Talk:Firefox/4.0 Windows Theme Mockups
To everyone with suggestions
First, look at Firefox/Projects/Windows Theme Revamp and see if they've chosen to push that off to Firefox 4.0 as there's probably a reason for this. --Kamasutra 18:37, 23 July 2009 (UTC)
Source Files
authorandrew: Could we provide .psd files for this? I work in design mockups for an OS and we would be interested in having editable layers for this mockup.
I will be uploading a lot of mockups to an SVN server soonish: http://svn.mozilla.org/design/projects/
Aesthetic
Great new designs for 3.7/4 on Windows but what will Firefox look like on OSX?
- [Mac Specific Design for 3.7, 4.0]--— Edson Ayllon [twitter] 01:49, 10 December 2009 (UTC)
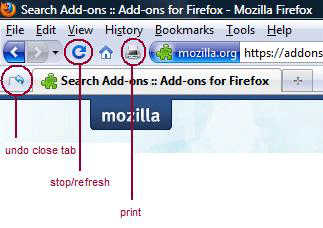
Back/Forward Button
Having the back button on top of the forward button adds another level of depth. Either taking off the shadow where the forward button touches the back or keeping them separate will fix this--— Edson Ayllon [twitter] 22:17, 14 September 2009 (UTC)
Toolbar separation in Vista/7
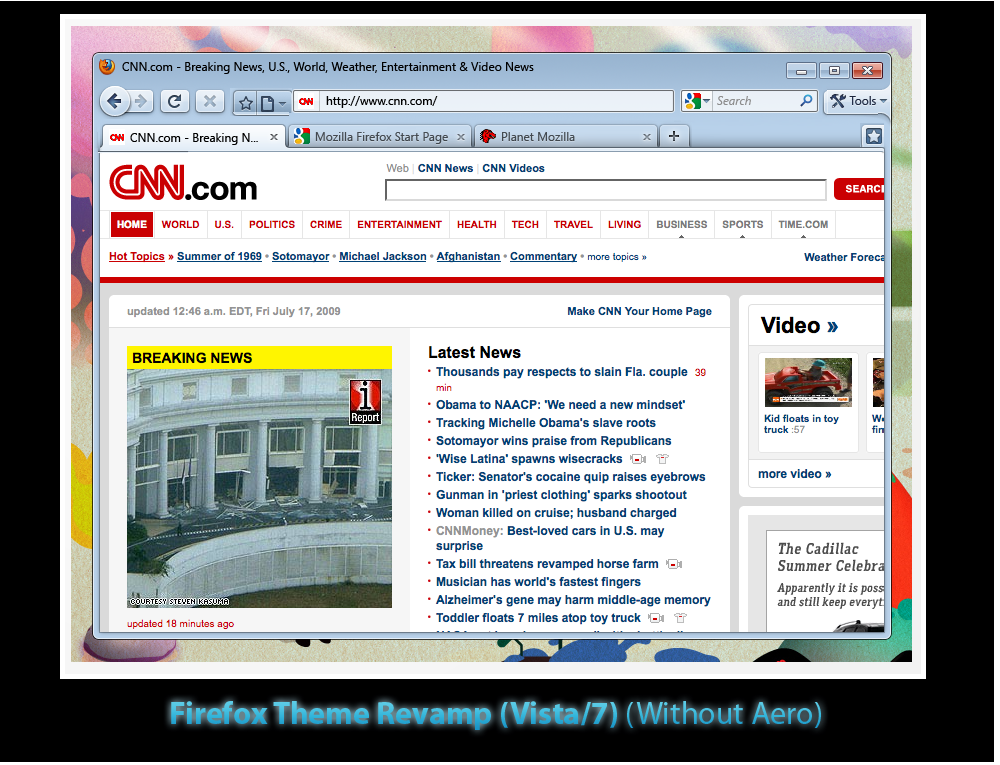
I don't like the way tab and favorites bars are visually separated from the main toolbar by adding another semi-transparent layer. This separation simply doesn't make any sense. In this regard, I like Fx4.0 mockups better.
On the other hand, looking at IE8, these toolbars are also separated, but it makes sense there, because upon pressing Alt, the menu appears BELOW the browser toolbar and it is not translucent (as well as the toolbars below it). Where will it appear in Firefox?
Other than that, I really like the mockups, though I wouldn't mind colorful toolbar buttons (look at IE, it's in color, and doesn't seem to hurt!).--RQ 08:42, 18 October 2009 (UTC)
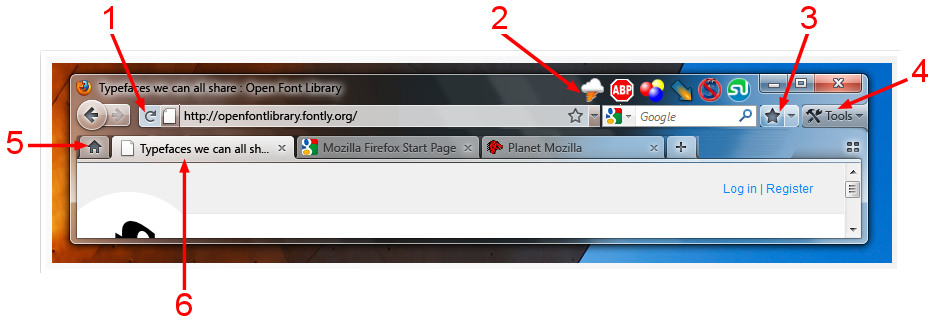
I hate how the tool button touches the window border
The tools button is touching the very edge of the window. I think it looks terrible like that. It would be better as a normal button. --Mephiles 20:29, 28 July 2009 (UTC)
- I Agree, it's ugly. Ekerazha 07:00, 29 July 2009 (UTC)
- Agreed, should be changed. --Domthedude001 17:59, 29 July 2009 (UTC)
- I don't mind the button touching the border, and in fact I think it is a nice potential option. It may be better as a theme, I personally would like a streamlined theme that puts buttons around the edges. More computers these days have widescreen displays, and most webpages are designed vertically and do not extend far horizontally, so a theme that works around the screen edges could be helpful for some users. I do not know of any themes that place buttons around the outside edges.
--Leonresevil2 9 September 2009
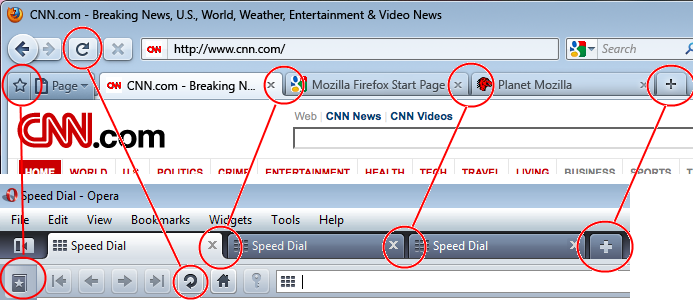
- Strongly disagree - it should be at the edge - touching the edge is completely consistent with the Windows Vista/7 Aero minimize/maximize/close buttons. It also has "Fitt's Law" advantages (infinite edge), especially when the window is maximized.Paulmcauley 21:05, 3 March 2010 (UTC)
Tabs
Topics relating more to tabs to be placed under this section
Positioning
On the tab positioning idea. I personally would like to see the ability to choose where the tabs are located. This would further enhance the ability to customize the browser(which Firefox is so famous for). Maybe have it have a default setting and there be a context menu for altering tab location. --Severne 07:58, 3 November 2009 (UTC)
On the Side of the Browser
Personally, I use the Tree Style Tab plug-in in FF, which allows to : 1. open my tabs on the browser side (in my case, the right side) 2. open and be able to see more tabs than with any top location 3. manually set the tabs width, in order to be able to read more easily their titles 4. accessorily, to group my tabs hierarchically.
I consider that this location takes advantage of today's 16:9 format screens, which allow to gain some useful room vertically while keeping enough room hozizontally. There is no longer any reason to design a browser according to former 4:3 screens. By the way, my Windows' taskbar is also positionned on the side. Also, the look of the browser window seems more tidy (then simplified), since there are less bars at the top of the screen.
In addition to being more convenient and relevant according to screens evolution, that option would be more creative than just copying Google Chrome.
HTH
Philippe
- I aggree with that. Most website have a vertical design, and much blank space around the layout. Using this space should be smart. --Antwan 09:41, 28 July 2009 (UTC)
Got to disagree with the assertion that "There is no longer any reason to design a browser according to former 4:3 screens". In my experience, the majority of users still have 4:3 monitors. --Mazz0 14:59, 28 July 2009 (UTC)
Yet, a 4:3 screen still has an horizontal orientation. --facildelembrar 00:16, 31 July 2009
on different side what do you think about autohide feature for bookmarks or history sidebar. Something similar to ms windows taskbar. After I change monitor to widescreen, sidebars is very usefull, but on classic screens (4:3) it's not. Autohide feature is great solution for this problem, IMHO.
I myself use the tab sidebar extension which puts previews of the tabs on the side of the screen instead of their titles only (like Omniweb does). I see one small drawback though. Tab titles are not very close to the address bar, so it gets a little harder to relate them both. --Facildelembrar 06:03, 31 July 2009 (UTC)
What happens when web designers start designing for wider screens? Wouldn't that just mean less space available for content? The tabs work well where they are right now, plus you get more tab space with a wider screen.Another good thing to note here is that most high resolution LCD computer displays are widescreen, and there aren't many places you can buy CRT monitors anymore. --Lopagof 19:34, 26 September 2009 (UTC)
Tabs on the Side Creating Consistency with OS File-browsers
I agree with changing the tabs to the side, Firefox needs to go past how other browsers go about organizing information. Window's Explorer and Mac's finder, go about navigation by using a side bar; therefore, tabs on the side wouldn't be a drastic change for users. Microsoft actually states that if there's 8+ tabs, they should be vertical. — Edson Ayllon [twitter] 17:56, 13 September 2009 (UTC)
- The comparison to file browsers is flawed. Neither Windows Explorer nor Finder use tabs. Nautilus (the file explorer for Gnome), if I remember correctly, uses tabs on top. The links on the side of most file explorers are more analogous to bookmarks, which I think makes sense. (You can currently do that by hitting Ctrl+B, though.) I'm not arguing for or against tabs on the side, but you can't compare the "quick links" found in Explorer and Finder to tabs in Firefox; they are two completely different things. — musicfreak (talk) 01:40, 16 October 2009 (UTC)
- Ok, let me just clarify what I already said. It wasn't a direct comparison. I said file browsers go about navigation through a sidebar, not that they use tabs. And about them being completely different, although what they use is not called tabs, they are still a means of navigation. In essence tabs are just quick links, they go to the information you want quickly, file browsers just keep all those links catched, and vice versa. I didn't say that their sidebar has tabs at all. Actually, my goal isn't really to keep tabs at all, it is to find a better system than tabs as they become harder to manage more are opened. So far this is the only solid system working. The comparison is more of a means of visualizing the experience, which I continued below this post with images, if you find a better simile, tell me.--— Edson Ayllon [twitter] 13:30, 18 October 2009 (UTC)
Tabs on the side would be a great option
As I said below, give the user the option, all the options. Personally, I think tabs on the side is an excellent idea. I would love to have this option. Reading the suggestions reminds me to race out and get treeview extension back on my FF!
(I've added a heading to the next entry that does an excellent job showing how good tabs on the side would be.) Quixote 12:50, 5 September 2009 (UTC)
- But Mozilla already does give users options, via add-ons. Making every popular feature request a built-in feature would just make Firefox bloated. There are at least 3 vertical tab add-ons available, why not simply install one? I would much rather have this functionality through Tree Style View than natively. — musicfreak (talk) 20:07, 18 October 2009 (UTC)
