Education/Projects/JetpackForLearning/Profiles/Hoovernotes
HooverNotes
HooverNotes is a concept for a platform whose goal is to combine book-like annotations with collaborative processing. It shall be realized as a Firefox add-on integrated into the browser allowing to highlight, leave comments about and collect bits of important information related to a topic and several Web pages or a single Web page. These annotations shall take the form of text, hyperlinks, and multimedia content such as videos, images or maps. In this way, the actual Web content shall be augmented and enriched by the users – be it for learning or other purposes.
Annotations may be personal or shared with others, hence enabling knowledge exchange in a classroom setting.
Get started now
Install it!
- Go to the HooverNotes site and Install the add-on.
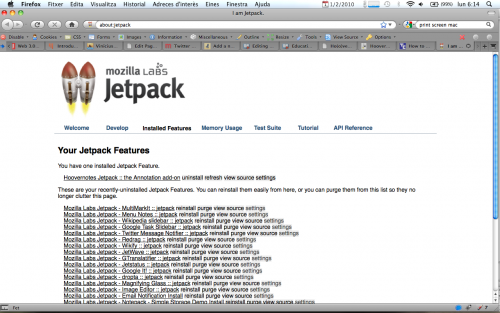
- Accept the Ountrusted source alert and go to about:jetpack
- Then click on Settings and insert your Twitter account.
- This feature it's not included on the HooverNotes beta version because it did not work properly with the Settings. But will be included in the future.
Now you are ready to begin to annotate the Web with the HooverNotes add-on!
How it works?
Now you have the Hoovernotes installed on your computer, so you would be able to annotate on any Web page.
- In the statusBar you will find an icon (pencil) with a number (at the moment 7, while this feature it's not developed) of all the notes related with the focused URL.
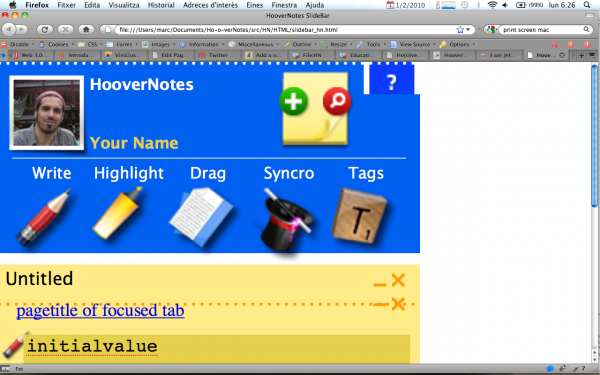
- In the slideBar you will find the Hoovernotes sidebar where you would be able to begin the annotations, highlightings and movements of content from the tabs to the slideBar.
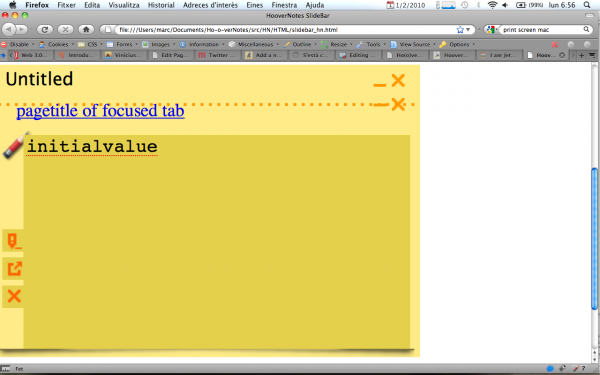
The HooverNotes slideBar header has the instruments to manage and move the content from the Mozilla Firefox tabs to the HooverNotes sidebar. But first of all, the users should be logged as Twitter users at the HooverNotes (not included, as we said on the installation part, at the beta version because it sometimes did not work with the Settings), so every HooverNotes slideBar is personalized with the Twitter picture and Twitter username of the user.
The buttons are "Create a new Sheet", "Search existing sheets" (not working yet), "Help", "Write annotations", "Highlight text", "Move content", "Synchronize your annotations into the cloud" and "Tag your annotations".
So let's begin to annotate on HooverNotes...
The first step -after login at the Twitter through the settings- is create a Sheet in order to insert annotations, highlights or move content from the focus tab to the slideBar. If there is no sheet created it is not possible to insert content from the Web to the Hoovernotes.
When you click the (+) button to create a Sheet the Hoovernotes will ask for a name or topic of the sheet. For example, if you are going to take annotations from Napoleon, you insert your preferred name, e.g. Napoleon Bonaparte.
Right now you have a sheet created, so you are able to begin your annotations from the Firefox tabs.
