... I'm not sold on. One of the reasons I don't use Opera is that I really hate their tab management. It never... works... like I think tabs should work. The other problem is massive tab management. I quickly took some screen shots of Opera's latest Linux offering, Google Chrome's latest Linux offering, Google Chrome's lastest Windows offering, Firefox 3.0.0.6 on Linux, Firefox 3.5 on Windows, and Konqueror from KDE3 : http://picasaweb.google.com/je.saist/BrowserTabs# : None of the browsers really handle massive tab counts in ... an intuitive manner. Opera comes the closest by retaining the browser tab image even with a ludicrous number of tabs... but just wait until you start moving around in the tabs and trying to close them.
I think "massive" tab management needs an overhaul in design. Exactly what that overhaul is... I'm not really sure. I think a double layering of tabs with "more tabs" button under the "tools" button might be useful. Actually, I do know what I'd want. It's also in the picasaweb link. City of Heroes manages powers by having a clearly numbered power tray with arrows pointing to the left and right that allow players to select powers. Apply that sort of formatting to the tab bar. Once a user hits the limits of a tab, a new hidden bar opens up, allowing the user to slide bars back and forth. One of the other additions to CoH is the ability to have a power bar disconnected from the main set. Something like this also might help with massive tab management, enabling users to separate the tab bar from the browser screen.
And now I'm probably dreaming beyond the scope of Firefox 3.7
Zerias
Must have buttons.. forward, backward, stop/refresh combined, home, print, and undo close tab.
Don't need the url go or the search go buttons.
Please don't get rid of the menu bar and the status bar or combine the url and search box.
I really don't like how IE has the buttons spread all over the place and how IE has the menu bar under the navigation bar. I hope we stay away from the IE UI.
Here is what I believe to be the most useful setup:
I don't know about the page and tools buttons.. I would keep them as optional and not in the default setup. I don't think I would use them much.. the default setup should show the most useful buttons.
The bookmarks bar toggle looks like a good idea. What happened to the url drop down?.. keep that.. maybe make it an option to remove.
Thanks,
Tesla
I really like the new designs at the begin of this page. Maybe it's possible to create a vote.
Your new proposed Firefox 3.7 UI is interesting. However it look too much like Google Chrome,and I think that will make Firefox look bad as a browser. Personally I feel that it is a must to have the search bar in Firefox.(which is the reason why I chose Fx over IE 6) I feel that the location bar and the search bar are fine the way they are.
Jason
The bookmarks button seems arbitrary. How about it becomes some new fancy fangled "Places" button? Both history and Bookmarks.
I was originally thinking that "Pages" should become places because then it could be snapped into a sidebar or something. I feel Sidebars are underused.
Also I think we shouldn't emulate Chrome, tabs on top is a no and taking away the search box isolates new users.
Sorry to keep ranting, but what if the page button's was for tabs instead. press the tab and it comes up with the "Print this tab" etc.
Unknown
- Again, think of us widescreen folks and keeping things simple where frequently used features should go. Make the refresh button off to the LEFT of the URL bar where the other FREQUENTLY USED FEATURES are. Who said it had to go on the right side? Do you know how annoyingly far the refresh button is on a 24" monitor? I hate that feature in I.E. as well.
- Can we get options for small/medium/large/x-large text & icons for us bigscreen folks? Seriously, I'm crying over here because everything is so small on this 1920x1200 resolution.
- So I see a star on the URL bar off to the right. I see a star on the bookmarks menu list. So why not merge the bookmarks menu with the URL off to the right with a little separation for the star off to the left of it?
- Bookmarks, Page, and Tools menu items should be close to each other. I rarely use bookmark menu item list since I use my bookmarks toolbar to handle my 40+ visited websites per day. But the question to ask is this really better than the Menu Toolbar we have today? Probably not. Looks fancier. Not sure where history menu list would go in this design.