- I also prefer the multiple implementations that are already available. I fear, though, that the new changes under proposal for ff4 might make it much more difficult to implement these addons. I've been using Tab Kit for its sidebar for years, finding many people don't know it exists and are very excited that the sidebar is possible. If the new interface improvements were paired with an example Jetpack implementing a basic tab sidebar, I think this concern would be moot. Polarix 13:46, 23 November 2009 (UTC)
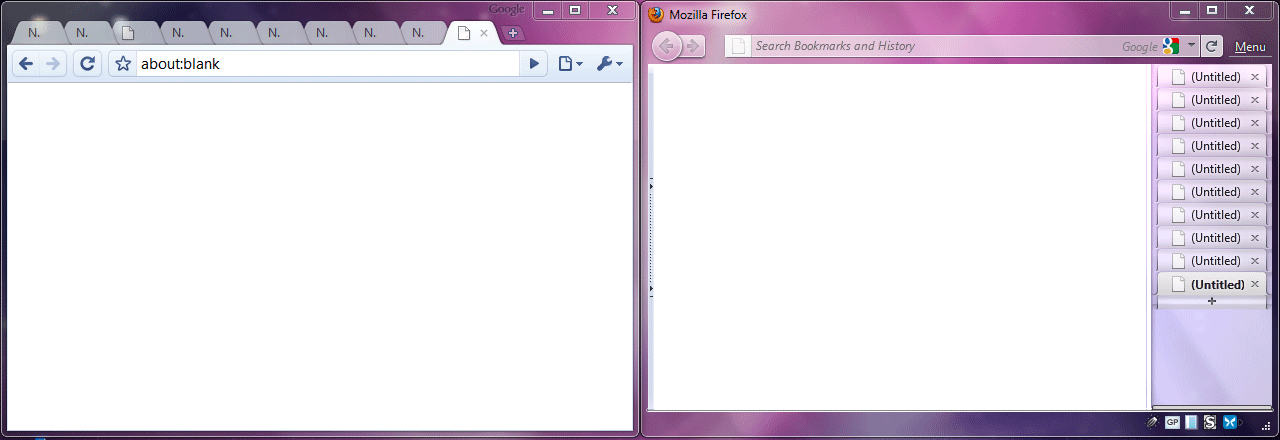
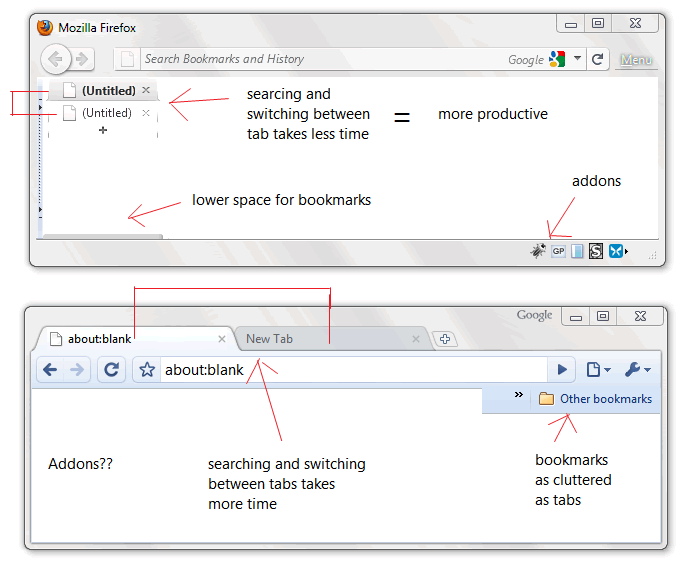
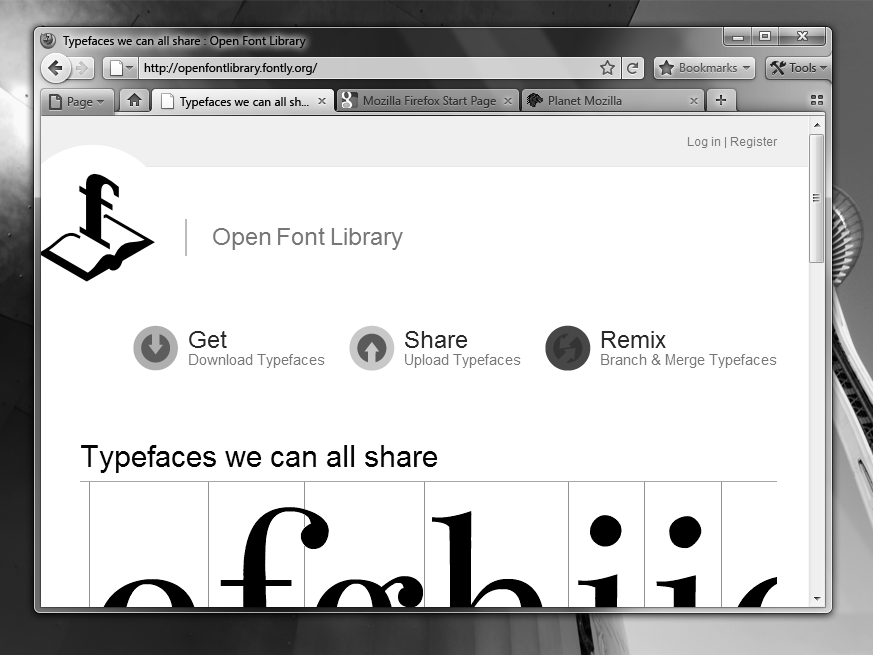
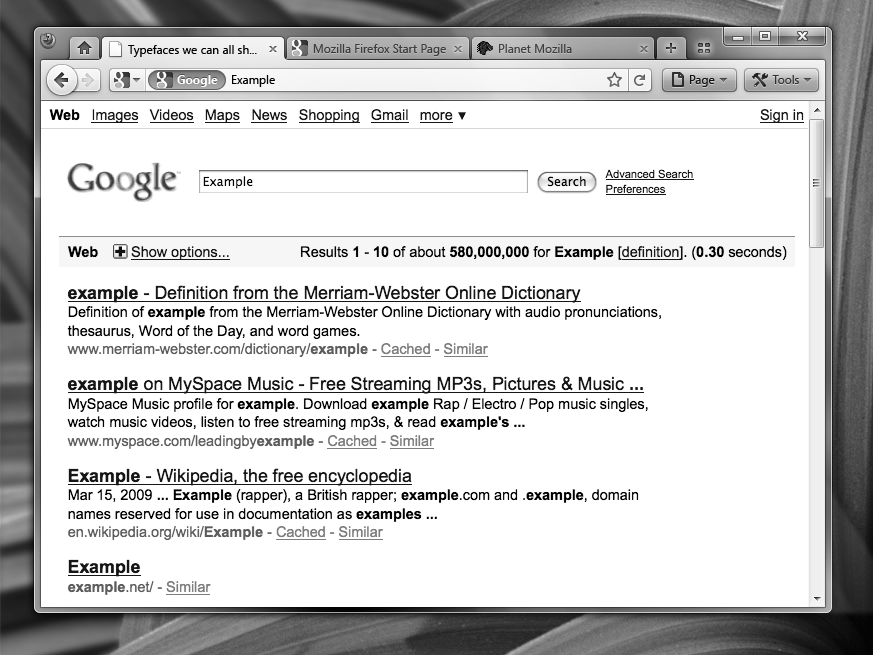
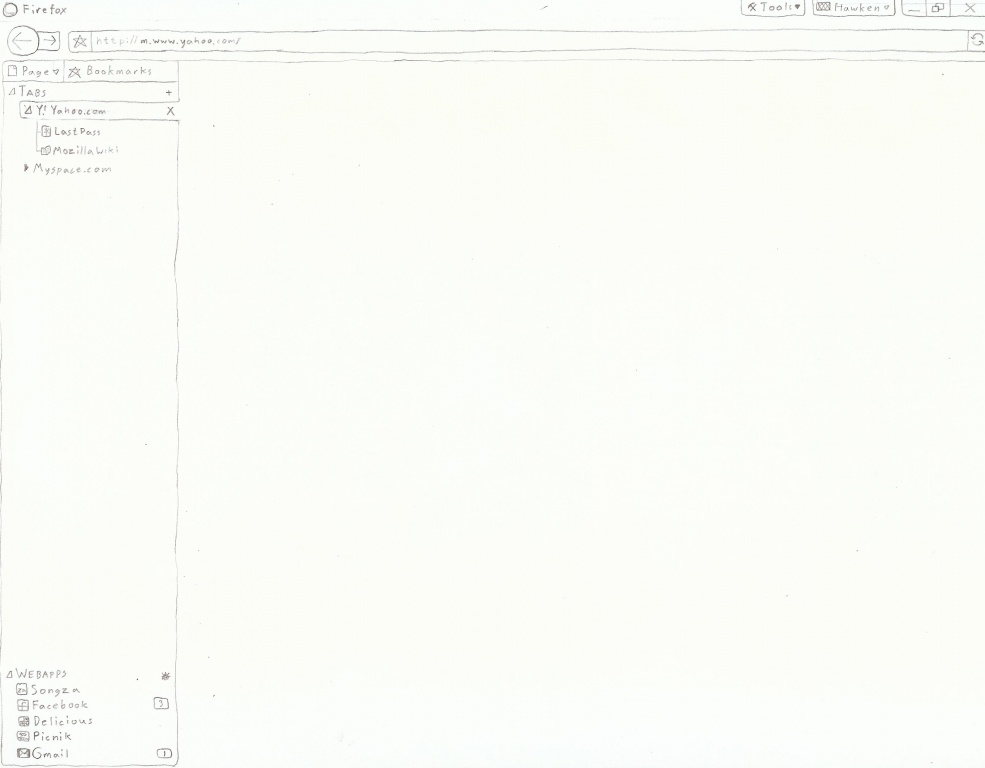
Mockups showing the usability and visual appeal of tabs on the side
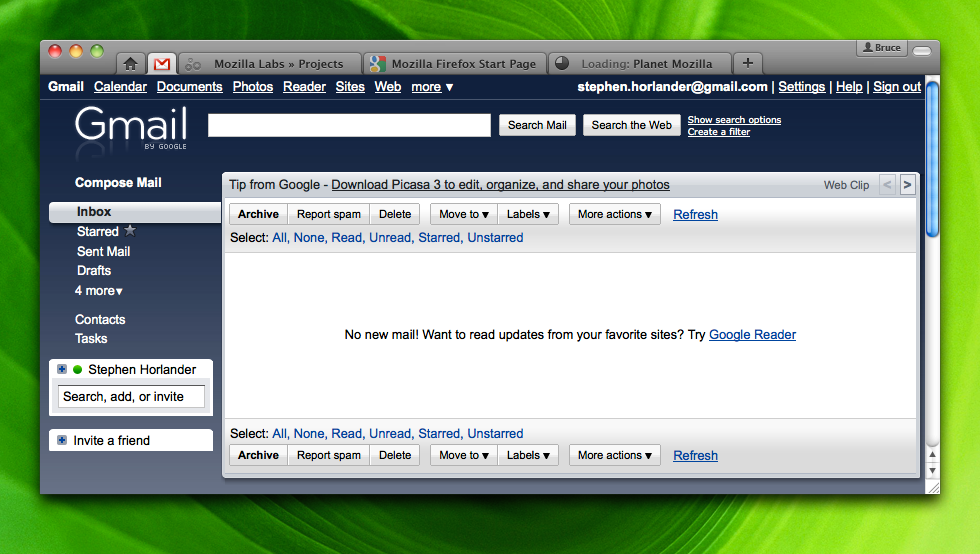
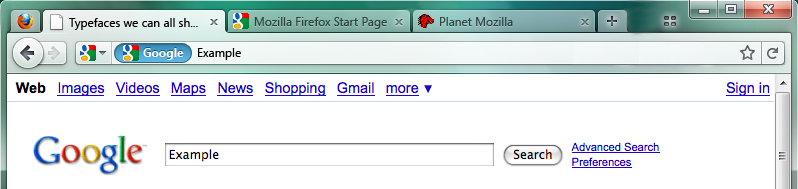
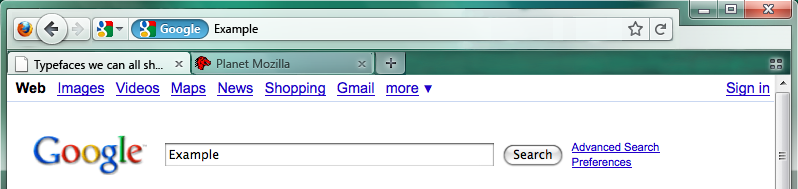
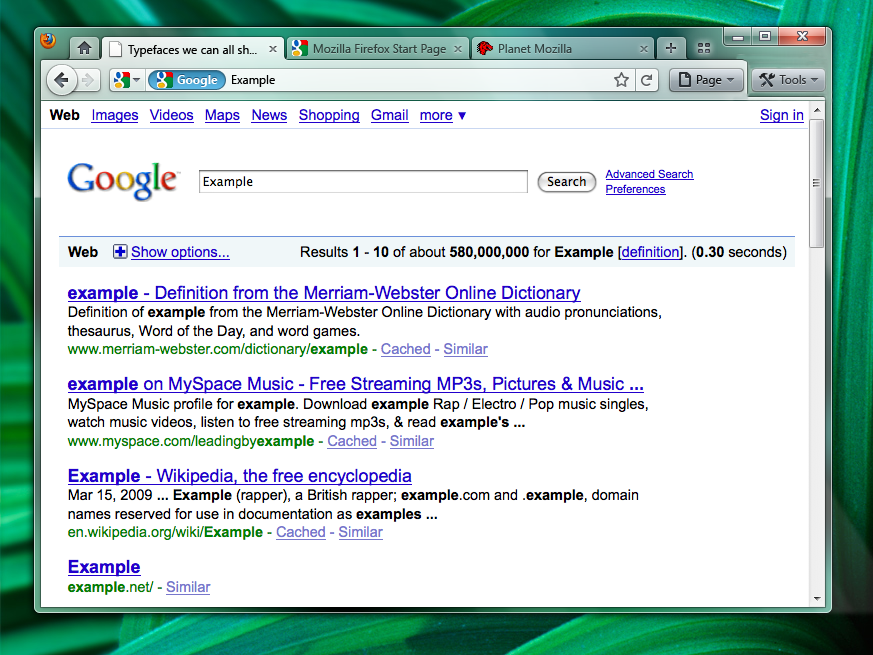
a Chrome-like interface becomes cluttered as the tab-count increases, lowering legibility and usability. On Firefox, they remain legible without cluttering the interface above.
The basic metaphor would be the interface of a folder (Chrome) vs. the interface of a binder (Firefox)
This way is more productive to users, first of all, because of the space it would take to go from tab to tab.
Tabs on the right are close to the scroll-bar, so there's less space there, so users with big screens don't have to move ridiculous lengths if they use a scroll bar. Since most mice allow users to scroll without a scrollbar, tabs on the left would be more efficient because they are closer to the back and forth buttons and are more widely seen at the left.
In addition to having the tabs on the side, the status bar also needs to stay exclusively for addons. Since chrome wasn't made originally to support addons, it didn't supply the space for it, so the only space for them on chrome where they wouldn't clutter the interface would be the bookmarks bar. Keeping addons on the bottom keeps the top uncluttered. Removing the bookmarks bar and keeping it inside the tab-side bar would also be as intuitive as navigating through iTunes, Windows Media Player, Songbird, layers and other windows in Photoshop, Windows Explorer, and the Mac Finder.
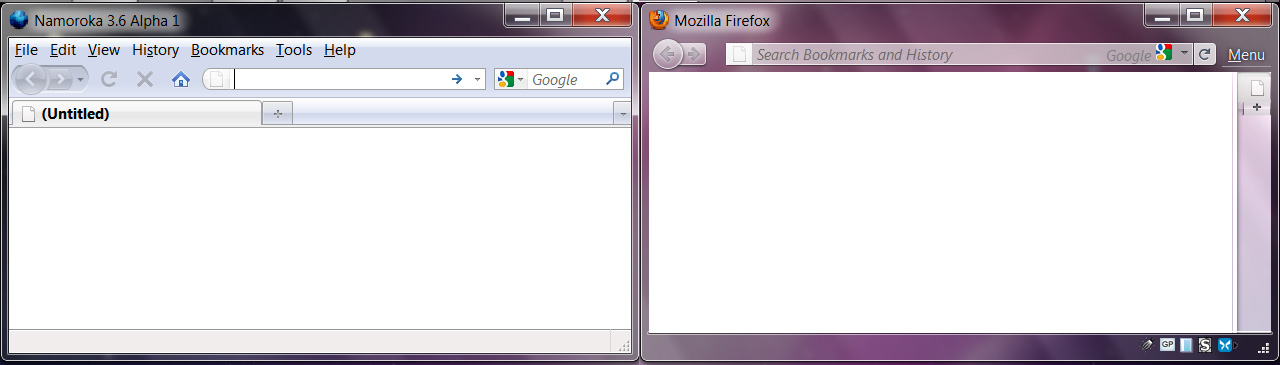
heres the old interface next to this proposed interface with the tab bar in autohide.
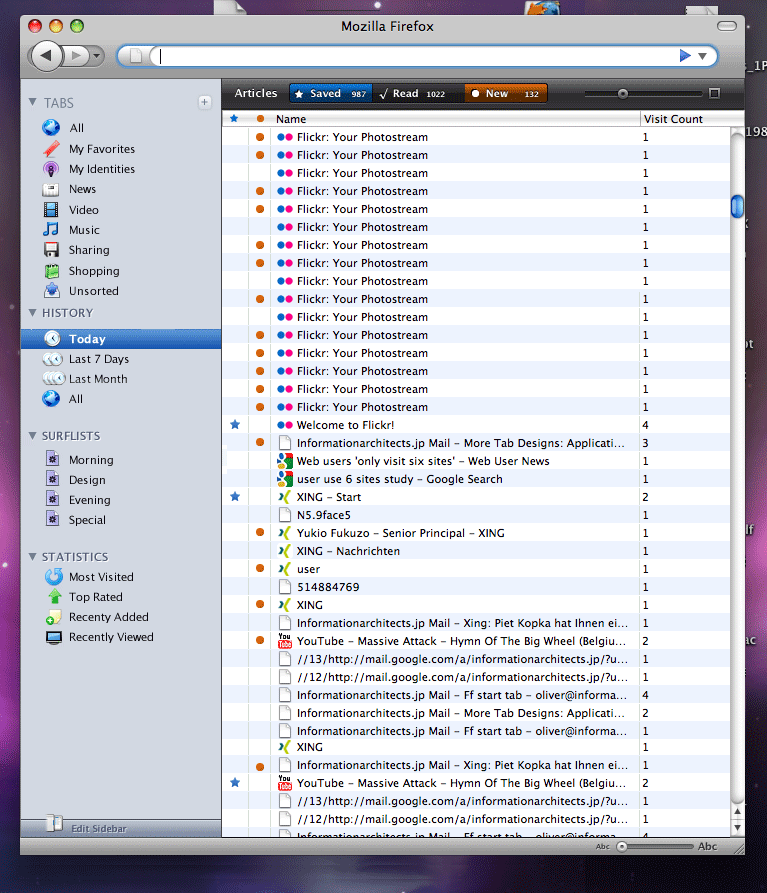
And here's how it would look like in Leopard based off of the mockup made at Informations Architects redesign of Firefox 3.2 article
--— Edson Ayllon [twitter] 21:31, 24 August 2009 (UTC)
On top
Tabs-on-top: does not "take longer to mouse to a tab"
- Longer Mouse Distance to Tabs - Takes longer to mouse to a tab.
This "negative" is wrong if you take a maximized window or full-screen into consideration with Fitts's Law. According to Fitts's Law, if your mouse target is at the edge of your screen, the target takes on an infinite width or height. This makes it much easier to hit with your mouse, almost regardless of the distance of your starting position. (This explains why Macs have the menu bar set up the way they do, and the corner position of the Windows start button.)
Having tabs beneath the navigation bar has driven me nuts in full-screen mode, which I use a lot on my netbook. I constantly overshoot tabs when I come back down from the auto-expanded bars, forcing me to hit the top edge again and come back down more carefully. To see what I am talking about hit F11 to enter full-screen mode and try to quickly switch between content and far-apart tabs. See how much easier it would be to change tabs if they were on top? You would just be able to hit the top edge with your mouse and already be on your tab.
I am not sure if Chrome has an all-out full-screen mode, but I do really like their maximized mode. At least on my Ubuntu jaunty installation, when you maximize Chromium it takes away distance from the top window-edge and the tab, so you can easily just hit the edge with your mouse. You can tell they put some thought into this.
So, at least for full-screen or maximized mode, the math supports tabs-on-top. Given my personal frustration with Firefox's full-screen mode, this would be a great improvement!
--Joecan 18:42, 11 August 2009 (UTC)
I'm sorry but you seem to be very confused.
First, as long as the tabs are on any edge of the screen (this includes left and right edges!) you'll not overshoot them. For instance, if you try Opera 10, and put the tab bar on the sides of the screen, you'll get the "screen edge benefit" when the window is maximized (on Vista at least, I can't test on XP or Mac right now).
Second, the distance that the mouse travels when switching between tabs is shorter when tabs are stacked vertically then when they are placed side by side. And this has nothing to do with screen edges. In this case, Fitts's Law says switching between vertical tabs are more efficient...
--Facildelembrar 01:26, 13 September 2009 (UTC)
I like the idea of tabs on top, but I think it needs a few tweaks:
-As others have suggested, the tabs should touch the top of the window, so that they are easier to grab.
-This does bring up the problem of moving the windows versus moving the tabs. One idea: grabbing the active tab and moving it moves the whole window. Grabbing inactive tabs tabs allows you to re-arrange their position. For the active tab, a small button can be added which allows you to re-arrange it when grabbed.
-Another solution to that problem, but probably more controversial: instead of wider tabs with text, as is the norm, what about going Windows 7 superbar-style? Each tab can be represented simply with an icon. This would allow for enough space to still have the title in a reserved space to the left of the tabs, even with a lot of them open, which could be used to grab and move the window. Mousing over a tab would reveal the title of that tab in the titlebar. The close tab button could be moved to the preview window, as in the Tab Scope add-on. Tabs could be re-arranged as now simply by grabbing and moving them.
--Ringbearer852 21:05, 30 September 2009 (UTC)
I agree with Joecan - tabs on top is much faster when maximized. Paulmcauley 18:49, 5 November 2009 (UTC)
Mock-up illustrating Windows 7-style tab/title-bar
The titlebar area to the left would display the title of the currently selected tab. Similar to the Windows 7 superbar's feature, you could pin commonly-visited websites to the bar, for quick access even when that page is not open.
Mousing over the other tabs will temporarily display their title in the title bar, like this:
This style would be useful for power users who tend to have a lot of tabs open and don't want to have to scroll a lot. It would probably be best to still have an option for displaying titles in the actual tabs, for those who prefer that.
--Ringbearer852 02:45, 1 October 2009 (UTC)
- Funny, I was just going to suggest something like this. I think it makes a lot of sense, because I usually just use the favicons to tell my tabs apart rather than the title. However, what do you do when multiple tabs are from the same website? Windows 7-like thumbnails? Or do you just have multiple tabs that look the same? — musicfreak (talk) 20:12, 18 October 2009 (UTC)
Tabs-on-top: yes or no
Personally i like tabs on top. Right, tabs on top might confuse some users ("Breaks Consistency/Familiarity - Moving things confuses existing users."). I've never developed a Firefox extension or theme (so some of my assumptions might be wrong or already implemented):
1. Implement a mechanism so that every theme supports tabs-on-top and tabs-on-bottom modes (a new requirement for version 4.0 themes to support both modes). Add an option in the preferences pane (default to tabs-on-bottom).
and/or
2. Add an API to write reliable tabs-on-top themes. I know, there's an extension that places tabs on top. But the extension never worked reliably (at least for me): Moving the firefox window does not work when the title-bar is hidden, graphically glitches when used in combination with some themes... I don't know why the tabs-on-top-extension does not work correctly for me. Maybe there's no API to hide the window-title-bar and the extension is using a hack?
Tabs on top look beautiful, and it's the craze right now. After Chrome, even Safari has it. It will certainly look appealing to regular Firefox users. But being the craze is the problem. I suggest the design in Firefox 4.0 must be original. Copying old ideas is not anything different. We also want our Foxy to be the best and stand out from the crowd.
