WeeklyUpdates/2013-12-16
« previous week | index | next week »
- Dial-in: Audio-only conference# 8600
- People with Mozilla phones or softphones please dial x4000 Conf# 8600
- US/Toll-free: +1 800 707 2533, (pin 4000) Conf# 8600
- US/California/Mountain View: +1 650 903 0800, x4000 Conf# 8600
- US/California/San Francisco: +1 415 762 5700, x4000 Conf# 8600
- US/Oregon/Portland: +1 971 544 8000, x4000 Conf# 8600
- CA/British Columbia/Vancouver: +1 778 785 1540, x4000 Conf# 8600
- CA/Ontario/Toronto: +1 416 848 3114, x4000 Conf# 8600
- UK/London: +44 (0)207 855 3000, x4000 Conf# 8600
- FR/Paris: +33 1 84 88 37 37, x4000 Conf# 8600
- Gmail Chat (requires Flash and the Google Talk plugin): paste +1 650 903 0800 into the Gmail Chat box that doesn't look like it accepts phone numbers
- SkypeOut is free if you use the 800 number
All-hands Status Meeting Agenda
Items in this section will be shared during the live all-hand status meeting.
Friends of the Tree 
Philipp for handling an escalation on his own, and Alice for escalating threads on SuMo
All of the community for all of their work in 2013 - Mozilla did a lot!
Upcoming Events
DashCon 2014 is green for launch on January 21st and 22nd. Everyone who has signed up to go should have an email in their inbox right now with the information they need to book their travel, remote participation is welcome and we will be documenting everything we can for posterity.
If you feel like you should have received that email and didn't, contact Mike Hoye directly. Otherwise, safe travel and happy holidays to everyone.
This Week
This is the final Project Meeting of 2013. Thanks for an amazing year!
Monday, 16 December
Tuesday, 17 December
Wednesday, 18 December
- Firefox Student Ambassador Twitter Chat
- 8am Pacific/4pm UTC
- Join us to learn more about the Firefox Student Ambassador and Mobilizer Programs.
- Ask questions or follow the chat with the hash-tag #MozStudentsChat
- Homebrew Website Club Meeting, 18:30-19:30 simultaneously at Mozilla SF and MozPDX. Description:
Any questions? See the wiki page or feel free to contact Tantek (Mozilla SF host for the meeting).Are you building your own website? Indie reader? Personal publishing web app? Or some other digital magic-cloud proxy?
If so (or you want to!), come on by and join a gathering of people with likeminded interests. Bring your friends that want to start a personal web site. Exchange information, swap ideas, talk shop, help work on a project, whatever...
Thursday, 19 December
- 1000 PST : Secreview - APK Factory
Friday, 20 December
Saturday, 21 December
Sunday, 22 December
Next Week
their will be no more live monday meetings of 2013
Product Status Updates (voice updates)
Firefox Desktop
Speaker Location: Toronto (johnath)
- Where are we with metro?
Firefox Mobile
Speaker Location: (remote) mfinkle
- Color picker landed, looking to uplift to Fx28
- ProGuard is active and reducing the APK size by ~500KB
- Various fixes to the text selection action bar and text selection handles
- UI Telemetry and hang detection improvements
- Landed some speculative networking connection code that fires from the AwesomeScreen.
Firefox OS
Speaker Location: No audio
- 12 blockers left on 1.2!
- 1.3 is in stabilization period.
- Rocketbar workweek in Paris this week.
- HAVE A GREAT HOLIDAY BREAK!
Older Branch Work
Speaker Location:
Webmaker
- 2014 plans. Slide presentation (PDF) on Webmaker's 2014 thinking and plans.
- 5 key goals:
- 1) Double down on web literacy. More than just “how to code” -- all the skills necessary to understand the web and contribute to it
- 2) Webmaker profile pages. Iterate on Webmaker profile as a personal curation tool. Easy ways to share what you're making and teaching.
- 3) Extend the MakeAPI. Allow 3rd party tools and arbitrary URLS to be added to Webmaker.org
- 4) Appmaker. Add this new tool to our kit. Make it easy for anyone to create Firefox OS apps. Embrace mobile.
- 5) Engagement Ladder. Be intentional about what we want our users to become.
For more on new Webmaker profile pages -- and to help with testing, QA and feedback -- check out this post.
Mozilla Reps
Speaker Location:
Grow Mozilla
Speaker Location: San Francisco
Community Builders from across the project, both staff and volunteers, got together last week to plan for 2014. Watch the brown bag to learn about resources that we’ll be putting in place to help you increase participation on your team.