- Home tab idea is cool. Needs the "Home" text to fatten the tab up so it's easier to click on. Why make such small buttons for frequently used features? Drives me nuts in this form of thinking. Anyway, the odd thing about this tab is that is it going to refresh the page everytime you click on it? Well lets say you do and go to yahoo mail off that tab to type something up. Go look at another tab and want to go back to the home tab. Or will it kick a new tab off to the right? Confusing.
- Tabs should stay on bottom to see the full title on what is like you know... called the TITLE BAR for a reason? Tabs on top just shows a cropped portion of the title. Stupid idea.
- URL bar with integrated search should be cool if implemented properly.
- URL + search bar combo is important to add as is transparency for Vista/7 folk.
Good way to think about FF full screen mode as the future interface
I think that the proposed interface is very interesting and really breeze, but for me this proposition it too much like Google Chrome. Google Chrome is not bad for start to fink.
Yes, it is simple (we think should be simple), (?)clear (should be clear for sure) and very speed (FF interface is not, but definitely should), Chrome interface is not flexible but FF should be definitely for sure.
Than let me summarize what we "should" for the start:
1. Simple (FF F11 is simple)
2. Clear (FF F11 is clear with small aaahh...)
3. Speede (FF F11 probably is speede we will generate minimum object on screen)
4. Flexible (definitely is not)
What is our biggest problem with FF F11 concept? That is flexibility - we are still toking about interface.
What we have to do with that?
Very simple. Think about context menu, as the object oriented interface to FF accessed content management method (enter bar (address bar), forward, back, top, bottom, etc), FF configuration (access add-on manager, settings, bookmarks, etc), etc. to replace menu bar, and other bar and menu.
All of this interface functionality should be divided smart in separated threads, dynamically spawned on the request,not existing at start. Maybe we will be really speedy.
To simplify this, think about context menu as about start point to manipulate and manage everything in FF.
What we got?
Simple, clear, speede and flexible user interface for FF.
At the and little about a small "aaahh..." from point 2. At the start the FF should display the "How to start info" (twenty word no more) in the main window, in the second tab or in the pop-up. Maybe that should be short animated tutorial for firs start FF, with every time access to it and to full help of course, by F1. This tutorial should open automatically if nothing happen to FF and if FF is the active window in system (the FF is opened not first time in system/account and somebody do not know what to do).
And finally the FF F11 windows is scalable, is not only full screen.
20090729 ===========================================================
The FF F11 interface concept is the highly ergonomic concept (minimum mouse movement to manage content and configuration - every time you start right clicking just where the mouse cursor is).
The next think is to move the F11 TOP_ADDRESSandTABSBAR at BOTTOM and LEFT_SIDEBAR at RIGHT side of screen. Way? Because this eliminate screen shaking when they are dynamically opened - this higher the comfort of use.
This same is regarding any dynamic information and communication dialog bar and menu (save password, pop-up window dialog bar and etc) at BOTTOM and if at RIGHT. However I think that maybe better is to open it in the place, where the mouse pointer is (limiting mouse movement).
20090811==========================================================
Maybe thinking about the context menu as the starting point in FF F11 we should think about something like easyGesturte (link to project page http://easygestures.mozdev.org/ ) plugin, but more configurable, more flexible
Other official XP themes
There's a mockup for Luna Blue (ok) Silver (ok) Olive (ok) Royale (ok), but Zune theme ( http://go.microsoft.com/fwlink/?LinkID=75078 ) is missing, it's similar to Royale but with a dark-grey/orange color scheme. Ekerazha 20:06, 28 July 2009 (UTC)
Paste and go!
Please add "Paste and go" to the context menu in the location bar!
- Offered via an extension: http://pasteandgo2.mozdev.org/ --Domthedude001 23:22, 1 August 2009 (UTC)
XP Themes
I've been wondering why the XP themes look different to the Vista/Windows 7 ones - the buttons aren't the same. The XP mock-ups seem to be using Google Chrome style page and settings buttons whereas the Vista/7 designs include a bookmarks button and drop-down tools button, in addition to a bookmarks button and a page button to the left of the tabs. Is this intentional? If so, why?