--- Tabbed browsing in Chromium is easier to pick up for novice users because of how the URL appears as belonging to each tab. For me it is much more common to see people spawning multiple single tabbed windows with both ie7+ and firefox because of this than in Chromium. This current layout of the user chrome was stablished by Opera waaaaaaay back when there where limited computing resources and ui-controls to choose from, and it should be ditched already. Also, notice that the bookmarks button from A version is missing in B version. --Ponzonik 23:55, 27 July 2009 (UTC)
How about address-bar-on-top? That way you'll give users more screen realestate without breaking consistency / familiarity. Further more, address bar needs less horizontal space and is less fragmented than tabs bar, so it might even look better than current proposal. --Karl3 05:36, 28 July 2009 (UTC)
--> I added this idea to my mockup further down on this page Karl. :D --Dipso 10:53, 28 July 2009 (UTC)
>> That certainly sounds like an option. I say, making the effort to have both as an option might be the way to go, that way you don't risk alienating users who are used to the 'old way' while catering to new users and users who prefer the 'chrome' way. On a personal note; i like the chrome approach, i feel it makes the ui seem more "whole" and natural. --Dipso 06:22, 28 July 2009 (UTC)
Please don't force Tabs-on-top on us users. I know quite a lot of people that have their tabs on the bottom of the window. It's such features that brought me to Firefox in the first place and I absolutely hate it, when "essential" features get removed (Windows Vista/7 anyone?) --Nifelan 10:18, 28 July 2009 (UTC)
Why can't this be configurable? Let users choose tabs on top or bottom as per their preference. But if I have to choose between one or the other, I'd certainly prefer bottom, as it is currently in 3.5. --Vpadiyar 11:21, 28 July 2009 (UTC)
OK BUT CONFIGURABLE ADD-ONS I agree tabs position should be decided by the user but it must neither slow ff nor increase its size. i know if that can be the case, then i will leave as is on my large screen and usb-portable apps, and place tabs on top on my netbook - eee1000HA ---Sretail 13:53, 02 august 2009
Personally, I think tabs-on-top would be bad; I'd hate it and it would mess up the way I'm used to using FF. However, I completely agree with Vpadiyar - why not make it configurable?
Why not make the menu bar and tab bar customizable like the toolbars already are? --Teohhanhui 12:32, 28 July 2009 (UTC)
I'm with Vpadiyar, make Tab Bar positioning configurable. I wouldn't want Tabs or the Awesome Bar in the title bar - maybe some buttons. Rather than a Chrome UI model I'd prefer an Office 2007 UI model, i.e. an "Orb" in the title bar to get at the menu bar functions. Again make it configurable probably via extensions/themes - FirefoxUI, ChromeUI, OfficeUI.
I like tabs-on-top, but I think it's critical that the tabs are flush with the top of the screen when FF is maximized. Based on the screenshots, the proposed "tabs on top" design appears to miss the boat by not honoring Fitts's Law: http://bit.ly/xNx44
Arguably, the biggest advantage of "tabs on top" is that the height of each tab (button) is made effectively infinite -- and therefore an easy click target -- but only if the tabs are flush with the top of the screen. Google Chrome gets it right by taking full advantage of this precept. The FF4 screenshots shown here suggest that Mozilla's approach would leave several pixels of dead space between the tabs and the top of the screen.
Of course, the clickable area of each tab doesn't have to be the same as its visual area. If the proposed design has the tabs terminating several pixels below the upper screen edge only VISUALLY (while being clickable all the way up to the very top of the screen), that's better than nothing. But it's still a poor choice because the user has to figure out the "secret" for themselves. -- Remiel 12:49, 28 July 2009 (UTC)
How about a tab acting as address bar and progress bar for that particular tab? What I mean is having address bar,progress bar and the title of the page on the tab itself.
Tabs on Top = NO. The thing that I would change in the mockups is to move the tools button lower to be on the same line with the tabs - and move the icon (thumbs - the one with 4 squares) in the left side of the tools button. In this way I would get rid of the title bar and optimize at maximum the space and still maintain Firefox feeling.--Andygongea 12:59, 28 July 2009 (UTC)
>>> Pixelwiz 9:07 A.M. EST 08/28/2009 I think whatever you end up doing, the tabs has to be a full horizontal line. I know me personally and many friends like to open up tons of tabs. Like when I search google, I control-click on every link on like the first 2 pages of results and let them all open in tabs, then go through the tabs to review, close the ones I don't need and keep open the ones I do. So the more space we have horizontally for tabs the better. And please have the ability to move a tab to create a new window like Chrome. I like the idea of moving the address bar up, since it's not used as often as the tabs are, at least in my opinion. Or even do what the iPhone does, only show it when the mouse is moved up there (have it as an option to hide it at least). I also like consolidating as many of controls as possible, I like the 2 button idea. Anything to simplify the UI, as long as there is still a way to do everything especially for expert users, so maybe hide an advanced/expert button somewhere. And the best idea is probably just to have a nice default, but to make more things customizable so that the user can set things up the way they prefer that suits their browsing habits. ---
I just came in here to say after using Google Chrome for the first time I found their tab system to be a huge leap ahead of what Mozilla, or anyone else is currently doing. I have a tiny laptop, so the more space I can save the better. It also makes ALOT more sense to put tabs on top, which as far as I'm concerned also makes it more intuitive. Now, I'm still using FireFox because it currently trounces Google in the options dept, but if Google manages to match FireFox's customizability, without Mozilla matching Google's style, I may have to make the switch for real. :(
Thanks guys. Keep up the good work!
I vote no as the default. If you want to allow developers to create a new theme or extension that does this, great. More power to you. But as the default I think you'll annoy users too much.
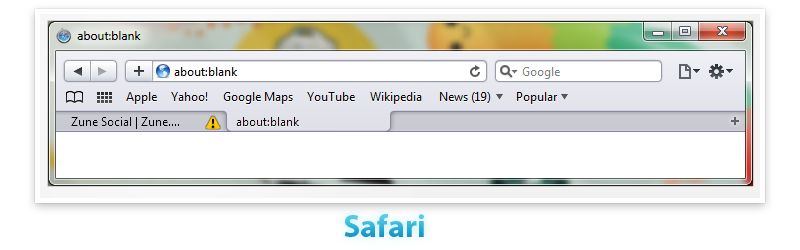
There's actually a nice example of the problems with "tabs on top" in this Ars Technica review of Safari 4 Beta:
Apple has also redesigned Safari's UI on Mac OS X and especially on Windows, and the company clearly took a tab page (or three) from Google Chrome's book. "Tabs on Top" means exactly what it says: instead of your tabs pointing down towards the document, they point up, and live in the actual title bar area of the application.
The close buttons have been axed and drag handles have been added to the right of each tab. These handles tip users to the fact that tabs can indeed be dragged left or right, or even away from the tab bar to create new windows (a feature introduced in Safari 3). Note, though, that Apple now hides the handle-drag and tab-closing controls until mouseover. In addition to Safari's somewhat clunky ctrl/cmd-shift-brackets shortcuts for switching tabs, Firefox's ctrl-tab shortcut now works as well. Developer Sebastiaan de With has noted that, in the rush to move tabs above the window, Apple somehow forgot to include Safari's trademark in-address-bar progress bar. Oops.
This new tab UI also lends itself to some windowing confusion. While tabs are certainly more defined in a single window, stacking two windows (like we have above) can make it look like a tab in a background window has attached itself in a brain-slug-like fashion. Unfortunately, the Safari team appears to have found a new love for click-through behavior, as clicking a tab in a background Safari window will bring both that window and tab to the front. This can cause confusion in our example above, but figuring out a safe place to click amid the tiled windows in our example on the right can be even more difficult.
(I can't get the relevant images to appear here, but please look at them.)
And from a later article about Safari 4, a rationale for the "no tabs on top" default:
With the final version of Safari 4, Apple has changed both of these, opting for middle-ground compromises. On the tab situation, Apple has merely updated the visual appearance slightly and returned the tabs to their original home beneath the bookmarks bar. Many people find this arrangement much easier to digest, as it again draws a better distinction between the coordination needed to move the whole window or reorganize you tabs. (emphasis mine)
I vote yes - since tabs separate pages, it seems logical to include all page specific elements within the area contained by the tab. --Mazz0 15:12, 28 July 2009 (UTC)
I like tabs on top - it makes sense to include the address bar etc. as part of the tab. It gives the tabs more prominence, and conserves screen real-estate - vital for netbook users like me. If Firefox made no changes to the user experience, so as not to rock-the-boat for existing users, we wouldn't have tabbed browsing in the first place. We need to move on with the times. --Chirimolla 15:51, 28 July 2009 (UTC)
I registered after reading a story about this on el Reg, just to give an opinion: the tabs on top is extremely ugly, makes it look like Chrome... If firefox is changed to this, there should be an option to have a normal interface (not to mention the reduced usability - I use tabs WAY more than I use the buttons (using mainly keyboard shortcuts). Also, there is no menu bar... Will there be an option to get it back? The same goes for the search bar. Also, the windows vista/7 transparency is going to break my theme (and most themes for that matter) - can it be disabled? --Jacobzcoool 16:40, 28 July 2009 (UTC)
I've used firefox from the very beginning (and if you consider firefox to be the reincarnation of Netscape, so be it then, that far back as well). While I think the tabs on top are interesting, I'm not particularly fond of them. With tabs on top, you have a merged tab/address bar so that it cuts down on space used by the browser, which is great for space.
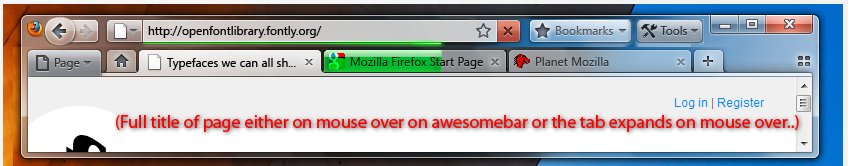
While the tab idea, regardless of position in the browser, will create truncated page titles, why not just program a marquee line of code into the tab system. So instead of "Editing Talk:Firefox.4.0 Windows..." you get "Editing Talk:Firefox/4.0 Windows Theme Mockups (section) - MozillaWiki" scrolling accross the tab when ever it is loading, the tab is moused over, or whatever you think would be necessary.
However, I would like to point out one thing: where would the add-ons go in the tabs on top version? Certain add-ons, which no longer are updated but are still widely popular, rely on things such as the drop down menus. Plus, for extensions such as Cooliris, there is no place to put the launch button with tabs on top. Add-ons similar in function to this will have to change their interface. In addition, it eliminates the search bar, unless that is compressed into the tools widget. I do like the roundness of the tabs and such (either top or bottom). It seems like it is just another piece of eye-candy. I believe that if you made this option a configurable choice, everyone could reacha happy medium.--Kai Zane 17:42, 28 July 2009 (UTC)
I prefer tabs on top - it's more natural - everything from page (including URL) is inside the tab. But your current proposition is inconsistent - it's way too much crowded in upper left corner, every control has diffent size and orientation, FF logo is small and looks silly. Home button is on left but new tab button is on right. Shape of buttons - I really like rounded controls from FF3.x and those presented for FF4 are very similar to Chrome. I think FF can loose some of it's identity because of that. I think FF logo should be big - like Vista Orb or Office 2007 - page and tools menus should be put right there - see how this button works for Office 14. Lack of page title - it's a problem cause we really don't see page title. I think it can be solved by splitting of url bar - when you browse mozilla.org site you can see left part or url bar containing words "mozilla.org" and white right part with url. Left part can be long enough to show page title. I supposed you want to join url bar with search field - in such unified field there will be enough place.
YES. I love tabs-on-top. I think it looks much better, but you should also let users choose tabs-on-top or bottom. Tabs-on-top should be default. --Hunt286 22:08, 29 July 2009 (UTC)
YES. I find it more logical: The URLbar logically belongs to one page / tab only. Already proposed in 2002, see bug 130061. -- BenB 23:04, 29 July 2009 (UTC)
I say tabs on top, but there will be people who hate it, so make it a user option--Sarreq Teryx 00:26, 30 July 2009 (UTC)
I like and prefer having the tabs on top the way they are implemented in the screenshots. If nothing else I agree that making the location of the tabs configurable is a good alternative. -- ajnx 05:40, 30 July 2009 (UTC)
In line with some others here my comment is: please do not go down the M$ route of forcing what are essentially opinion-based changes on everyone. Alternative Tab positioning - Great idea! BUT as a user-configurable option. Not as a 'here it is - like it or live with it'. GerardK
Please make it configurable. I REALLY want them on top, but I can see why others would not. Doesn't seem like it would be all that complicated to make it configurable.--Seanr 20:24, 30 July 2009 (UTC)
Please have the tabs on top! That is the best feature with Google Chrome and was wishing Firefox would have them on top. It saves space on the browser, and makes it look less cluttered.
Please leave the titlebar alone. I wrote this article about the same time Safari 4 went final. It has a few images of titlebar misuse.
Also, regarding mock-up version b, tabs-on-top. Just how do you drag this window around when the titlebar is covered with tabs like that? Windows 7 has a feature dubbed aero snap, which allows the user to place 2 windows side-by-side by dragging each window to a side of the screen. Easily dragging a window is an important feature.
--facildelembrar 00:13, 31 July 2009
I personally prefer the tabs as they are. I run with quite a few tabs open and I would rather not need to move my mouse even further to switch tabs.--John181818 16:04, 31 July 2009 (UTC)
Well since many want tabs on top and many others don't, maybe it could be added as a option? simple as going to the options, tabs, and (un)ticking "Tabs on top" or something like that. --Superaktieboy 16:17, 31 July 2009 (UTC)
Tabs on top is the reason I didn't use chrome
All dell laptops and computers come with "Dell Dock" a hidden shortcut bar at the top of the screen which appears with mouse over.
There are also many users who have similar programs apart from dell dock.
When tabs are at the top of a window, switching tabs will often result in frustration as the dock bar will roll out and cover the tab bar.
Please don't make it compulsory to have tabs on top!
Tabs on top would be a no go for me. I do not care if it will be an option though. I am VERY focused on ergonomic design and tabs relate highly to the content. Also I think cursor and eye movements between content and title should be as short as possible. To me tab behaviour is so crucial that I do not update to any new firefox rev unless the tabmix+ addin is available.
I really hate the tabs on top (which is one of the reasons why I don't use Google Chrome). I have to agree, make it configurable, as well as show or hide the menu OR let main items under Tools be added as drop-down buttons like the Bookmarks one is as shown. Drakaran
I am all for tabs on top and the google chrome interface in general. I also understand that many do not. I think that one of Firefox's strengths is its ability to be customized/configured to each persons taste. If reasonable, I would think that giving the user the choice would be best. If not, tabs on top all the way!!!
I like tabs on top. I have noticed that people like my dad have a hard time understanding the relationship between the different tabs and the address bar. Putting the tabs above the address bar would help to reinforce the idea that each tab has its own unique address bar. Gmcfoley 19:40, 12 August 2009 (UTC)
I favour moving the address bar down, and hiding the menu entries but every mock-up I've seen has removed the title bar. Moving windows around I assume is left to a "hunt for a free-gap in the chrome and click there to move it" system. This seems very sub-optimal and doesn't follow that of other applications.
Keep the title bar when not maximised. Shayter 20:45, 2 September 2009 (UTC)
Tabs above the address bar makes sense, but I really don't want them to be in the titlebar. In 99% of programs the titlebar is dead-space at the top of the screen which is the perfect place to put those little widgets and things that are useful (media remotes, clocks for other timezones, etc.). This makes Chrome really annoying, because if I have more than 4 tabs open they're blocked by the stuff I use. I seem to be in a minority on this, but I really hope that placement of the tabs isn't forced on users.
Tabs Ahhh, the "tabs on top" or not thing... Tabs on top makes very good sense conceptually, making the controls, address bar and the page itself obviously linked. Practically however it doesn't work as nicely as it tears the title away from the page and so makes it harder to see what page you are on (longer distance between page and title). More importantly it messes with what people are used to, for no real gains (except to keep the window cleaner conceptually and MAYBE a few pixels of space) so I would vote for regular tabs. Tab previews should be mandatory by FF4, see Opera for a nice implementation (I actually have no idea how Operas default layout is, as mine is customized minimalistic, so no complaints over their defaults right now).
I think the tabs on top idea would be a major downturn for ff. If you just want to copy Chrome and try to fit in with its "fad" that I promise won't last forever then sure go right ahead. But if you want to maintain the long lasting, unique and diligent product that you have always had in firefox then please don't just copy other browsers GUI like that. And for myself and other users, I feel like that would be be too drastic of a change for people to want to deal with. And as someone previously stated, if you are going to make that drastic of a change, make it original!
I believe it is essential that tabs on top is at least an option, if not the default. Here are a couple thoughts I have.
1. Tablets and Touches (T&T). By the end of 2010, more mainstream focused tablets will have released. Touch screen computers are also on the rise and it'll only be a matter of a few more years before they will be "common." Having the Tabs on Top feature is subject to opinion for the mouse, but would be absolutely essential for the T&T market. T&T's were among the reason for the Win 7 start bar redesign with app pinning. A friend of mine has the HP all-in-one touchscreen, and I found touching the tabs in 3.5.7 on a desktop sized screen to require too much precision, opposed to just poking for the top edge. Chrome won that usability test, hands down. It's only logical to strongly consider T&T into the UI design not just for tabs, but for how plug-ins, tab pinning and and other features will be positioned and function.
2. Strength in Customization. Aside from the speed and security, this is the key feature that draws people to Firefox. Users can make it THEIR browser, not what Apple, Microsoft or Google believes they want. I know that every imaginable feature can't be approached as a native option, but I believe having tab locations "classic" "top" and perhaps "side left" and "side right" as a configuration will only further a great mozilla strength.
Shorter Toolbars
In the Tabs-On-Top version, there are several lines of pixels unused above the location bar, all due to the size of the Back button. Instead of increasing the height of that entire toolbar, allow the Back button to overlap with the toolbar above it, while designing the application menu to be slightly shorter but wider. Similarly, there is some more wasted space below the location bar, which can be trimmed.