120 Seconds with IT
Speaker Location: San Francisco
- Introducing the Mozilla Operations Center!
- DNSSEC re-enabled on mozilla.org
- Meeting iPads now have the right time™
- Wireless should be better in SF, Portland, Paris and Taipei
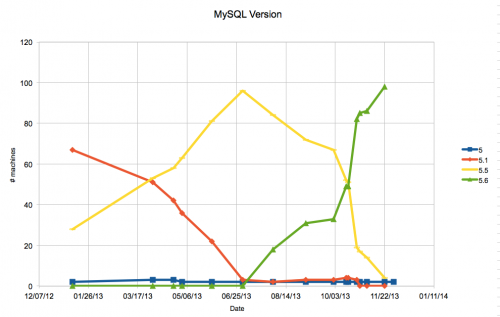
- DB Engg team went all crazy with MySQL and all 100+ DBs now run 5.6
Identity
Speaker Location:
Services
Speaker Location:
Firefox Marketplace
Speaker Location:
Thunderbird
Speaker Location:
Speakers
The limit is 3 minutes per speaker. It's like a lightning talk, but don't feel that you have to have slides in order to make a presentation. If you plan on showing a video, you need to contact the Air Mozilla team before the day of the meeting or you will be deferred to the next week.
| Presenter | Title | Topic | Location | Share? | Media | More Details |
|---|---|---|---|---|---|---|
| Who Are You? | What Do You Do? | What are you going to talk about? | Where are you presenting from? (Moz Space, your house, space) | Will you be sharing your screen? (yes/no, other info) | Links to slides or images you want displayed on screen | Link to where audience can find out more information |
| Rebeccah Mullen | Manager @Mozilla Twitter | Sharing your 2013 Highlights on twitter | My house | No | n/a | Bottom of this *very* page! |
Roundtable
Do you have a question about a Mozilla Project or initiative? Let us know by Friday- we'll do our best to get you an answer.
Please note that we may not always be able to get to every item on this list, but we will try!
| Who are you? | Area of question | Question |
|---|---|---|
| What's your name? What do you work on? | Is your question about policy, a product, a Foundation initiative, etc. | What would you like to know? |
Welcome!
Let's say hello to some new Mozillians! If you are not able to join the meeting live, you can add a link to a short video introducing yourself.
Introducing New Volunteers
| New Volunteer(s) | Introduced by | Speaker location | New Volunteer location | Will be working on |
|---|---|---|---|---|
| Who is the new volunteer(s)? | Who will be introducing that person? | Where is the introducer? | Where is the new person based? | What will the new person be doing? |
Introducing New Hires
| New Hire | Introduced by | Speaker location | New Hire location | Will be working on |
|---|---|---|---|---|
| Who is the new hire? | Who will be introducing that person? | Where is the introducer? | Where will the new person be working from? | What will the new person be working on? |
Introducing New Interns
| New Intern | Introduced by | Speaker location | New Hire location | Will be working on |
|---|---|---|---|---|
| Who is the new intern? | Who will be introducing that person? | Where is the introducer? | Where will the new person be working from? | What will the new person be working on? |
| Olusola Ogunsakin | Chenxia Liu | MV | SF | Firefox for Android |
| Joshua Dover | Brian Nicholson | MV | SF | Firefox for Android |
<meta>
Notes and non-voice status updates that aren't part of the live meeting go here.
Status Updates By Team (*non-voice* updates)
Firefox
Platform
Services
Messaging
Mobile
IT
Release Engineering
QA
Test Execution
WebQA
QA Community
Automation & Tools
Security
Engagement
PR
Events
Social Support
Help @Mozilla share your best highlights from 2013.
We're looking for links to blog posts, pictures and photosets, and quotes from the last year to share with the Mozillian Community on social media. Add your links, your @handle (if you'd like to share that along with the tweet), and some details here on the pad, or you can write an email to communications@mozillafoundation.org
Add your links here:
- BoingBoing report on the release of the Web Literacy Standard specification: http://boingboing.net/2013/10/28/web-literacy-standard-1-0-from.html / @dajbelshaw
- New version of Webmaker: https://blog.webmaker.org/teach-and-learn / @dajbelshaw
- #teachtheweb: so you want to run a cMOOC http://www.zythepsary.com/techie/teachtheweb-so-you-want-to-run-a-cmooc/ @epilepticrabbit
- #Storycamp Teaching Kits http://www.zythepsary.com/education/storycamp-teaching-kits/ @epilepticrabbit