Wouldn't it be better to keep the user experience the same across all platforms? The revamp will be confusing enough as it is for some users, without the interface looking different on their (for example) XP laptop than it does on their Vista desktop.
--Pintsized 15:30, 4 August 2009 (UTC)
I don't like it
There's a reason why I still use XP and Firefox, and not Vista, Chrome, and/or IE. I think the IE in Vista, actually the entire explorer setup in Vista is horrible. It's been made to look pretty for people who are new to computers I suppose. This may be fine for them, but I build, repair, and tutor people on computers, so I know my way round them. I like how my Firefox looks, and I'll stick to 3.5 if 3.7+ is where things are going.
Just my 2 cents :)
- It might be easier for new users, but I don't think it's going to be easier for most others. My parents can get by with using the software they're used to, but if Firefox auto-updates and ends up looking like that, I'll have to try to disable the new look or uninstall the update for them or they won't know where to go for even simple features like print and print-preview. For me, I already hide the menu bar so it appears only when I press alt. But merging the functions of the menus into the Chrome-style buttons isn't likely to be a good idea for inexperienced users who've swapped from IE. They'll get annoyed that it's changed and they can't find anything, and go back to the browser that they understand. --Pintsized 15:30, 4 August 2009 (UTC)
- I'm also very good with computers like everyone else in this wiki is, but I personally would prefer this new user interface. The menu toolbars are getting old now. However, I do agree with you. There needs to be a way to switch back to the "classic" interface. --Mephiles 20:16, 9 August 2009 (UTC)
Personally I don't like the back/forward button without its ability to show a list. The Back/forward should have a list to show the entire history of what you did. The Awesome bar should have a downward arrow button. That will when press show a list of the most commom URL accessed by the user. By removing it, it may be much more difficult to use the Awesome bar by old users. I suggest that the old interface be hidden not discarded. Personally I like the new interface, however I am not very happy with some of the changes. Some changes made usage of Firefox slower. --User:Jason twilight 17:16, 16 August 2009 (UTC)
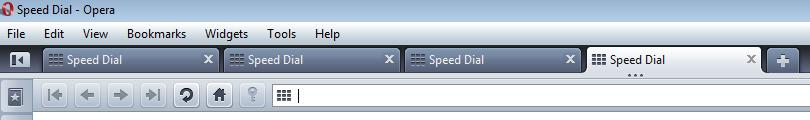
Opera, anyone?
This new appearance reminds me of Opera.
Please keep it original! I don't have any other suggestions.
- In my opinion, it doesn't look anything like Opera's ugly interface. For starters, we don't have the menu bar. --Mephiles 09:50, 11 August 2009 (UTC)
- Does this ring any bell then?
 (1) The resemblance is so obvious (at least, to me) that finding someone who would blatantly challenge the evidence ("it doesn't look anything like Opera's ugly interface") is really puzzling. Apparently, what's ugly in Opera, looks good in Firefox... unless I'm missing some subtle, but highly important distinction here. (2) The comment about the missing menu bar in Firefox really catches the essential...
(1) The resemblance is so obvious (at least, to me) that finding someone who would blatantly challenge the evidence ("it doesn't look anything like Opera's ugly interface") is really puzzling. Apparently, what's ugly in Opera, looks good in Firefox... unless I'm missing some subtle, but highly important distinction here. (2) The comment about the missing menu bar in Firefox really catches the essential...
- I see what you mean. Well these aren't really unoriginal. They're only little things. Unlike Opera, Firefox presents the icons correctly. ;) --Mephiles 21:22, 13 August 2009 (UTC)
- @"I see what you mean."
I seriously question that.
- @"I see what you mean."
- @"Well these aren't really unoriginal."
Well, since *someone else* already created/used them before, how would you call it?
- @"Well these aren't really unoriginal."
- @"Unlike Opera, Firefox presents the icons correctly."