On a similar note, the hybrid tab-and-title bar uses extra space above the tabs that is mostly unused. I understand why Chrome does that, but I suspect the benefits are not worth it. Instead, I propose making the tab bar into the new titlebar (like early versions of Safari 4, but done right, hopefully). The space above the tabs would be gone. To move a tab, one drags the tab. To move the window, one drags almost anywhere else on the toolbars. Finally, double-clicking on a tab or on the toolbars would have the same effect as double-clicking on the titlebar (usually maximize/unmaximize). I cannot know for sure that this will be good enough, but it’s worth trying out for the sake of minimizing chrome.
—David Regev 07:43, 2 August 2009 (UTC)
On the Very Bottom
That's a feature I liked quite a bit; it was provided, if I remember well, by tab mix plus. And then it didn't work anymore in ff 3. Of, course, this would be totally optional, as many people wouldn't like the ToVB option.
I found this useful when I worked with ff open for reference only, with plenty of tabs and other software's' windows open. That way, I didn't have to do much movement to change from the task bar to the tab-bar...
Below is a very crude mockup to illustrate the idea... Sorry I didn't bother to put the text on tabs right.
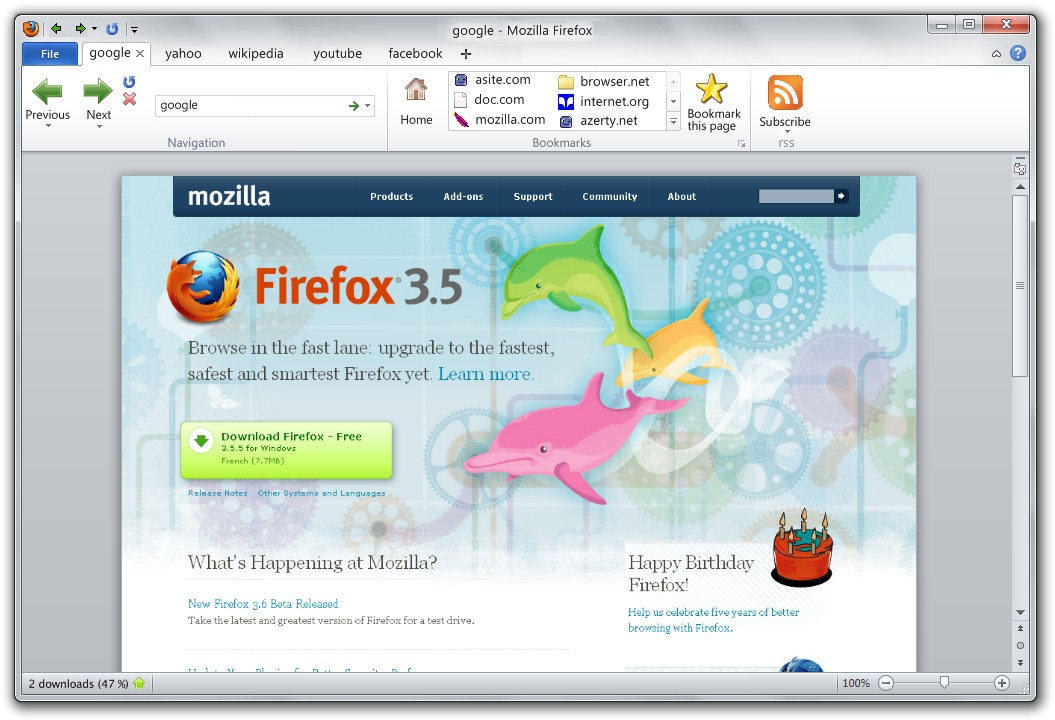
The image also contains a few other ideas:
a) Bring back the bookmark bar. Why should I do 2 clicks + extra mouse movement to access my bookmarked page? Right I only need to click once and that's fast.
b) Title on location, URL on hover. That way, the title is conserved, and you can still quickly type in the bar. The idea comes from the fact that you don't actually need to have the URL visible all the time.
I guess all those options need to stay options, or even possibilities so they can only be triggered by addons.
--Passcod 22:31, 12 August 2009 (UTC)
TAB+ADDRESS BAR+PROGRESS BAR
I think there should not be any separate address bar. It should turn up whenever we click on a tab or we press some key combination. Nobody looks at address bar after the page is loaded.
- I sure do - both to see what page I'm on and make sure which page I'm on. Cool idea, but that would make me click an extra time to do what I want ;) However, I would like to see an extension with this functionality -Domthedude001 17:29, 29 July 2009 (UTC)
I've been looking for an add-on to do this for ages :( --Mazz0 12:21, 30 July 2009 (UTC)
I disagree, I identify almost every single page by URL.--Jacobzcoool 15:24, 31 July 2009 (UTC)
Some mockups based on the Firefox 4 mockups: - Normal browsing =  - Hover over tab =
- Hover over tab =  --Jeex 15:33, 19 August 2009 (UTC)
--Jeex 15:33, 19 August 2009 (UTC)
Saving More Space
I was using MS Word 2007 today and it just bothered me that so much space was wasted. I double clicked the active tab and I gained over half of the space I had lost by keeping the tabs active. Windows 7 apps have that same functionality.
The main interface hides by default
to be brought back any time.
And, unavoidably, it hit me, Firefox has the capabilities to mimic this behavior to save 50% of the space already saved by the 4.0 design. Like, plans for a similar functionality already exist.
The optimization would be the ability to do this with any tab, by double clicking the active tab. --— Edson Ayllon [twitter] 01:22, 10 December 2009 (UTC)
Merged Bookmarks and Tab Bar
From the comments on this page, it seems a lot of people use the bookmarks toolbar. However, there are good reasons to remove it. Whether you have one bookmark or many, it takes up a large area and, more importantly, reduces vertical real estate. It does not serve any purpose when not being used, and, thus, is pure administrative debris during that time. Finally, it creates redundancy when a bookmarked page appears both as a bookmark and a tab. My solution is to focus on a certain class of bookmarks and put that on the tab bar. The leftmost area of the tab bar would be designated as the bookmarks area, with a somewhat different background colour and a clear separation between it and the rest of the tab bar. In order to bookmark a tab, one simply moves it over to the bookmarks area. Once bookmarked, the page is displayed there permanently. Loading a bookmark gives it a tab look, and closing the tab restores the bookmark look. Bookmarks would be reduced to favicons when space is constrained.
These bookmark-tab hybrids would behave like site-specific browsers. Suppose one has Gmail bookmarked. When browsing Gmail, the tab would always remain in Gmail. Any link to an outside domain would open in a separate tab. Thus, only a special class of pages would make sense here: frequently-accessed long-lived pages. These would include web apps (Gmail, Twitter, etc.) and any other pages that one tends to have open a lot without leaving (e.g., Planet Mozilla). Special integration with the browser could be offered to bookmarked pages. Even when not open, they could run a watcher in the background, presenting the user with notifications (a la Yip), adding badges to the bookmark, and presenting a rich summary view on hover (similar to Web Slices and Webchunks).
—David Regev 07:43, 2 August 2009 (UTC)
- I love this idea, but would take it one step further and iconify those bookmarks that are not 'active'. This would be similar to the homepage button on the mockups on the main wiki page, but allow for many such buttons. --Dawonn 16:24, 6 September 2009 (UTC)
- Would this really save screen real-estate? As it is, you can set up a small bookmarks toolbar, with just as few bookmarks as you would want to put on the tab bar, and put it next to your toolbar buttons/URL bar. This leaves more space for the tabs themselves.... With your solution, there's more room in the toolbars but less in the tab bar.
- I really like to have a number of bookmarks available at a single click, even if they are not almost-always open like some of the examples you gave. For instance, I don't want to have 'bookmarklets' in my tab bar. Jim Danner 14:49, 25 November 2009 (UTC)
--WonderCsabo 14:56, 11 May 2010 (UTC) I think when tabs are on bottom, and bookmarks bar is unhided, you should move the bookmarks bar under the tab bar. Like this: 
Collapsed Bookmarks Toolbar
Personally, I have the bookmarks toolbar collapsed via Stylish. If I hover over the address/nav-bar, the bookmarks toolbar appears. Otherwise, it's invisible.
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PersonalToolbar { visibility: collapse !important; }
.toolbox-top:hover > #PersonalToolbar { visibility: visible!important; }
- —joezim007 23:07, 29 June 2010 (UTC)
- At first I thought that the collapsed bookmark bar was a wonderful idea. The only problem is that you cannot drag a tab into the bar to bookmark something on the bar. There is no way to do it with CSS, however it would be possible with scripting. So it could be a great idea to implement into the browser, however I cannot use that Stylish style.
Home Tab
Once one can add bookmarks to the tab bar, it makes little sense to retain the traditional Home button. Instead, I propose a permanent Home tab, appearing as it does in the mock-ups (within the bookmarks area, which is really just a ‘permanent tabs’ area). This tab is always open, and is what you get when you close all other tabs (rendering moot the question of what to do when all tabs are closed). This tab would serve as a dashboard for the user’s information. It would contain the entire Places browser (which would no longer appear as a separate window), allowing quick access to non-tab bookmarks (preferably by tags, with folders fully deprecated and converted to tags), to history, and to downloads. It would also contain an area for displaying some bookmarks prominently. Unlike the bookmarks on the tab bar, these bookmarks are for non-long-lived pages, where you don’t need to remain on the page for long periods of time. Of course, any link in the Home tab opens in a new tab. There could also be an area for consolidating notifications and displaying some useful information, such as a summary of one’s e-mails, appointments, etc. In short, this tab would preclude the need for a separate Bookmarks button.
—David Regev 07:43, 2 August 2009 (UTC)
Tab-bar quick-bookmarks 'Booktab'
Allowing bookmarks to be placed in the tab-bar would be useful to those who don't like waisting space on the bookmarks toolbar. When the tab is 'closed' it would iconify and look similar to the homepage button on the above images. When clicked it could expand into an active tab.
Hiding the close tab button until the tab is hovered over might free up some precious space while making tabs a little less control centric without hurting usability.
Of course, it might not be as newcomer-friendly as the close button that is fixed to tabs, but experienced users might find it incredibly useful for the amount of tab spaces it gives them (the space on those little red close buttons really adds up over the span of 10 or so tabs).
Suggestion: As always, when there's... lets say 'conflicts of interest', there should be options so that both/all parties are satisfied. Don't you think? Now, as to what the default should be... perhaps anonymous statistics about menu/options usage should give the answer.
Style of "New Tab" functionality
The "new tab" button is shown in these mock-ups as a tab. I respectfully suggest that it shouldn't be. It SHOULD be a button. IMHO, it does not behave as a user would expect (although arguably IE8's use of the "new tab" tab probably gets most users used to it).
A tab should allow access to some hidden content area, not be a cheap way to implement "new tab" functionality.
In my opinion Chrome is winning this one for having a nice unobtrusive "+" button to add a new tab.
My 2c, but if you agree, pls express your opinion and maybe it'll get changed in the new release.
--Wintersnight 23:43, 30 July 2009 (GMT)
Agree. I prefer the Chrome / Opera new tab button.--Facildelembrar 01:37, 13 September 2009 (UTC)
--JoeZim007 11:14PM, June 29, 2010
- I disagree. By having it look like a tab, it better conveys the fact that what it is doing is opening a tab. As soon as you click it, the plus expands into a usable tab, while an additional "plus" tab is added at the end. Though this isn't exactly how it works, when you think about it, it makes sense.
New Tab Button
A simple refinement: the new tab button at a fixed location.
The problem with having the button with the current tab is that a user has to move to the new location when opening multiple tabs, causing more work for the user than necessary. It should be placed to the right with the tab manager button (or whatever the plan to do with that) so a user doesn't really have to look for the button since it will always be at the same place. --— Edson Ayllon [twitter] 15:23, 5 September 2009 (UTC)
- I completely disagree. I prefer the new tab button to move. We should be able to somehow customise whether or not the tab button moves. --Mephiles 09:17, 6 September 2009 (UTC)
- Just like with IE 7/8, chrome, FF3.5, I do not like where the 'new tab' button is. It keeps moving and you have to hunt it down or drag your mouse further than you should just to get to a frequently used feature. It's harder to use on a 24" widescreen monitor. It's not fun dragging your mouse all over the place when doing a mix of opening new tabs and groups of tabs all the time. Especially since its easy to accidentally close the tab next to the button all the time.
- i think that the live new tab button positively affects the aesthetics. if someone doesn't want to be confused when opening a new tab they should just use ctrl + T. Ionut, 7 sep 09
Aesthetics should never go before usability. Most users also aren't tech-savvy so they probably won't know they can make a new tab with control t.
The one thing Apple has done with Safari that makes it more usable that Internet Explorer, Opera, Chrome and Firefox is that they don't make the user work to open two or more tabs quickly, which means less frustration for the end user and a more productive session.
 --— Edson Ayllon [twitter] 20:56, 7 September 2009 (UTC)
--— Edson Ayllon [twitter] 20:56, 7 September 2009 (UTC)
I personally prefer the new tab button to not move. I had the best luck with that button on the left edge of the tab bar, which never caused an issue with closing a tab by accident.
I have been thinking, this may be better suited under another topic or under Firefox 4.0 suggestions, but maybe the new tab button could open a tab that is formed like the search bar when selected. This way, the search bar could be removed (optionally?), while still allowing a separate place to just search online. The current shortcut keys to select the search bar could open a new tab and put the focus on the new tab to begin typing a search. Also, the search engine dropdown could be placed where favicons usually appear in the tab.
- --JoeZim007 11:14PM, June 29, 2010
- Technically, yes, it would be more usable if it were in a fixed position, but honestly, how many people open multiple new, blank tabs at one time? I'm not saying that it shouldn't be in a fixed position; I'm just trying to say there's no really good reason to worry that much about it.
--Leonresevil2 9 September 2009
Another question about the new-tab-tab: When opening many tabs, where are these scroll-left and scroll-right buttons on each side of the tab toolbar. Where will this new-tab-tab go then? Will it be a black plus next to the black tab on the right? Or will it scroll with the rest of the tabs (bad)? Or will all the tabs scroll, but the new-tab-tab will be always on the right of them? (I don't know, if it is understandable what I want to say...)
@Leonresevil2: Do you mean, that the tab itself becomes an input-element? Or do you want a search-dialog be displayed instead of a blank page? If first, I there's again the problem with too many tabs: They get smaller...
Nikic 10:34, 27 October 2009 (UTC)
The reason why I'm not currently using any glass add-on in FF is because most of them include transparent tabs. It's completely unusable. Take a look at IE8 tabs are not transparent and the should not be. --Frippi 09:47, 16 November 2009 (UTC)
- --JoeZim007 11:14PM, June 29, 2010
- I use a glass addon. Strata and TwentyTen are great ones. They allow tabs to be on top, which removes the aero glass from most of the UI. There is some slight glass for the inactive tabs, but nothing worth complaining about. It makes the GUI much more like Chrome in that aspect.
Back to the new tab button... How about when you click that button, a new tab is added and all the tabs compress but the button stays in that spot until you move the mouse away.. Then the tabs uncompress, fill up the tab bar again, and the new tab button moves back to the right of the last tab
--Freshness - December 12
Tab Animations
It would be nice to have tab animations when the user grabs a tab, and rearranges it on the tabs toolbar. An example of this is in Chrome and Safari, where the tabs move themselves accordingly to where the user holds the grabbed tab at the moment. This makes the reorganization of tabs look more smooth. However, there should be an choice in the options page where the user can allow/disable these animations. Also, animations should be added for when tabs are torn from the toolbar, and are either used to make a new window, or join another window's tabs. These animations are also found in Chrome and Safari, and add a nice touch to the browsing experience. These animations would make the browsing on Firefox look more smooth and seamless. --Lmaoxlong 23:53, 21 July 2009 (UTC)
- Also, don't forget about animations for the opening and closing of tabs. Not only are they visually pleasing, but if you accidentally close a tab, it helps to be able to quickly glance and see which tab was closed. — musicfreak (talk) 01:47, 16 October 2009 (UTC)
Address bar inside the tab
Look this: address bar inside the tabs. The address bar should be inside the tab. While typing the tab will expand. After type, the tab restore to a default size. The address bar get space in the screen and it is not so necessary after accessing the site
https://wiki.mozilla.org/File:FF4_larini.jpg
- Don't recommend as default for many, many reasons. One big one confusing less-experienced users on how to enter a website. Another with cutting functionality to power-users by adding an extra click. However, this would be awesome as an optional extension - I like the idea that with this method, only *one* simultaneous bar is needed at once. -Domthedude001 17:34, 29 July 2009 (UTC)
- Yes i agree, it shouldn't be in the tab, leave it as how it is. --Superaktieboy 16:09, 31 July 2009 (UTC)
- It´s all about how it should be implemented. A good implementation will be very clear for the user. -larini 20:30, 31 July 2009 (UTC)
- No, I really don't like this one. As mentioned already above (in section about new-tab-tab) the tabs get really small when I open dozens of them. (Okey, could be solved by adjusting the size, as you said.) But a much greater problem: URIs get very long. And I like to know there I am. So I want to get always a full URI. And if in FF4 the statusbar will be removed, the target uri of links will be shown in the location bar. And, as already said, uris get long and I want to know them. So every time I hover a link the tabs width should be adjusted? Would look quite strange, in my eyes. Nikic 10:45, 27 October 2009 (UTC)
- I really like this idea. And of course it should be optional. This is my suggestion:
 - Corn 19:30, 30 july 2010 (UTC)
- Corn 19:30, 30 july 2010 (UTC)
I really like the concept - perhaps something for the future if these "app tabs" kick off. Only though if the tabs are right at the very top in the title bar. Why? Not only do you get the Fitts's Law advantage of being able to throw your mouse to the very top of the screen to access the tab, but you can also edit the URL by doing the same thing! Perhaps a double-click could switch modes. Broccauley 17:45, 4 August 2010 (UTC)
What about dragging tabs out of the window?