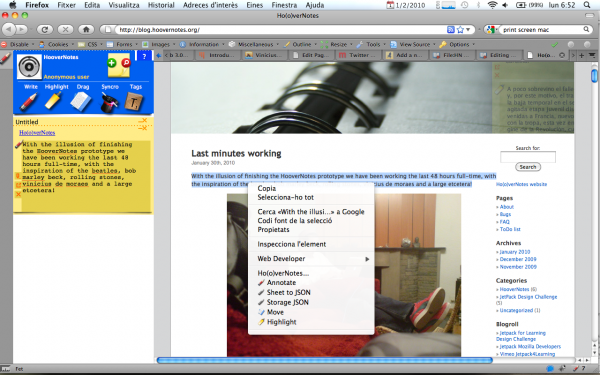
There are two ways in order to "send" content, previously selected, from the focused tab to the Hoovernotes slideBar. First of all, there is a contextMenu clicking the right button on a selected text into the tab or clicking on the Hoovernotes slideBar buttons after content have been selected.
When you insert content (annotated, highlighted or even moved) to the slideBar, a page container will appear identifying the Web page (Web page title and URL) where you are annotating content, so all the annotations from the same user at the same URL will be collected into the same container (Page UI).
It is possible to begin an annotation if you do not have selected text, but it is not possible to do highlighting or move content with no text selected.
The Note UI are into the Page UI and have the possibility of being removed, visualize the exact annotation referred into the text (e.g. in the case when you are just surfing the annotations and not reading the original content, this button will be usefull in order to read the real reference of the annotation into the original webpage) or edit the annotation. In the upper right corner there are the minimize or expand buttons and the remove Page annotations, which will delete all the annotations referred into that URL, and the sheet minimize/expand and remove buttons.
At this moment, we think you are able to play at your own into the Hoovernotes slideBar. Bold text
What is HooverNotes?
Demonstration
We have recorded a screencast.
The architecture and implementation
Basically, HooverNotes follows an MVC pattern.
There are 3 classes:
- HooverNotesView: Updates the slide bar.
- HooverNotesController: Contains the main business logic.
- HooverNotesStorage: Used for synchronizing the data maintained in the GUI with permanent storage.
These 3 components interchange information about HooverSheet, HooverPage and HooverNote data objects (DOs). A HooverSheet contains a HooverPage which contains a HooverNote. Each of these objects is identified by randomly generatd GUIDs.
When constructing the GUI, each of these DOs is represented by the following three DIV elements:
- a container, representing the whole object
- controls, containing the GUI controls such as buttons.
- content, which contains the actual content - child elements in the case of the 2 upper-level DOs and the actual annotation in the case of a HooverNote.
Each ID is constructed from a prefix that depends on the desired element type and the GUIDs of its predecessors. For instance, the container of a HooverNote would have an ID of hncontainer_sh_sheetguid_p_pageguid_n_noteguid, whereas the content of a HooverSheet would be identified by hncontent_sh_sheetguid.
Each GUI element has a string representation which contains placeholders. These are substituted; next, the string is added to the content document of the slide bar; finally, the corresponding events are registered.
Not debugged, so no included
First of all, comment that the version uploaded it is not the last version which we are working, but the last one was very unstable and we preferred to publish the most stable version.
Anyway we have a [bug page] into our blog, so we will correct as soon as possible the errors if you find bugs and report it there.
At this moment the users at not able to:
- Edit content highligthed or moved to the sidebar.
- Move multimedia content (pictures, videos or maps)
- Click on the annotated (moved) links (these links are not redirected yet to the Firefox tabs scope)
- Twitter authentication
- Tag the sheets and annotated URLs
- Synchronize the annotations in the cloud
- Local persistence
But (believe me) we are working hard on it!
ToDo list
This is our ToDo list which we have been working and iterating during the last weeks.
Any suggestion would be really welcome.
- Prepare a real firstRun page
- Use the Settings values (we detected some problems with the settings links --> there is a bug reported)
- The color (for highlighting or background) should be included into the user's settings
- Ensure the twitter authentication (it works but we preferred to comment all) and use the twitter user's data.
- Include more social networking silos data (Facebook, Google, etc.) in order to get authenticated at the HooverNotes.
- Ensure that 2 sheets does not have the same name for the same user.
- Make the statusBar number of annotations real on real-time.
- The moved links into the slideBar should include a target="_blank" in the caso of absolute path, and remove the link if it is a relative path.
- Finish the Simple Storage (JSON)
- Include the PageMods
- Move images to the notes
- Move videos to the notes
- Annotate with your voice (voice annotations) related with a URL and make a speech-to-text. (jetpack audio)
- Annotate with draws, conceptual maps, etc. --> research javascripts able to do this
- Edit hightlights and moves
- Synchronize the JSON with a
- Help
- Tag sheets
- Search
- Insert jQuery livequery, UI, etc in order to insert more jquery functionalities (drag&drop, rich text areas, etc.)
- Stop using the contextualMenu and use window (office 2007) after the onSelection.
- Error management (try, catch, alerts, etc.)
- Logout
- Export to pdf
- Publish on del.icio.us the URLs with the sheet tags.
- Publish on twitter, fb, haiku, etc. in which topic you are working.
- Change the style dinamically.
- Control the note's ownership
- Update data in real time
- Create a social networking (aggregation of social networks) where you can share your annotations with other users, you can create groups or join other groups depending of your interests, etc.