Riiight... Is there like a standard or so for *correct* icons or *correctly presented* icons?! If not, why should I or anyone trust what you apparently pull out of your ar53?!
- @"Unlike Opera, Firefox presents the icons correctly."
- Calm down. I'd prefer it if we could discuss this maturely. Anyway, it doesn't matter really. These are only very little things. Rounded corners, gaps and what not are insignificant. :) Besides, there are more things that we seem to be copying off Google Chrome. It's not a problem at all. :) --Mephiles 17:59, 14 August 2009 (UTC)
- I'd agree with Mephiles on this. I don't think that Firefox is specifically trying to look like Opera; most modern browsers all look very similar these days in terms of modern clean styling and simple icons. If anything, it's most similar to Google Chrome, with smatterings of IE 7/8's interface. --Pintsized 20:40, 14 August 2009 (UTC)
Since you brought Google Chrome and IE into this "mature" discussion, does the Firefox mockup match any of these?
or
Do you have *any* idea of what you're talking about? It's like I'm trying to convince you that 2 + 2 = 4 and you're casting votes and decide otherwise. It's ludicrous!
- Maybe what Firefox is specifically trying to look like is a cross between Opera and Chrome. --User:Jason twilight17.03, 15th August 2009 (UTC)
- No one is disagreeing with you. You are correct in that the things that you have shown are indeed similar to Opera. All we're trying to say is that they do not matter. :) And yes, the mock ups do look similar to the images that you have presented. --Mephiles 20:29, 15 August 2009 (UTC)
- What I think is that Mock ups should be user friendly not just look nicer. Although it is true that I don't mind Firefox looking nicer than IE or chrome. anyway. Please do not misunderstand, I did not write any of "Since you brought Google Chrome and IE into this "mature" discussion, does the Firefox mockup match any of these? ... Do you have *any* idea of what you're talking about? It's like I'm trying to convince you that 2 + 2 = 4 and you're casting votes and decide otherwise. It's ludicrous! " Hope you understand That I happened to write after him/her. --User:Jason twilight03.16, 16th August 2009 (UTC)
- I was actually writing to him/her. Not you, Jason. --Mephiles 08:57, 16 August 2009 (UTC)
This is truly a HAAAALELUIAH moment. :)
- I don't know why you're so intent of proving that the Firefox 3.7 mockups look like Opera. All modern browsers look very similar. The refresh button looks similar to Chrome's; the drop-down toolbar buttons also look similar to Chrome; the bookmarks button on the left was in IE7 long before Opera 10's beta. The tabs look quite like IE7/8's - they're tabs with a close button, why does a small gap between them mean that Firefox decided to take Opera's interface? Pointing out the new-tab button is pointless; that's been in IE7 for long time, and was already added in the 3.5 patch.
- It's not specifically Opera that it looks like, though there are some similarities. Modern browsers all have similarities to each other. I don't think you came here with the intent of discussing the 3.7 designs to improve them; I think you came with the intent of plugging Opera. You haven't actually suggested what should be changed to fix this 'issue' - you've just moaned about it and been intent to prove your point by refusing to accept that browsers look similar. I think the designers have tried to pick out the most functional and aesthetically pleasing elements from other browsers, and tried to implement and improve them. --Pintsized 11:05, 16 August 2009 (UTC)
Dude, chill out. First, "moan"?! wtf?! :)) Second, you actually do get the point but somehow it slips away: "I think the designers have tried to pick out the most functional and aesthetically pleasing elements from other browsers, and tried to implement and improve them.". That's exactly what I tried to tell you in the first place and you struggled to prove me otherwise. Let me spell it one more (and last) time for you: *be original*, *don't copy other browsers (especially "ugly-looking" Opera)*, *inspire == OK; copy != OK*, *create something new*!
As for me "plugging Opera", dude, you're sooo far from the point. To tell you the truth, I don't even use Opera or Firefox, Google Chrome and Maxthon do a nice job, thanks. I just stopped by your wonderful 'creative' wiki groupthink to hint the obvious copy/paste from another browser's UI. It just happened to be Opera. This *is* my contribution to the discussion: I pointed what I belive to be wrong (as in "not original"). I'm not necessarily supposed to come up with the most marvelous mockup.