Like Chrome to either become a new Fx window, or to dock into another existing Fx Window.
- You can already do that in Firefox 3.5. --Mephiles 12:59, 3 August 2009 (UTC)
- Yeah you can, but it looks very ugly compared to how Chrome does it. To tear out a page on Firefox, it opens a new window at a default location (not where you tore the tab out) and reloads the whole page. I don't know about you, but I like the fact that I don't have to worry about what's going on before I tear it out. --Twstdude0to1 21:43, 23 September 2009 (UTC)
Progress Bar Filling the Entire Tab
The new mock-ups are fantastic! However, I have one suggestion. The progress bar should fill the entire tab's background rather than just the top part. --Mephiles 16:13, 4 September 2009 (UTC)
I agree with the previous comment: the progress bar doesn't seem well integrated in the tab. Also adding a progress bar in the tab increases visual clutter around the tab title which is bad for readability. I don't think the progress bar is such an important thing so why would it be so visible at all (light green attracts too much attention)
filling the tab progressively with a background color would be better --Lerenard 10:14, 30 October 2009 (UTC)
I do not agree at all. It would be an aesthetical disaster. The way it is planned now is awesome. --iZver 08:58, 11 October 2009 (UTC)
I think a progress bar isn't needed at all. Websites normally don't really need much time to load. Furthermore it isn't predictable how long a page-load will take, because link to new files may be everywhere. For example: JavaScript files that are loaded out of other JS-Files. The implementation of this progress-clock in 3.7a1pre I don't like either.
Nikic 12:26, 30 October 2009 (UTC)
Just a clear indication that page has been loaded might me enough. Usually it doesn't matter how many percents has been loaded. Frippi 09:57, 16 November 2009 (UTC)
-So the green light attracts attention.. all lights attract attention, it doesn't mean that you have to look at it. If it's not an important thing, why worry about it?
-Why you would want to fill a tab with a solid color is beyond my reasoning. That would be a horrendous mistake and it would look like a complete disaster.
-Nikic, YOU ARE NOT THE ONLY ONE USING THE INTERNET. You wouldn't know if the websites someone goes to takes as long as the sites you go to. Plus, some people have slow internet so take that into consideration before talking about how status bars everywhere are inaccurate and unuseful.
I completely agree with iZver. The loading bar in the tab looks clean and is a clear indication of loading Freshness, 12 December 2009
Multiple Separate Rows
I often have online radio open in a tab and multiple tabs for separate documentation I'm using. I'm currently using a row add-on, but this has always felt like it would be best suited as a main feature. Basically multiple separate rows of tabs maybe with the ability to specify groups of tabs to cover multiple rows. This would be more of a power user feature to organize multiple sets of tabs without opening multiple windows of Firefox. --Sirisian 21:32, 26 January 2010 (UTC)
Buttons
History dropdown button
What happened to the history dropdown next to the back/forward buttons? Don't make it trigger by pressing and holding the mouse. Making it like this turns it into a hard to find invisible feature. Also, some tablet pcs and tablets are configured to trigger a left click by pressing and holding the pen for a while, then releasing it. This overrides the back/forward buttons press and hold function.
--Facildelembrar 18:53, 31 July 2009 (UTC)
I too noticed the missing history dropdown button. This is a handy feature which is worth the small amount of room it takes up. Since the back arrow is usually made larger, the forward arrow could be raised up to be flush with the top of the back arrow, and the history dropdown could be inserted underneath the raised forward arrow.
--Leonresevil2 9 September 2009
Try a right-mouse click on one of the two icons ;) I think this option will still be there with FF3.7. So, on a tablet you press and hold the pen to simulate a right click and there it goes. Nikic 10:56, 27 October 2009 (UTC)
Position of the Buttons: 4 proposals
I like the "Initial Windows Theme Mockups for Firefox 3.7" very much. Here are some proposal/suggestions.
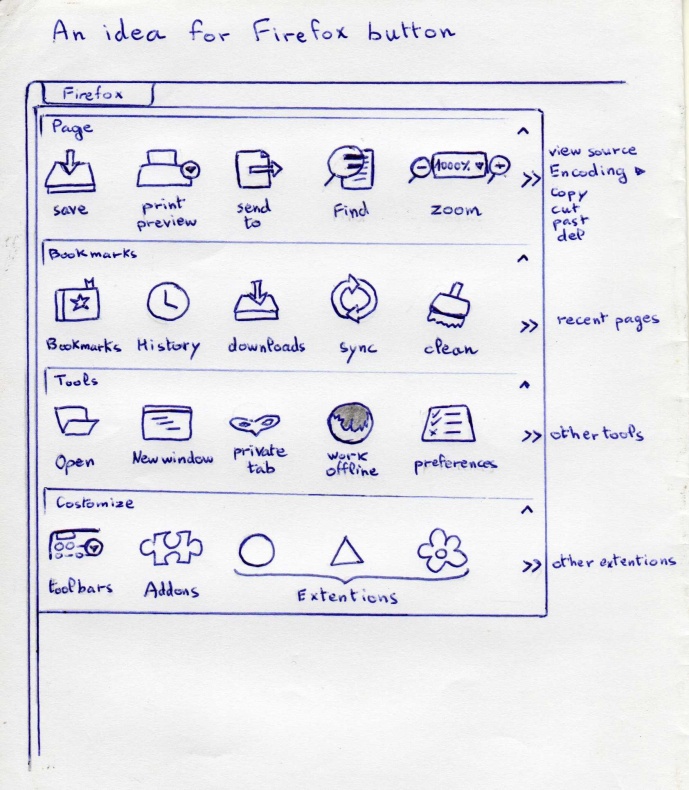
1°) Il like the "tool" button on top right. Personnally, I always use an extension named "compact menu". And I think that this is more or less the same idea: to hide the traditional menu (File, Edit, etc...) and to group all the commands inside a unique "tool" menu. It make the User Interface more clean.
2°) I like the "page" button concept. Great idea. I have remark regarding its position: Actually the "Page" information are like attributes from the URL. So I think that the position on the right of the menu (link in XP screenshot) or ~like a new tab (like on Vista/7 screenshot) are a bit confusing. So I would suggest to put the "Page" button just near the URL box. It seems more logical.
3°) Regarding the button "star" (= "quick bookmark this page"). I have the same proposal: it shall be located just near the URL box because this is an action related to the current page.
4°) I like the idea to be able to display/hide quickly the personal bar. For me this action is similar than opening a new tab. Except that this new tab has to be preloaded with an URL already bookmarked by the user. So, my sugesstion is to treat is in a similar way than the ["+" new tab] button. On the right or the near the ["+" new tab] button.
Please look at the proposal on attached file
Regarding the display/hide quickly the personal shortcut bar, I have another suggestion: when pushing this button, the system could display kind of "bubble" on the forgound with all icones of adress bar (like in the Mac Dock, please look at the 2nd screenshot). 
An easier way to do it could be to dispay the personal bar in the same way that the password bar, just on top of the page with a little translation movement from the page.
A last thing : I REALLY like the rounded corners in the URL & Search fields. Please make it available on XP also.
--Freeman31, 22th July 2009 0:22 UTC.
@3: Hm, I don't really understand why you should move the bookmarking-star from the right of the location bar to the left of it. Could you explain? Nikic 11:04, 27 October 2009 (UTC)
Home Button
1. The home button transition form 3.5 to 3.7 inform of a bookmark bar is not to nice because I don't use the bookmark toolbar much but I use the home button much more but the transition from 3.7to the next version is nice, how is sitting next to the tabs and I think if you middle click it again to open a new tab would be nice.
2. You should explain how the combination between the awesome bar and the search engine bar is going to work, I like them both separate but if you do it right it could be awesome connection.
I really like your sketches, but the mockups for Firefox 3.7 aren't quite as good in my opinion. Please either stick to the sketch design, or move towards the Firefox 4.0 layout.
In particular, in the Firefox 3.7 Vista layout, the Page menu to the far left of the tab bar seems strange, and it's not obvious what the star icon on the right means: you say it shows the bookmarks bar, but its location makes me think it's going to bookmark the current page.
Would be very happy with the Firefox 4.0 version B ("tabs-on-top"). The version A ("tabs-on-bottom") would be OK too if you moved the Page menu next to the location bar.
I also like the idea of hiding the bookmarks bar by default. --Mikelward 03:26, 28 July 2009 (UTC)
Missing Buttons
I suggest that the button that are removed from the Firefox interface in Firefox 3.7, should have a known shortcut known to users. Example: Home button is missing from the interface. Hence it need a shortcut. --User: Jason twilight17.20, 15th August 2009 (UTC)
- We should be able to add the home button in the same way as the current version of Firefox. This functionality will only change in Firefox 4.0. ;) --Mephiles 20:34, 15 August 2009 (UTC)
About Firefox 4.0, I have seen your Proposed Mockups. I find them almost like 95% Chrome-like. I personally dislike the omni-bar (Awesome bar + search bar). I will prefer if the search bar
- I would prefer it like that too. It should be made easy to switch between the omni-bar and two separate bars. --Mephiles 15:11, 16 August 2009 (UTC)
They should not remove the history dropdown next to the back/forward buttons and the URL dropdown next the location bar. Removing them make Firefox less user-friendly.
If I want to go back to the site that I visited 10 pages before now, a history dropdown will make things easier, because you can do that in 2 clicks. Moreover, you can know what you pages you visited in the last 9 pages.
URL dropdown should show the pages that you usually visits and hence is useful to the user because he can access to bbc.co.uk in 2 clicks.
Even though this things can be done using a keyboard, some people are more used to using mouse to use Firefox's functions.
Therefore, I suggest that firefox should have designed in such a way that there are options to switch from the mouse orientated design to the keyboard orientated design and from keyboard to the mouse.-----Jason twilight 02.53, 18th August 2009 (UTC)
- Lets not forget that Windows Explorer also uses the back and forward buttons with a drop down. Unless we design Firefox in the same way (just like in Fx 3.5), the user will be very confused. --Mephiles 08:50, 18 August 2009 (UTC)
I just hope that all missing button/bar can be recovered using the customised... function. I hope to see new drafts about Firefox 3.7 soon. -----Jason twilight 12.53, 19th August 2009 (UTC)
Vista/7 mockups, Page/Tools buttons: why NOT this way
- ) You should use icons (like Chrome) instead of text because of localization issues (ex. in Italian language "Tools" is "Strumenti", that's just too long).
- ) That darker grey color is ugly, use the same color as for the other buttons.
--Ekerazha 00:09, 18 December 2009 (UTC)
- Agreed, to add to that: The page and tools buttons are too intrusive for functions that are used sparsely. Please make these buttons unobtrusive.
Progress Bar
Progress on tabs instead?
As i stated in the thread about 3.7 and 4.0, why not have the proposed progress indicator on the tabs instead? this makes a lot more sense if you open a new background tab, especially for a new user.
That's a great idea. As I mentioned in the previous section, the progress bar should be on tabs. But then the tab is not as long as the progress bar. i like the idea of the thin, colour changing progress bar mentioned in this article, but I suppose we must put the progress bar in the address bar, like in the older Safaris. The colour changing idea mustn't be waived though.
The original post i made:
I noticed the addition of a progressbar under the awesomebar in the 4.0 mockup. Wouldn't it be much better to have progress show on the tabs them selves, that way if i open a lot of tabs at once i can instantly see what tabs are loading and how far along they are. I use tabmixplus for this currently and find it to be a really useful feature.
The progressbar could be a thin one like suggested with the current mockup, or it could be the tab filling with color like the new taskbar in win7 (this way it keeps with the system scheme.)
Just a thought.
--Dipso 23:43, 27 July 2009 (UTC)
There's already a progress indicator and a stronger one would make for a really busy screen. --Ponzonik 23:51, 27 July 2009 (UTC)
I agree with Dipso. Maybe someone can suggest a better idea for how to do it with minimal clutter, but the idea is worth thinking about.
--NoamNelke 00:12, 28 July 2009 (UTC)
I use an extension called Fission that puts a safari style progress bar in the location / awesome bar itself. It shades the whole bar blue. It's very effective, reduces clutter and is a lot more obvious than the suggested progress indicator.
--RoryOK 10:12, 28 July 2009 (UTC)
You can use tabmix plus to get progress bars on the tabs right now. Thats what i do, and i don't find it to busy, nor do i find the bar to small. In fact its realy helpful, especially if im on a slow connection or browsing slow sites. This way i can see in the corner of my eye when tabs are done loading, all the while reading the active tab. --Dipso 09:48, 28 July 2009 (UTC)
Here is a quick and dirty mockup of a window with awsomebar and buttons on title area, and with an example of loading tab "windows 7 style".
Obviously you could have the active tab load the same way, both for consistancy and aestetic, i just didn't bother doing it in the mockup :P.
The idea of having the address bar at top is that when you use the tabs, you don't really look at the title bar to find out what is the current page anyways, you scan the tabs for the titles of the other pages you have open.
--Dipso 10:42, 28 July 2009 (UTC)
What about having the address bar double as a progress bar? It's long and wide enough. --Teohhanhui 12:35, 28 July 2009 (UTC)
It occurs to me that there isn't such a need for a progress bar these days, with internet speed making load time so short. In fact I think it kinda makes the loading time seem longer, /except/ for tabs other than the one you're looking it - then it makes you feel like it's getting somewhere. Perhaps some professional psychology study should be conducted to decide this, like all that stuff that was done about how quickly progress bars should start/accelerate/decelerate.
Anyway, I definitely think you should see progress bars on tabs, so you can see how all the ones you've just opened are doing. But on the other hand, I do like that thin line, it looks nice. Wow, this was a very unhelpful comment, wasn't it?! --Mazz0 15:32, 28 July 2009 (UTC)
Do we need prograss bar? On each tab we have icon - maybe it whould be better idea to show icon in similar way like download progress in Chrome? Please don't change color of tab - open several tabs and you get nice, distracting discotheque.
Well, especialy when you are on a slower connection like say, on a public wlan or gsm dialup you soon come to appreciate the loading bars, also its great when you come across some site that is experiencing bandwidth problems, just click away to a different tab and have it load in the backround, all the while the progress bars keep you appraised of the progress.
Like i said i have a setup pretty similar to what i have outlined here, and its not busy nor does it look like a "distracting discotheque". I find it makes a lot more sense to have it this way, and for a novice it gives a much better idea of what is happening when they open a link in a tab. --Dipso 21:26, 28 July 2009 (UTC)
Progress bar on tabs should definitely not interfere with the favicon (loading should commence after the favicon). -Domthedude001 22:27, 28 July 2009 (UTC) <-- If you are refering to my mockup it was a crude quick job i did in photoshop just to illustrate the idea. :) --Dipso 23:54, 28 July 2009 (UTC)
---
I've always liked the safari method that fission replicates, but seeing the progress-line mock-up, I think I now prefer that. --Sarreq Teryx 00:29, 30 July 2009 (UTC)
---
Just a simple view of how it could look like that I did some time ago. I really think you should do thid in Firefox 4. --Corn 21:07, 30 July 2010 (UTC)
---
Tab Progress In Throbbers
It has been suggested to add a progress bar to each tab. However, I fear that this would create information overload and be distracting. The user should be able to know a tab’s progress with a glance but also be free from distractions if that tab is not currently important. Thus, I propose to replace the throbber, which appears anyway when a tab is loading, with a pie graph that fills up as the page is loading. Thus, more information could be added to the interface without added complexity, and the throbber’s “this page is loading but I don’t know for how long” connotation would be replaced with something more useful. There is already a bug requesting this behaviour.
—David Regev 07:43, 2 August 2009 (UTC)
- +1 in favor of this. I've never been a fan of progress bars because they are too distracting, but the throbber doesn't actually show progress, so this is the perfect medium in my opinion. — musicfreak (talk) 01:43, 16 October 2009 (UTC)
- The progress bar is probably not going to be used. Instead, I'm guessing, the pie chart throbber (a throbber that shows you the progress almost like a clock) from 3.6 is going to stay.--— Edson Ayllon [twitter] 19:51, 16 October 2009 (UTC)
- The "Tab progress In Throbbers" idea has already been tried out in Chrome's download status indicator which is a pie chart with 8 segments. It is more compact than a progress bar which fills the tab up but just as visible unlike a line. Also it gives a sense of how much the tab has loaded as a percentage without using numbers. Thorenn 17:26, 9 December 2009 (UTC)
Is a Progress Indicator Needed?
The whole point of a progress indicator is to provide an indication to the user how much of the current operation has completed, relative to the work remaining. This isn't needed for web pages though, because unlike most computing operations which can take time, web pages can display their progress by displaying the thing being loaded, as it loads; the actual web page in other words.
I do still believe that a loading indicator is required to tell the user whether or not a page has completed downloading, but I do not believe a progress indicator would be of any value. It would offer a poorer representation of progress than the actual web page itself, therefore making it redundant and of no benefit.
On that note, it may be a good idea to include a progress indicator in the middle of the page canvas, before the browser has rendered any of the web page. This is the only scenario I can think of in which a progress indicator could be of any use.
Remember, less is more when it comes to interface design.
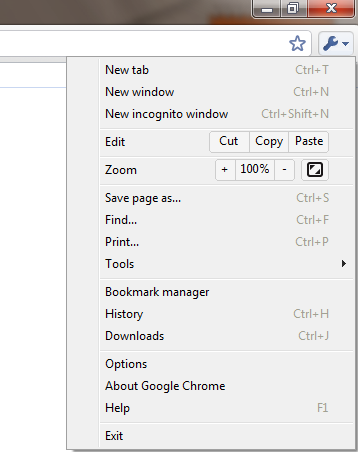
Menus
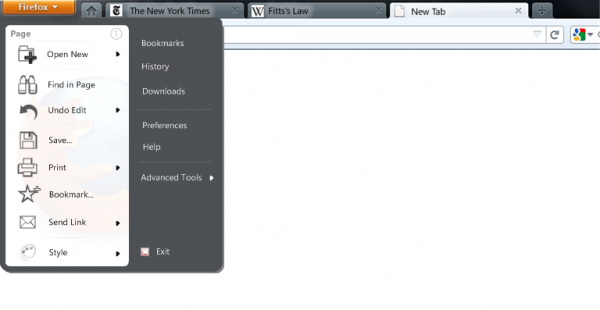
I like the new designs, especially the Chrome-like one (Tabs-on-top), it seems more thought-through (perhaps because Google has).
The part that I liked better about the first (tabs-on-bottom) design is the visual differentiation between controls that relate to the currently visible page (Page menu attached to the top-left corner of it) and controls that relate to the browser (Tools menu right under the close button).
One possible usability issue is that people often don't know in which of the two menus an item is (often happens to me when using Chrome/IE). For that reason (among others) I think it's vital to keep the two menus next to each other (they are on opposite sides of the window in the first design).
Aesthetically, I don't like the way the page menu is attached to the page.
Here's an idea: Look at the second design (tabs-on-top). What if you removed the "tab background" from behind the Tools menu as if the corner of the tab was missing and the menu took up that space. Basically the button would stay where it is now, but it would no longer be on the tab, but on the window behind it.
Here is a Photoshopped image I made to illustrate the idea: 
My idea creates some clutter, so I'm sure someone will come up with a cleaner solution, but I uploaded it anyway to give some food for thought.
--NoamNelke 00:12, 28 July 2009 (UTC)
The first problem with master menu buttons like "Page" and "Tools" is that it is not clear what functions belong in which master menu.
If the app can tolerate things like tabs in the top area, why not keep version A and put traditional menu items up next to the app icon and the title? That would conserve vertical space, use horizontal space that is currently blank, and maintain traditional dropdown menus.
--ehume 2053, 2009-07-27 (EDT)
Please, keep the menus where they are now. I use them from time to time and I am really confused if I cannot find them (Google Chrome, Internet Explorer 7.x, 8.x, etc.). The idea of windowing systems was, that all applications should look similarly and behave similarly - but if all applications will start experimenting with UI paradigms, then soon we will be back in the era of DOS or Commodore 64 when you had to spend considerable amount of time learning each application you wanted to use.
-> You could also place the tools button along with the tabs, i think that makes for a cleaner UI. --Dipso 10:44, 28 July 2009 (UTC)
I don't like menus - my suggestion is to use big FF logo - like in Office 10 - and put everything there. No need for page and toolbar buttons.
Menus enable keyboard shortcuts which are faster than mousing. Menus are good. Just because Microsoft does something does not mean Mozilla has to do it too. Make the window + menu structure part of the skinning process: people who want FF to look just like Office 10 or IE8 can have their Microsoft Skin; people like me who want antediluvian fast menus can have our Dinosaur Skin. But don't impose the UI. My $0.02.
|-->> But with something like the "hide menu" plugin, the menu appears the instant you press alt. Thus you still have the shortcuts, you just don't have a gui element present when you don't need it. This is also the way the "missing" menus work in internet exporer and indeed in windows explorer in Vista and Seven. So you see, you haven't actually lost anything. Also, in all these apps, and i would be willing to bet in firefox (after all it prides it self on being customizable) you still have the option of putting the menus back via an option.
You have to realize that even though you use the menus, for someone like your mom or grandma, it might be a more plesent experience to use a computer that isn't littered with intimidating gui elements like cryptic menu texts.
Removing them the way microsoft has done is actually a win/win in may ways.
--Dipso 21:32, 28 July 2009 (UTC)
I agree with the others that using application menu and page menu provides better organization and branding. I also think that the browser needs to use a clearer layout/structure for its UI elements so that the users could find what they need more easily. Below are the layouts that I've experimented:
--Chao 00:33, 30 July 2009 (UTC)
- Chao - your second tabs-on-top mockup is the best I've seen out of all the Firefox mockups so-far!!! One suggestion I'd make would be to move the page menu button to the right of the back/forward buttons. This is because it is more important for the back button to be beside the left screen edge - the button activated at the left screen edge is easiest to reach with the mouse when maximized (due to Fitt's law). Paulmcauley
- Another suggestion I'd have would be to merge the page menu button with the button that is directly to the left of the URL. This gives more of a feeling that the page menu is directly related to the page that you are viewing. Paulmcauley 19:24, 5 November 2009 (UTC)
I'm Realy loving these! makes for a realy intuitive gui i think. Seems clear and consise. --Dipso 03:26, 2 August 2009 (UTC)
This is a Frankensteined mockup. The general premise is to simplify some of the browsing options, regroup others under common buttons and at the same time keep the fundamental design the same.
Note on the tabs on top / tabs on bottom: Personally I don’t care for tabs on top, however there are those the prefer it. Because there is no cross over elements, this design could go both ways, and should be optional.
From top to bottom, the design is broken into three general areas.
- Title Bar
This bar is always on the top. Unlike the current theme which only contains the page tile and the open and close buttons, I am including all the Add-ons that would nominally go on the right of the Navigation Nar. - Navigation Bar
This bar contains the forward/back buttons, a simplified Go/Refresh/Stop Button, URL, Search, simplified Bookmark/History and the tools list. If enabled the Bookmarks Toolbar (not shown) would be displayed under this bar. - Tabs Area
This Area is virtually identical to the existing layout if Firefox with the exception of a home tab and some additional menu options.
Changed/Merged Functionality
- Combo Go/Refresh/Stop Button
I like the idea that all the buttons are merged into one button as you should not be trying to do all the events at the same time. So it makes sense to me to have it as one button. The placement however should be the same (In front of the address bar) like in the current version of Firefox. - Add-ons
the majority of add-ons don’t need to be on the same row as the URL/Spacebar, free up some Address Bar space and to kill some Tile Bar dead space I have moved all the Add-ons that are normally displayed on the right to the Title Bar. Add-ons that would appear on the left should be in the Address Bar area. Either way there needs to be a way that the user can move them around. - Combo Search/Bookmark/History
Ideally these should be combined into a single button/box, I wasn’t quite able to figure out how to do it without a double drop down list, and maybe that is the way to do it. In my example I only merged the history and the bookmarks into a single element. - Tools
Items in the tools tab should be global options, meaning that they affect all tabs or go to some options that have nothing to do with the tab such as managing the Add-ons, clearing cache etc… - Home Button/Tab
Let’s face it; the Home Button is nothing more then a persistent link. Why not just implement it as a tab and have it as a persistent home page. If you want to open a second home page, then the procedure should be the same as if you wanted to replicate a tab, (right click open new tab). - Tabs/Page Options/Private Browsing
I see no reason to require a separate buttons. Page options and Private Browsing should be tab independent so why implement then globally. Also with Firefox moving to a multi threaded environment. This seems like an obvious grouping.
--Nexxuscommand 00:50, 30 July 2009 (UTC)
Hi!
I'm new here and I do it because it can be important for many older people (not like me, but like my mother).
"Please, keep the menus where they are now." - this is, what I can say as student of information science. Why? I think, this sentence can be be important: "Do not change to much or too often!"
Not all people learns like a geek. They are learned behaviours. Example: window's "click on start to shut down" - this make no sense, but everyone know it! You know many people in your family or friends, which hate M$ office ribbons. (I too). So they want office xp back! (or buys add-ons for ribbon deactivation)
My Idea is: let people select design at first start. After few years all knows, how the new design works. Other idea: cancel the bookmark toolbar and place an bookmarks-button after location toolbar for it - this goes good together: URL's and "my web places". Search field can be placed right of menu bar -there is enough place - not only on wild screens).
--Robko 11:14, 30 July 2009 (UTC)
I really do not like the idea of dumbing down the interface like that. I use my menu bar a lot, and consider it to be a necessity. I am also in the habit of using bookmarks from the bookmark menu. I use the reload button, and would not like that to be missing off the toolbar either. Reducing the bookmarks to a single button is not good. I like the convenience of having certain bookmarklets on my bookmark toolbar right in front of me, handy to click when I need them. I like having a throbber on one of the bars (toolbar or menu bar, depending on the platform). I set it up to access the about:config window.
The Menu area which contains File Edit History Bookmarks Tools Help is extremely important to me. Please do not remove this very important part of the menu bar.
Please do not make any changes at all to the menu system. Firefox has a loyal customer base and your market share is huge. The ease of use and familiarity is why your market share continues to grow.
Do not copy the IE8 menu system, if you do than there is no compelling reason to use Firefox.
--- I agree. The loss of the menu bar is a huge reduction in functionality (and from a visual perspective, it just looks wrong).--Jacobzcoool 16:38, 28 July 2009 (UTC)
The direction taken by Chrome to maximize page space and minimize application space (menus, toolbars and so on) is good. Personally I hide menu (and use personal menu for needed options) and hide status bar. It contains mostly not needed commands: - exit - you do that with x - new tab - I click on + sign - new window - don't want that at all! - edit menu - don't need that at all! - view - don't want that - everything should be moved to page menu - bookmarks - should be on bookmark button - history - moved to tools menu - help - like above
Why not move this under the other topic that is covering this? this discussion is becoming cluttered, try to keep it organized... --Dipso 21:34, 28 July 2009 (UTC)
The traditional menus on the top are a must. I need pretty much all of the the File menu (including Exit), Tools menu and Bookmarks menu (not toolbar), plus a few entries of the others. -- BenB 23:12, 29 July 2009 (UTC)
I agree. Menu bar and tool bar are a must, I feel myself lost without. Please retain them! At least, you could allow users to put them on the top of the window as an option! NK 2009/09/25
Here's an idea to make everyone happy: Make the Firefox icon at the top left clickable. Clicking it toggles the menu bar on/off. When someone installs Firefox for the first time, have a pop up that explains you can toggle the menu bar on/off with the Firefox icon or the alt button, and also tell people that all of the menu bar commands are also available in either the page/tools menus or right-click context-based menus.
--Ringbearer852 21:18, 30 September 2009 (UTC)
Menus × 3
I realized that Firefox’s menus (and those of most applications) can neatly be categorized into three groups: application-wide commands, which relate to the application as a whole or to all windows/tabs; page-specific commands, which relate to a specific tab/window/document; and selection-specific commands, which relate specifically to a selection. If the menu bar will be deprecated, it would be a good idea to separate all commands into these three groups and figure out where to place each set of commands.
- Application menu: Like is done on the Mac, Office 2007, Office 2010 Backstage View, and Windows 7, Firefox should have a prominent entry-point for an application menu. Its big advantage is that it enforces a rigid split between the application and the document, allowing a more document-centric experience. This menu would replace the near-useless window menu icon. See Chao’s mock-up above. Clicking on that button would present not a linear list of commands, but a richer two-dimensional pane with an organized view of all application commands. This would include: preferences/options, add-ons, about, open…, work offline, much of the current Tools menu, and commands that relate to all tabs/windows. The new Tools button would not be needed, freeing up more space.
- Page menu: The site identity icon in the location bar would be redesigned to provide not only identity information (which is mostly useless for most pages), but all other page-specific options, such as save, send, print, bookmark (maybe), and much of the current View menu. All of this would also appear in a rich pane. The separate Page button would not be needed, freeing up even more space. The drop-down in the identity button from the mock-ups would also not be needed, though it could be kept in order to increase discoverability.
- Selection-specific menu: Instead of duplicating functionality between the Edit menu and contextual menus, all commands that relate to a selection would now reside solely in the context menu. Thus, standard Edit menu items (cut, copy, paste, delete, etc.) would now appear only in the context menu. Not only would this reduce waste of space, but it would eliminate redundancy, as each command throughout the whole application would have one and only one location, and that location would be fairly logical and easy to predict. Note that, by ‘selection’, I mean not only selected text, but also “zero-width” selections: contextual menus for specific objects on a page (links, images, video, etc.) that don’t require being selected prior to acting upon them. Anything that is not selection-specific in current contextual menus would be moved to the Page or Application menu.
—David Regev 07:43, 2 August 2009 (UTC)
An example would be the Office 2010 (beta) BackStage View Help Section and the Office 2010 (beta changes) Backstage View which takes UI design a step further to consolidate and make things easily accessible and readily available for something like the entire help menu items are like a single panel in a larger UI based on panels (or tabs), rather than a drop down list to access additional UI.
- I take issue with the elimination of redundancy. That is how Microsoft made their operating systems, with just one way to do everything, until everyone got fed up with them and they started to understand users a little bit. Different users look for functions in different places. You can think that's foolish, but it is what they do. If you only put every function in the one place you think is most logical, people will get very angry because they can't find what they are looking for. So, for example, in FF 3.5 you have the 'back' button, and you can right-click that button and select the previous page from a list, and you have the menu with History... Back, and Back in the context menu, and Alt+left arrow. Good! Jim Danner 15:19, 25 November 2009 (UTC)
Keep Bookmarks Menu
Please keep the Bookmarks menu as in FF3.5... I have a lot of bookmarks and would be lost as how to use the menu in the current setups. Im sure that the menu or something to see the bookmarks will be in the new style but at the moment I can't see where and its not intuitive if it its there.
--Martinjh99 06:55, 28 July 2009 (UTC)
The Menu Bar.
I believe that the mock-up are good but Removing the menu bar Totally from Firefox altogether is ( I believe) not a bad choice.
I believe that the menu bar should be hidden away and not totally removed from Future Firefoxs.
Suggestion:
Options In Future Firefoxs (after Fx 3.6) should be able to allow the classic menu bar should be to appear or this can be done alternatively by pressing the alt button.
I believe this way is better than removing them outright, since some user are more familiar with the classic menu instead of the new and simplified buttons/menus as shown in the mock up.-----Jason twilight 07.25, 30th August 2009 (UTC)
Indeed - I fully agree with this menu sentiment. A previous comment on this page suggesting hiding menus by nesting them further inside another menu (or button that isn't really a button but is actually a menu), thinking this would create a "cleaner" interface - rethink your priorities. A clean interface is not the most important thing - functionality that's easy to access is. Menus are a time-tested solution to the problem. Office 2007's anti-menu experiment has not been a success. Don't emulate them.
Barrkel 15:16, 23 September 2009 (UTC)
If I'm not wrong, there obviously will be a possibility to show the menu. Either with Alt temporarily or with an option all the time. Furthermore: Obviously it's a bad idea to put the whole menu into one button. But this isn't planned, too: There are a minimum of three buttons: Page, Tools and Bookmarks.
Nikic 15:07, 27 October 2009 (UTC)
Firefox Menu / App Menu
An idea for the App button
It is from the complexity of the list to be branched to other lists Making it difficult for users to access the options. Therefore,Google chrome solve the problem Using 2 lists So I suggest using a single list containing all the options It may seem impossible or ugly because the number of options is more than 20 So I thought to offer options on the form of icons As in the picture
- I absolutely love this - much larger targets for your mouse, more colourful, and no annoying cascading menus! Mozilla - do it! *Much* better than the mockup that can be seen at http://blog.mozilla.com/faaborg/2010/03/23/visualizing-usage-of-the-firefox-menu-bar/ - pity you can't comment over there! Paulmcauley
- Brilliant! Another advantage of a non-standard menu like this is that you can get creative with each individual menu item. For example the mockup shows a "zoom" option - as well as having a cascaded "zoom" option as in the mockup you could also put little "+" and "-" icons directly in the menu that would zoom directly in and out with one click and without having to navigate the cascaded "zoom" menu. Broccauley 21:19, 5 July 2010 (UTC)
- I see that Google have actually implemented the zoom as I was describing it above in their new single menu in the dev. versions of Chrome 6:

- Google's version is still lame though! Just combine this with the pencilled mockup above with a matrix layout and large, colourful and easily-clickable button icons and you'll have a winner! Broccauley 04:04, 8 July 2010 (UTC)
- Having said that, I would though prefer a zoom control more like the slider in MS Office - if you're going to keep the status bar then it should be there in the bottom-right to be consistent with Office. Broccauley 04:12, 8 July 2010 (UTC)
- I also remember reading somewhere that the 'File' menu in Office 2010 was not actually meant to be full-screen, but MS didn't have time to tweak it so are saying that in the next Office iteration (Office 15 / Office 2012) it would be more like a normal pop-up menu. This mock-up looks like something that could be in the next version of Office! Hopefully Mozilla can be creative and blend some of the ideas in the Office 2010 'File' menu with this and beat Microsoft to it!!! Broccauley 23:16, 5 July 2010 (UTC)
- This is a new version of the suggestion
- Brilliant! Another advantage of a non-standard menu like this is that you can get creative with each individual menu item. For example the mockup shows a "zoom" option - as well as having a cascaded "zoom" option as in the mockup you could also put little "+" and "-" icons directly in the menu that would zoom directly in and out with one click and without having to navigate the cascaded "zoom" menu. Broccauley 21:19, 5 July 2010 (UTC)
 --Nawfel 13:43, 12 July 2010 (UTC)
--Nawfel 13:43, 12 July 2010 (UTC)
- I'm liking it Nawfel - very good!!! Broccauley 02:55, 13 July 2010 (UTC)
- Though on second thoughts, I think I preferred your original categorizations - 'tools' doesn't really fit (and never made sense in older FF versions either). How about the following categorizations:
- Open: Tab, Window, Private Window, File, Help
- Page: Save, Print, Send, Find, Zoom, View Source, Encoding
- Bookmarks & History: Bookmarks, History [+ Recently Closed Tabs drop-down], Downloads, Sync, Clean
- Set: Custom Toolbars, View, Online/Offline Mode toggle, Options
- Add-ons: Manage Add-ons, <user-installed extensions here> (these could wrap to the next row)
- 'Help' could also be its own circular blue '?' icon in the top-right of the menu. 'Cut', 'copy' and 'paste' could be small icons that appear on their own at the extreme top of the menu overlapping with the menu bar (cut and copy only appear when text is selected).
- Here's another idea: instead of the MSIE7-style double-carets to access the extra options that don't fit at the end of each row (character encoding etc.) you could have a right-arrow scroll icon which would scroll through the list of icons if they don't fit on the screen (in the same way as the scroll icons that appear when you have a lot of tabs open and they don't all fit on the screen). Similarly to the tabs you could have a drop-down arrow which would show a boring menu containing the complete list of options for each row. Though, with a large screen resolution the menu could be big enough to display everything on screen at once without needing the horrible scroll-arrows at all!