While I tried to have a decent discussion here, placing the facts (hint: UI snapshots) on the table, you stuck with your personal beliefs, refusing to accept the obvious (at least until that last, pre-halleluiah message). To me, this looks more like a fanboy club, than a critical discussion (you know, the ones with arguments, facts, proofs, non-biased oppinions about opponents' oppinions etc.), so instead of wasting more time here, I'll just leave you contemplating just what original mockups you draw, thinking that you've discovered the wheel... Have fun!
- You've managed to skip over the points about the inspiration being drawn from other browsers. I didn't bother creating an image which circled sections of browser screenshots because I felt it petty and pointless, so I stated where the similarities to Chrome and IE are. I'll state again: elements are drawn from many different browsers. Your argument works upon the basis that everything in Opera's interface is entirely original - it's not. You can see that Opera has also drawn upon what it sees the positives from other browsers UIs and used them.
- Please don't ask me to "chill" when you've been so steadfast in your assumptions that you've compared disagreement to trying to convince me that "2+2=4". If you had been polite during the discussion rather than heavily implying that anyone who disagrees with you is an idiot (I refer you to your "2+2" comment), you could expect the same courtesy in return. With regard to contributing, you haven't actually suggested what specifically should be changed. Why should the small gap between tabs be changed? Or why should the icon on the refresh button be altered? You haven't said what you want changed, and why. I'm not some kind of Firefox 'fanboy' - if I deem something to be worthy of criticism, I'm more than happy to say what I disagree with. --Pintsized 13:08, 16 August 2009 (UTC)
- I'd say that the mockups remind me of a cross between Chrome, Opera 10, Firefox 3.5, and Chrome. Oh, and Chrome too. Seriously. It may be copying Chrome a lot, but at least it isn't copying as much as Safari. Safari has the same exact icons for the two main menu buttons. Opera is behind the times on interface design, and Firefox is lagging behind a bit. These changes will help bring Firefox's interface back up-to-date. Once Firefox also abolishes the menu bar, the only other major browser that still has it, at least by default, will be Opera. I like these proposed changes, and I think they look nothing like Opera 10. They share some buttons in common - no duh, they're gonna have refresh, stop, back, and forward buttons - but the icons are completely different. If anything, Firefox 3.5's interface looks more like Opera 10 than 3.7's mockups do. Seriously, look at it! Am I right? See, that's because browsers need address bars, tabs, and some other interface elements. Those are the only things I saw in common between Firefox 3.7 and Opera 10. NuckChorris 04:26, 29 August 2009 (UTC)
stay in Firefox 4. --User: Jason twilight 03.20, 16th August 2009 (UTC)
NuckChorris, SAFARI CAME BEFORE CHROME. Chrome copied from IE & safari. Firefox is copying off of chrome, not so much opera. If there were any resemblance between the two, it would have to be that the icons are somewhat similar, but the default coloring is more appealing than that of opera's and firefox's "opera-copied" icons are simpler and more spaced apart too.
To whoever said that firefox is not copying off chrome, you're trying to prove to us something that is a complete lie. If you actually had both these browsers, you'd notice.
Look:  Though the similarities in this version are few, they are a big positioning impact and Mozilla could not have "accidentally" done this. You can see more of the resemblance in firefox 4 mockups though.
Editeditedit... I marked the parts of the address bar wrong. nevermind that one
Though the similarities in this version are few, they are a big positioning impact and Mozilla could not have "accidentally" done this. You can see more of the resemblance in firefox 4 mockups though.
Editeditedit... I marked the parts of the address bar wrong. nevermind that one
~Freshness
Simplify paramterised URLs
Where a url is parameterised - simplify to base address & provide a drop-down to each parameter with its value). Copy to clipboard will need to reconstruct full URL
Like in the Explorer? I don't think this is good, because in the Explorer a directory can contain several subdirectories, but a parameters value in a query string normally is atomic.
To check if I have correctly understood: You got an URI "http://example.org/index.php?parameter=value&secondparam=anothervalue". And now you want that the values of parameter an secondparam are hidden and are only shown on hover? Or do you want that the whole query-string is hidden and there's a dropdown with two elements: parameter=value / secondparam=anothervalue? I think both isn't really necessary (and not quite logic). Furthermore, what to do with seo-uris? How would you split up "http://example.org/bug/for:firefox/3.7a1pre/cri;blo/res:fix" (some fictional uri, that doesn't make quite sense...)?
Nikic 14:22, 27 October 2009 (UTC)
completely missing the obvious...
The work done by the theme team has lead to an intriguingly compact "top end" of the browser. Some of the ideas I like, some of them I'm not too keen on, but there is one crucial aspect that seems to have gone utterly unaddressed: by compacting everything and neatly nesting all of the elements together, where in this layout is there going to be space to add custom toolbar buttons? The only way this browser layout will ever look decent is if it's run in the completely stock configuration shown in the mockups -- and that's totally out of keeping with the Firefox customization aesthetic.
I've been wrestling with this issue for years. I used to run the Compact Menus extension to basically achieve the same thing these mockups do: to eliminate the menu toolbar and reclaim this much needed vertical real estate (which is crucial on widescreen monitors). The menu elements are reduced to an icon, positioned next to the back button, and since the throbber can be put onto tabs, there's no reason to keep that bar turned on.
The problem comes from the fact that all of the other toolbars pretty much need to be full width of the browser window. Even if you could eat into the horizontal width of the tab or bookmark bars, it would seriously compromise usability. So if there's no menu bar, what space does that leave? The navigation toolbar.
It's not necessarily a bad thing to move the home button to a tab -- so long as it's fixed and you don't have to scroll through a list of tabs to find it -- but the amount of space that you reclaim from doing so is minuscule. So where are the icons added by extensions -- or by the user, selecting from the stock palette offered by the browser simply for the sake of convenience -- going to go?
Since the menu bar -- in its default configuration -- is NOT an efficient use of space, I've taken to using the blank area as an icon dock. Depending on what profile or OS I'm on, there can be just a few icon buttons, or a whole bunch of them. There's enough space to accommodate either need.
Some commonly used extensions that basically require the use of a toolbar (or status bar) button are: Secure Login, Adblock Plus, Update Notifier, Tab Counter, RoboForm, ForecastFox -- and there are dozens more that appeal to more specialized audiences.
How will this new layout concept address the needs of these users? Are they going to be expected to create another toolbar row to stick their buttons on? Because if that's the case, the browser layout will look worse than it does now, and the design schema has failed before there's ever been a chance to implement it.
My thoughts about this, using some examples:
- AdBlockPlus: How often are you using this red ABP-icon? I never use it. Or only in very rare exceptions. I think it would be okay for me if ABP adds an element in the Tools menu.
- WebDeveloper Toolbar: Can be under the bookmarks, as it ever was.
- NoScript: Okay, now it gets problematic. You often need to temporarily allow websites, 'cause they're bad. To click every time on Page/Tools -> NoScript -> Temporarily allow example.org is not the solution. So NoScript will need to put an icon somewhere on the UI, e.g next the page menu or next the bookmark menu.
- Firebug: That's problematic too. Firebug would need an icon in the UI too.
But this document says that the statusbar will be removed only in FF4, maybe that's a fault in the designs shown on this page?
Nikic 15:00, 27 October 2009 (UTC)
Linux
I must confess I have no idea about programming and perhaps what I'm going to suggest isn't too easy/realistic/whatever, but could devs consider the possibility of making the Linux version based on QT instead of GTK? Regardless aestetical considerations which may be subjective (or that's what GTK lovers say, :p...) I think there are features, behaviors, and technologies (Linux developers dixit) in QT that make it a superior toolkit than GTK.
Regards