- It would also be really cool if there were a large Firefox logo watermark image in the background of such a menu (since there is no FF icon on the menu button itself!)Broccauley 03:38, 13 July 2010 (UTC)
I have moved all my menu mock-ups to their own dedicated page.
(This page is getting very long, making the designs buried and taking ages to load).
In summary, here is my favourite design from the dedicated page:

Broccauley 04:29, 10 September 2010 (PDT)
Office 2010 style Menu button
Broccauley 04:29, 10 September 2010 (PDT)
Simpler Split Matrix design, partitioned by Current Page
Broccauley 04:29, 10 September 2010 (PDT)
Broccauley 04:29, 10 September 2010 (PDT)
Broccauley 04:29, 10 September 2010 (PDT)
2-pane Office 2007 / Win7 Style
Broccauley 04:29, 10 September 2010 (PDT)
Address and Search Bar
Find bar + Taskfox + Ctrl+F = Awesomeness
Ctrl+F should open the Ubiquity command for: find in the location bar - when the person hits enter, it finds the next result - when the users clicks the page, the location of the page reappears, when the user hits ctrl+F again, the last find term appears with the find command. Thoughts? --Domthedude001 21:26, 28 July 2009 (UTC)
- Awesomebar + Ubiquity was already in their initial plans for ubiquity (see Taskfox: https://wiki.mozilla.org/Taskfox ).. I am not sure about including search bar in to the awesomebar because its going to be pretty hard to distinguish the difference between a command and something you search for (unless they add search as a command?) --Superaktieboy 16:14, 31 July 2009 (UTC)
- I know that search (as in Google) is being combined into the location bar, but I'm talking about Find (as in in-page-finding), I know it is a command already, but it should be triggered by pressing ctrl+F as well. --Domthedude001 21:02, 31 July 2009 (UTC)
Still needs a way to disable AwfulBar and use FF2.x address bar
I currently use oldbar and Old Location Bar, but these fixes are nowhere near a complete solution. FF3.5 went a long way to giving options to disable unnecessary features such as searching through bookmarks and matching from the middle of a URL, but there is still no way to stop it searching titles.--Jacobzcoool 18:16, 4 August 2009 (UTC)
Then your not an experienced Firefox user. ;) You should open Options, go to Privacy tab, and Location Bar. You will find the solution there.--CoreXE 14:42, 7 August 2009 (UTC)
Title in Awesomebar
Why not display the page title instead of the URL in the awesomebar except when the user clicks in it? --Mazz0 14:54, 28 July 2009 (UTC)
Simple question, simple answer: It's called 'title' and titles belong to the title bar. The address bar should remain the address bar and the title bar should remain the title bar. Everything else would confuse people.
Another (even better) argument: Fishing would become very easy. One could use any domain, set the page title to <name of your bank> and display 'Bank Account: [_______]' and 'Password: [_______]'. The usual user would have to click into the address bar to identify the URL - do you really believe that anyone would check it every single time before using online banking (or other stuff)? I don't. Visus 21:00, 28 July 2009 (UTC)
This is just one of many problems with the idea. URL should be in the URL bar, and title should be in the window title. Anything else is illogical, against all established precedents, and a real usability killer to the point that I would probably stop using firefox (as it is, I don't like the 'awesome' bar, but with Ff3 I can finally get it back to normal functionality - a URL bar should display the page's URL. not the title, not act as a search bar, not display bookmarks, not offer seemingly random suggestions based on single characters matched from in the middle of a page title).--Jacobzcoool 21:29, 28 July 2009 (UTC)
Mazz0, the URL can be large and usefull, then put URL + Title or just title when not clicked cannot be a good idea.
I suggest a different thing: in Chrome all tabs have the same width (1) but Firefox can be better (of course) by distributing all the space between the open tabs (2) or using a 'smart system' for distribute according to the number of characters of each tab (3), like in the images bellow:
(1) [Chrome default]
(2) [Distributed space]
(3) [Proportional width]
Hope be usefull. --Juanlourenco 17:17, 28 July 2009 (UTC)
Non-fixed tabs size = bad idea. Use GNOME a little bit and see what I mean. The GNOME taskbar does with windows what you're suggesting in number 2, and it's annoying. You select a window you want in the taskbar, then open a few more windows and when you go back to the taskbar, they're not where you left them. Also, when only two tabs are open, it's hard to read their titles in a single glance because they're too far apart, and if you switch tabs with your mouse, you have cover a greater distance because tabs become so huge.
Safari 4 beta tried to do this but Apple just gave up.
Sometimes, titles are so big that they only fit in one place, the titlebar, which is where they belong.
--Facildelembrar 05:33, 31 July 2009 (UTC)
These things can largely be controlled via about:config now. Why fix what is not broken?
This is actually a great idea -- if the Address bar is large enough (and there is a large enough space), the title of the page could be displayed along the *right* of the address bar (until clicked). -Domthedude001 21:23, 28 July 2009 (UTC)
@Visus
I don't think it would cause people who currently check for phishing to stop - if they know to check for phishing (which they should, but we'll still have the Verified by box to warn people) then an extra click isn't going to stop them.
@Anyone saying "x belongs in the x-bar, y belongs in the y-bar"
They're just names! Most users don't know the names of GUI elements and coudln't care less, so that is irrelevant. If it bothers you then change the names when the functionality is changed, but that is not an argument against changing the functionality. I understand the argument against changing established functionality, but we are discussing change here after all.
@Anyone who says "If it aint broke don't fix it".
So you don't believe in progress? In making things that work work better? You only install bug fixes and never want new or improved functionality? For goodness' sake, by all means say you don't like the idea and that you think it would /not/ be an improvement, but surely you're not against any improvements?
For those wondering why I suggested this, I thought of it as a solution to the problem people complained about with moving the tabs to the top and losing the title bar - this way you still see the page title. And if you don't move the tab bar you could still combine the address bar and title bar, thus saving screen estate.
--Mazz0 11:42, 30 July 2009 (UTC)
With all the effort to place focus on page titles instead of URLs by implementing the AwesomeBar in the first place, why now take away the titlebar? Seems a bit counter-intuitive to me. The titlebar is always large enough to hold even very long titles, far more effectively than either a tab or the location bar.
--Euchre
Keep Search Bar
I really like the mockups but I have one serious issue with them: the search bar is missing. The main reason I don't use chrome is the lack of search bar. I have a number of reasons for this.
First not having a search bar makes it difficult to switch your search engine on the go. I switch between google and wikipedia probably 10 times a day. In chrome I'd have to go to options which is a huge headache.
Second combining search into the address bar is a risk to privacy. The bar has little to no way of figuring out whether I want a search, go to a url or visit a previously visited page. In order to have on the fly search suggestions, Firefox will need to call the search engine even when I don't want to make a search.
Third the purpose of the address box becomes muddled. Now I either visit a url or a previously visited page. Either way I'm going directly to the end result of my navigation. When I search though, I'm not going to the end result directly; I'm going to a page with suggestions of where my end result might be. I think its more natural for usability purposes to have separate boxes for separate purposes. --Wwahammy 14:39, 28 July 2009 (UTC)
If they're making it Chrome-like (and I'm not saying they should, I haven't made my mind up, but my initial inclination is towards fewer controls. The awesome bar is there to get you where you want to go - you already use it to search your history and bookmarks - that's not going directly to the end result) then you don't need to change your search provider in options - you click in the address bar and type something (eg g for google, w for wikipedia) then tab then enter your search term.--Mazz0 14:50, 28 July 2009 (UTC)
---
I agree. I love the firefox search bar's ability to easily switch between google, wikipedia, various websites and wikis I use. Having to go to the site then search (or install an extension to get functionality back) just seems counterproductive.--Jacobzcoool 16:38, 28 July 2009 (UTC)
The first thought that came to my mind gazing at the screenshots was 'Wow, they made it finally glossy.' The next thought was 'wth, they killed *MY* search box. The holy grail of search is gone!' If you really decide to destroy one of the mostly used features of Firefox (and yes, melting it with the address bar is murder!) you would lead many (many, many, many!) people to use Chrome or IE. Nobody wants to type 'g<space>' for Google or 'w<space>' for Wikipedia. What is with search engines like A9 or Acronym Finder? Shall they share 'a<space>'? Even worse: Most of the people using Firefox would not know they could type 'g<space>' or 'w<space>' not even if you write it into the address bar nor if you open a flashing window saying 'USE w in the address bar to search on Wikipedia'. Forcing the user to change their behavior is far away from Firefox' ideology of a free browser letting the user decide nearly everything.
My productive suggestion: Make it hidable for those users who don't need it, but leave it there by default. Visus 20:45, 28 July 2009 (UTC)
I think that's a fair suggestion. If someone wants the search box gone, I can understand but the default should be having a search box --Wwahammy 21:32, 30 July 2009 (UTC)
I have my own idea of super bar: when user enter into url bar, bar is expanding into: - last visited part with complete history submenu organized by date - search with part with one search engine and more submenu - bookmarks part when user write sth into url bar: - last visited part is filtered according to entered text - search is performed using default search enging and few results are presented (more submenu is present) - bookmarks are filtered but hierarchy is preserved
Agreed. I need the search bar. I think it makes the UI much simpler and more obvious to use - for both newbies and advanced users.
It's important to keep search and URLs separate - Netscape 6 / Mozilla 1 tried to combine them, and it was a disaster / UI nightmare. -- BenB 23:17, 29 July 2009 (UTC)
Sorry to say I DISAGREE. I started using Chrome a few months ago but still revert to Firefox for web development (Firebug, developer toolbar etc). I find that Chrome is easier to use for search. Whatever you're doing, just type it in the super bar. Having a separate bar for search and URL's just requires the user to stop and think about what they are wanting to do. A superbar means they don't have to do that.
However, I do think that switching search providers quickly and easily is important. Easy solution though: just put the search engine selector at the front of the superbar. Job done.
---Please keep the Search bar. It is very important for users to be able to switch search engines easily. Without the search bar it will be more difficult to switch between search engines. Adding a search engine selector to the Superbar(in FX 4) will make the superbar more complicated and need old users from Fx 3.x - 3.7.X to learn again. It is pointless to remove the search bar.
"Having a separate bar for search and URL's just requires the user to stop and think about what they are wanting to do" I disagree with you. Having another bar will not make you think more, it will only be more user-friendly. --User: Jason twilight 4.20, 16th August 2009 (UTC)
Yes, please keep it. Those people who prefer the Chrome layout, have probably switched to Chrome by now (it's very fast!). The reason why many of us haven't switched to Chrome is because we like FF. Please consider why. Jim Danner 15:29, 25 November 2009 (UTC)
I know there are no plans to merge the search bar with the location bar for now, but I would just like to point out that there is absolutely no QUANTITATIVE workflow boost from merging the too. If anything, there's a penalty (because you can't change easily, because you can't search keywords like you can know, because there's more time and so on and so on). There is no reason to merge the two other than to make your browser worse and make it simpler, for simpler people. --Tiago Sá 21:56, 14 June 2010 (UTC)
Do NOT combine search and address bar.
I really hope that me saying this isn't needed, but, combining the search bar and the address bar is a horrible idea. I have several custom search options in the search bar that I use regularly. If it was combined into the address bar, I'd be forced to search with one specific engine every time. This would be a huge inconvenience to myself, and I'm assuming many other people that also value making their time more efficient.
As to combining the go, refresh, and stop button, that's unnecessary as well. The go button should be removed, but stop and refresh should stay where they are. Personally, I use hot keys, and never click the buttons, so I take them off already, but sometimes I reload a page in the middle of it loading because my internet hung and the page didn't load properly, or is timing out. A quick mid-load refresh remedies that, and wouldn't be possible if it showed a stop button since it would still be loading. It's just an extra step if I had to stop it, and then reload. It may sound minuscule, but if you have to do that several thousand times, that adds up pretty fast.
- The very same drop-down style search provider selection may be implemented in address bar. That would conserve space and provide same rich functionality.
- Frippi 10:00, 16 November 2009 (UTC)
Status bar
The accompanying text on the Firefox/4.0 Windows Theme Mockups page doesn't talk about it, but the pictures are clear, and the Windows Theme Revamp page says it out loud: Remove StatusBar; Relocate StatusBar Content. This is the current plan for Firefox 4.0.
I don't want to lose the status bar. It contains important 'status' information from many extensions. It shows the URL of a mouse-hovered link. Where would that be visible? In a tooltip after hovering for 2 seconds? That's a waste of time.
Also, I wonder what "Relocate StatusBar Content" will mean. Where does it go? Is that aesthetically better? Hard to judge if it's not in the mockup. Please keep the status bar. Jim Danner 16:40, 25 November 2009 (UTC)
Noooo, not the status bar!
I have about 35 add-ons installed. 13 of these use the status bar to provide important information and easily accessible buttons. Without the status bar, add-ons such as FoxClocks and ColorZilla would be rendered useless, while other add-ons such as IE Tab and Personas would have to put their buttons in the navigation bar, where they would be a lot uglier and waste tons of precious space.
I also find that pop-up thingie you get when you point at links in Chrome to be very distracting. I'm OK with hiding the status bar by default, but please don't remove it altogether. Loginer 17:43, 21 August 2009 (UTC)
- I'm sure it'll be possible to switch the status bar back on via the options screen. And I'm sure that the people who made your add-ons can find an alternative place for their buttons. ;) --Mephiles 14:50, 23 August 2009 (UTC)
- Well I do like the status bar. Althoe I realize it's a total waste of space, because it is empty on my browser. But I just like the space between windows and website.--iZver 09:04, 11 October 2009 (UTC)
Bookmarks
I really like the slim new mockup of Firefox so far. I do believe that we should do something with the Bookmarks though. They make the interface bulky in any almost any browser. Could it be possible to have them show up at the bottom of the interface or some how have them fly out when needed instead of sticking around?
Unsorted
Gray Screenshots
To assess usability, you should not make colored mockups. Make them grayscale! Here are the images from the page:
And, for reference, what the current browser may look like (3.0.11):
Split Browser
What about having a split browser feature, there are a couple of extensions that attempt to do it but I've never been able to make them work to my satisfaction. I'm thinking of something like how MS's Visual Studio allows you to split its main panel so you can have 2 (or more) files open at the same time, and manipulate them independently ( edit, scroll, save etc), each sub pane gets its own tabs. A similar thing is to found in File System Manglers like xPlorer2.
--TigerStreet 12:29, 12 August 2009 (AEST)
Windows 7 Aero snap pretty much accomplishes this with any software.--Facildelembrar 01:44, 13 September 2009 (UTC)
Few new ideas
This theme looks beautiful. I have started using Chrome more frequently just for its very clean and light look. I am going to switch to full time use of Firefox as soon as 4 is released. I am hoping to see more screenshots, so that I/we can provide more specific feedback. Do not pay attention to the critics that call this a duplication of Chrome look. This is simple an evolution of a very nice user interface design originally promoted by Google. --Ebegoli 22:12, 27 July 2009 (UTC)
I agree with you, Ebegoli. --Hunt286 22:38, 29 July 2009 (UTC)
Hovered button
Currently, Firefox add-on Fission offers functionality that would fit in great with what is being done here.
The current idea has 3-combined buttons: Refresh Stop Go A new 'button' (but won't be clickable) should be: Hovered (for lack of a better name) - which actually look like an arrow going towards a page.
While hovering over a link, the hovered button shows and the link location shows up in the address bar! --Domthedude001 21:20, 28 July 2009 (UTC)
Combine address bar and progress bar
As Fission does, it takes less space as the line, looks nicer, and is currently not used in any latest version of other browsers. --Domthedude001 21:20, 28 July 2009 (UTC)
I agree with you, but Safari 4 does have this, and Opera has had it in 8, 9, and 10. Schmalpal 16:26, 17 August 2009 (UTC)
I concur, I like the way Fission does it as well.--Sacr1fyce 00:00, 2 September 2009 (UTC)
I use fission with a nice blue gradient and have a text shadow on my addressbar text (set via userchrome.css) and I think it would definetly work better than adding an extra 4px or so to the addressbar.
Generic Feedback Button
To improve software there should always be a simple feedback mechanism which provides an easy feedback option for everybody. I do think of a link in the Help menu which points to a feedback page with a limited number of categories into which a user can add feedback without taking many hurdles. Categories could be Usability / Design / Functionality / Bugs&Flaws
Combo buttons - pros and cons
Sorry if I've misplaced this comment but... I think its dangerous to have red/green/blue buttons concerned with navigation. It contradicts the red/green/blue that is associated with SSL sessions. You want to emphasize those security colours. I realize that savvy computer users will understand the differences, but I can't help thinking of my parents. Would they?
Positive effect could be easily seen - it saves some space for the button. But negative effects are, IMHO, much bigger:
1. Sometimes you need both functions, but have access only to one of them. If we combine "Go" and "Refresh", user will loose ability to reload page if he/she occasionally entered something to the address bar.
2. Switching buttons without user intervention may cause user to click wrong button, if it changed just before the click. If you combine "Stop" with "Refresh", user trying to stop a long-loading page could cause it to reload instead. I faced this problem in Opera quite often, so in my opinion it makes "Stop" button just too dangerous to use.
Hi, I like the idea of combo Buttons, when the negative effects are wiped out:
1. This situation requires that the user typed something wholy different in the adress bar, not just a modification of the current adress (in the latter case, the go-button would be no difference to the (invisible) refresh-button). For this case, users of Opera have the option to hit ESC (or even STRG-Z) to revert the url to that of the page currently opened. In Firefox, the Go-Button should switch back to Refresh-Button immediately when ESC is pressed. And there is still the option to press F5 to reload the current page.
2. I know and hate this problem from Opera and Iphones Safari as well. The myterious is that this happens _so_ _often_, that it can't be coincidence that the button always changes just in this 0.1 second between my brains decision to hit that button and my finger clicking the mouse. But this can be avoided if the button gets some intelligence:
- If the mouse hovers the button, never change it (or wait two seconds, so it is clear the user likes to hover it but not to click it in this state)
- After the disappearing progress bar indicated that the page is fully loaded, wait a second so that the user gets "warned" that the button will change and if he intended to click, he doesn't need anymore.
dartrax
- This problem is actually solved by the Smart Stop/Reload extension. It disables the button for a little bit when the page fully loads. That way, you don’t have to worry about accidentally reloading the page when you want to stop it from loading. There’s a bug about it, so I take it that, when Firefox finally gains a merged button, this improved behaviour will be integrated. —David Regev 12:17, 28 July 2009 (UTC)
I'm using combined stop/reload button with the help of stylish extension. Combining is good but please notice: if you write sth from left to right it's rather intuitive that go button will be on right. But if you navigate you pages back and forward and want to refresh page it's not intuitive that refresh button is far to right from back/forward. One more thing: you've dropped little arrow down from combined back/forward - it's not good cause most users won't think to do right mouse click.
I guess the idea of having a combined go/refresh button is good. It will help the users who are just switching from IE. Also, there must be more flexibility in changing the button settings, however. Foxy is the most customizable browser out there, so I say, take one of the ideas here for the default, then let the user choose how many buttons are there, their position etc. Also, it would be great even if the progress bar design was changeable too. Why not?
I like the idea of combo buttons. --Hunt286 22:13, 29 July 2009 (UTC)
I like the combo stop/reload button, but I like it out by the forward and back buttons. Please don't move it. Also, I rarely ever use the go button but if you keep it I would rather it stay in the location bar. -- ajnx 05:47, 30 July 2009 (UTC)
I think there are problems no matter how you look at it. Combining anything with the Go button is problematic if the user changes the URL but doesn't 'go'. Combining anything with the Reload button causes problems if the user wants to reload the current (or currently loading) page. And combining all 3 would be confusing and frustrating given the precedence of the buttons (go > stop > reload)
With that in mind, I have 3 suggestions:
- Combine go/reload at the end of the URL bar, and have a separate stop button embedded in the URL bar (like the current go button)
- go/reload buttons have pretty much identical functionality and are mutually exclusive (with the caveat of the user changing the URL with out going)
- the separate stop button is only visible when needed, and it does not obstruct refreshing the page.
- Combine stop/go at the end of the URL bar and a separate refresh (as a standalone button or embedded in the URL bar)
- stop/go have opposite functionality and are mutually exclusive (with the caveat of the user changing the URL with out going)
- the separate reload button allows the user to reload the current (or currently loading) page as desired
- a standalone reload button should be on the side of the urlbar with the stop/go button
- Do not combine any of the buttons but embed them in to the URL bar
- buttons are visible as needed
- buttons do not obscure other desired functions (as they are all present)
Thoughts on embedding buttons into the URL bar:
- Having the refresh button persistently in the URL bar will cause users to associate it with the current URL. That's problematic if the user changes the URL but doesn't go.
- Having the buttons only visible when needed can cause problems if the user tries to click on them when they disappear. This could be fixed a number of ways:
- delaying updates to the icons so the user has time to properly react
- don't change of the button strip if the mouse is hovering over it (queue update events)
- smartly ordering the buttons in a manor which would not cause problems
- [stop][go][page icons][star][refresh]
- [stop][page icons][star][refresh][go]
- stop button depends on page load events so it's the most unpredictable
- go button requires user intervention to change state
- page icons only change when a *new* page is loaded. Though they should probably be updated/displayed only after the page load is finished
- star is persistent
- reload is persistent
- putting the go and stop buttons on th ends allows them to change without affecting the overall order of the buttons
But regardless of what happens with the URL bar, I think that the individual buttons should still be available via customize toolbars.
-- Bluefang 16:05, 31 July 2009 (UTC)
I also like the idea of combo stop/refresh/go buttons, but placing them to the right of the address bar isn't a practical position. I suggest integrating this feature with the site logo at the left of the address bar. If a user clicks the logo, it should refresh the page. While the user is typing, the logo should be the go button. While loading, the stop button. This places the refresh/go/stop buttons right next to the other navigation buttons, and also takes up less overall address bar space (by combining the multi-button with the site logo). -- amd2800barton 10:10, 17 August 2009 (UTC)
Merging stop/refresh/go buttons is a good idea but there is no need to merge them with urlbar as well, it's better to leave combo-button as a separate toolbar item.
Right clicking combo-button should bring popup menu with stop/refresh/go plus other buttons which are related to loading, but not used very often.
- stop/reload all tabs
- continue loading (this could be default button after loading is stopped)
- load from/without the cache
Popup menu can solve the problem with changing button state just before you click as well. Disabling button for a second after state is changed isn't good thing, since it's annoying when nothing happens after clicking. Displaying the popup is much better.
Is UI change really needed?
Is there really a need to combine the refresh/go/stop buttons? Most people have plenty of horizontal space, and having separate single purpose buttons is a lot less confusing.
Also, why ditch the menu bar? I use that all the time (and not just bookmarks). Saving that little bit of vertical space really isn't worth inconvenience. And when IE 7 first came out, I managed to convince several long time IE users to move to Firefox, in good part because Firefox looks more like a standard Windows app than IE 7 (or IE 8) does.
Anyways, it seems odd to me to try and make Firefox looks more like Chrome or IE8. If I wanted a browser that looked like IE8 or Chrome, I would use IE8 or Chrome. Firefox is simply a better browser than either of those two, and should be careful about copying them.
---
I have to agree with the above. Although I would like to see the menu items up with the app icon, title and window controls, that is minor. More of concern is the absence of the Stop button. You don't miss it until you click on a link by mistake in Chrome and you find you cannot stop the process. If it is a page that loads slowly, you are just plain stuck until it loads.
Then, of course, there is the complete absence of the bookmarks toolbar. Maybe you don't use it, but I do, all the time.
Even worse is the absence of the searchbar. Again, maybe you don't use it, but the absence of a searchbar is the single thing that made me not wholly abandon Firefox before I discovered No-Script (for some of us, this extension speeds up Firefox navigation enormously). Because Chrome lacks a separate searchbar, you can't switch quickly, say, between Google, Amazon and Wikipedia, for example. Or even Microsoft Support Search. You are stuck with your default search engine and switching is a laborious process. The searchbar is so important to me that I move it to the menu bar, to give it plenty of room.
Chrome and IE do not allow for much of a diversity in how people use those browsers. Firefox gives one much more flexibility. I see no reason to do a me-too UI just to follow Chrome.
--ehume 2115, 2009-07-27 (EDT)
Yes, I think the UI does need to be updated. Change is good. I quite like the mock-ups I have seen. There are a few things I'd like to see (as standard or options):
The bookmarks tab being something that pops out. Hidden from view with perhaps just an icon that pops out when you roll over. I have bookmarked a number of folders and it would be great to see more screen and less clutter but still retain one click access.
I've always wondered why the address bar has to be at the top of the browser? I guess it's like a header and seems logical to put it at the top of the window but it could be more practical to have it at the bottom of the page as when you are reading a page, your cursor is more likely to be at the bottom of the screen than the top. Perhaps too big a shift for many but would be good to see some mock ups or have it as an option.
Prefer the shots without the Windows title bar - looks much smarter.
Great to have the URL/address bar and search blended into one.
I do not think the UI revolution is necessary - current UI, with tabs, is an effect of years of evolution. It is convenient, people got used to it. You can put tabs above the menu, but what's the purpose of such modification? I think this is just a mater of taste.
Moreover, if you start experimenting - well, possibly you will have some good ideas, but for certain some of them will be totally wrong. Most users (especially those, who do not use every single option the browser provides) will only get confused. If you plan some revolution - please, give us an option to use old-style interface in Firefox 3.7 or 4.x.
I thing FF dramatically needs UI change. It's simply old fashioned app that looks just ugly. The direction taken by Chrome to maximize page space and minimize application space (menus, toolbars and so on) is good. Personally I hide menu (and use personal menu for needed options) and hide status bar.
Here's my proposition:
from left:
FF logo - gives access to Office 2007/2010 like menu where all options are stored, this menu can be big and cover whole screen, it should be two sided: left side to choose operation and right to set settings and preview.
tabs above, icon should behave like downloading icon in Chrome - should show you progress of tab loading (it's circle that gets full and icon is partially visible on part that is completed)
back button, forward button, below small arrow gives access to current browse history
site icon, page title - gives access to information about page (like currently)
url
combined go/stop/reload button (I like you idea), next small arrow gives access to browsing history (like currently) - should allow to filter (by typing when it's opened), context menu should allow for some actions like delete...
bookmark star (like currently), next small arrow gives access to bookmarks (shows bookmark panel and bookmarks menu) - should allow to filter (by typing when it's opened), context menu should allow for some actions like delete...
writing into url field:
show filtered bookmarks
show filtered history
show search engines and results of last used search engine beneath
please make such nice dividers like in IE8
And make preview for tabs - I'm counting on you ;)
The whole idea behind Firefox is the fact that it can be customized by anyone who wants to. Between the different themes and add-ons available, Firefox has outclassed IE in every regard. However, when you force a UI change on the users, people get angry. I cite MS Vista vs. XP as my prime example. Many people are so used to the Firefox UI that it has become habit, and by forcing them to relearn an entirely different UI, you not only annoy them, but you run the risk of having them seek out another browser that may be more like what they're looking for, like Opera. I don't have a problem with a UI change in Firefox, SO LONG AS IT'S OPTIONAL. People should have the right to customize their browser in accordance to their needs, wants, and preferences. If you want it to look like IE, then have a theme or add-on that makes it look like IE. But for the rest of us who have been using Firefox for years and continue to love its simple yet productive design, don't drive us away by forcing us to change to something we don't want. Also, don't get rid of the features that are actually useful, like the search bar. I use it almost every time I open the browser and getting rid of it to save 10 pixels of page space, in a world where most people have at least 15.4 in. screens, is not only pointless, but counter-productive. At the end of the day, when all is said and done, if you give people the right to choose what they want and how it gets delivered, you'll end up with a customer base second to none.
If I'd wanted my Firefox to look like and act like Internet Explorer, I would have installed Internet Explorer. I don't want that to happen. Leave the menu bar on Firefox as it is. If a user wants to make it disappear a la IE, or get more screen real estate, let them press F11 and be done with it. Twitter is not Facebook, and IE is not FF. Please leave my menu bar alone!
Thank you.
-- Jalabi99 06:04, 31 July 2009 (UTC)
I agree. If people want a UI like Chrome or IE, they will use those browsers. If they want a better one, they use Firefox or Opera. Forcing a new UI on people will just cause them to find a better browser. There is a reason Chrome has such a tiny usage share, and I suspect if IE wasn't the default browser for Windows it would have a lot less usage... If Firefox forces this interface on me, I will change to Opera. I really don't like Opera, it is even more bloated than current versions for Firefox and looks worse, not to mention the closed source and lack of addons, but at least they have the sense not to change the interface for no conceivable reason other than copying IE.
--Jacobzcoool 14:51, 4 August 2009 (UTC)
I totally agree that UI "revolution" is not needed.
Lot of Firefox's users are not experts, and will be confused with so big modifications in UI. When IE 7 came out, I also convince lot of disappointed IE's users to move to Firefox, because it is easier to use and more like "what they know".
Remove toolbar is a mistake: it's useful for lot people (included me) and particularly for people that don't know shortcuts, and need well-structured menus to find easily the action they want to perform.
"One button=on action" is great. Why to use the same button for different actions (with the change on stop/refresh button)? Also, I think it will confused non expert users.
However, I understand people that want new UI, but I think the best idea is to provide choice to user: why do not offer to user the choice between several themes that implement different UI? This could be the real UI revolution.
And if you really think that Firefox is "old-fashioned", just changing the default theme can make the same "new-fashioned" effect, without disturbing users.
Before I get started, I should point out that I'm a long time Firefox user, I think it's the best browser on the planet, and I always recommend it to IE users.
So, this is what I think of the new interface. It is the ugliest GUI ever to be designed for a browser (including the limp-looking Opera). The old one was perfectly fine. Firefox is more popular than Safari and Chrome, and more popular than IE among those with enough brain cells to make a Decision. Therefore, it is stupid to mimic the aesthetic of those browsers. But they try anyway. And in this case, they fail. This makes IE8 look GOOD. Give this interface to Firefox 4, and I guarantee that it will actually persuade people to stay with IE. But does that matter to Mozilla? Not a jot. They'll carry on with it anyway, because it is Newer and therefore Better, and we, the ignorant and unwashed masses, must realise that it is All for Our Own Good. Mozilla, please, prove me wrong. (=Nemesis=) 23:21, 11 November 2009 (UTC)
Should I be frank, I think there is no need for UI change. I use FF especially because it has User Interface as it is. Because it looks a little like IE4-6, but has has features of direct search and tabs. If you want to make UI changes at all costs, I suggest, that you make change reversible. For example, you could make option of choosing UI during setup or later in settings (and I don´t mean about:config).
Should you make proposed changes of UI, I would have to either search for new browser or stay with o
lder versions.
Robin_WH 16:42, 29th December 2009 (CET)
Change and brainstorming is not a matter of copy !
Stop to try to match Chrome design. This is obviously not a model. To release 3 screenshots only for a "woah"-effect is pathetic. I am disapointed by the team which did that, this does not reflect the quality of Mozilla streamline.
- What are the differences beetween 3.7 and 4.0 ?
- Don't you find sketches would be better to focus on usability, instead of a Chrome-copy screenshots? Now this is relayed by many media, and misunderstood.
- Glass everywhere, especially on tabs, is too much.
- Keep focused on OS integration : Do not remove menu bar on XP. All XP application handles menubar. It would look weird to remove it.
- Page/Tool buttons are so IE/Chrome. Again : this is not a model, there are other ways to organize command. Think at it ! --Antwan 09:41, 28 July 2009 (UTC)
And, the Page/Tool buttons are the most rubbishy-looking buttons there. (=Nemesis=) 09:05, 12 November 2009 (UTC)
Page transition effects
And can we have a nice effect while a page is loading? Like fade the old page to white, maybe display some sort of progress bar/activity indicator in the centre of the page, like with java or flash apps, then fade into the new page? --Mazz0 11:59, 30 July 2009 (UTC)
Consider this (whoever posted above suggestion): You go to your favorite website and fill in your account data. Fade to white. Wait. Fade to a new page which has already been loaded. It says 'You have been successfully logged in. You will be redirected immediately.' but you cannot read it, because the page has already been there for a second. Fade to white. Wait. Fade to the next page. The effect you would see is (to be clear):
- You click the 'Login' button.
- Fade to white.
- Wait a moment to load the page entirely.
- Fade to - wait! too fast :( - fade to white
- Wait a moment to laod the page entirely.
- Fade to the page you've been redirected to.
Wouldn't that be annoying? Yes, it would be annoying. Visus 21:12, 28 July 2009 (UTC)
Yes, it would be annoying, I agree with Virus.
Oh, it was me that posted that, sorry - forgot to tag it. Gosh Visus (wouldn't it be annoying to ask a question and then answer it yourself? Yes, it would be annoying.), we just can't agree on anything can we? :( The countdown you are talking about is client-side, so the browser could start the countdown whenever it likes, such as after the page has faded in, so that's not a problem.
There /is/ a problem though. The effect I'm hoping to get rid of is seeing elements on a page pop up one at a time as they're downloaded. The problem I see with my suggestion is that you'd have to wait for the bottom of the page to load before you can see the top - currently you can be looking at the top of a page while the bottom is still loading. Easily resolved though - fade in once the top of a page is ready.
@People who say that looking pretty should be left to an add-on
I dunno - let's not forget that looking pretty is a great way to attract new users - they can see pretty looks straight away; improved functionality takes longer to become evident. For example, people may say they buy Macs because they're easier to work with, but frankly I think they just say that to avoid seeming shallow - really they buy them cos they look pretty.
--Mazz0 11:59, 30 July 2009 (UTC)
I remember that about 5 or more years ago, internet explorer supported page transitions. Frontpage 2000 or so allowed a page author to specify this in an really easy way. That never caught, why bring back now?
It could be done using meta tags like this: <meta http-equiv="Page-Enter"> content="revealTrans(Duration=1.0,Transition=0)"> <meta http-equiv="Page-Exit" content="blendTrans(Duration=1.0)"> <meta http-equiv="Site-Enter" content="blendTrans(Duration=1.0)">
--Facildelembrar 05:40, 31 July 2009 (UTC)
"Stop" button
I'm not sure it is a good idea to give the "stop" button a red background. I suspect that would unnecessarily draw the attention to it. —Ms2ger 19:57, 28 July 2009 (UTC)
Yes, shiny red means 'click me'. Nobody can resist to press the red button. But I like the association to the traffic sign. My suggestion: Make it red, but use another red tone or better: A radial gradient (red to transparent) like Windows 7 uses in its superbar if you hover above an element. And to keep the UI integrity: Apply the same effect to the other buttons (green while typing, blue while showing the page), too. Visus 21:19, 28 July 2009 (UTC)
- Agreed, a lighter tone of red would be great. -Domthedude001 21:21, 28 July 2009 (UTC)
No, no, no! :-) IMHO having the stop button on the RHS is a mistake. It's one of the most annoying things in IE7+8: maximising a browser on a large monitor means you have to travel 2000 pixels to the right to press stop, which is very annoying if you've just pressed Back or Forward. It may be pretty/efficient/clever, but it's a big step backwards for usability. Stevekgoodwin 21:56, 28 July 2009 (UTC)
The stop button should not be combined with the reload button. when they are combined, reload will not appear when the web page is loading. I believe it is important that the reload appears when the web page is loading. Because they will appear people to use the reload button to reload in this interface. Stop could combine with the go button, which seems more practical then with the reload button. Jason Twilight.
Keep the Menu Bar and Search Bar!
In my opinion, eliminating the menu bar and search bar is an utterly bad idea. It reduces overall usability by effectively forcing a user to think, "where is that menu item again?" I constantly thought this when introduced to IE8 and its lack of a menu bar the first time. It drives me insane that IE8 has a complete lack of a menu bar. It forces me to click a stupid icon menu that smashes all the program's menu options into a single drop down menu. I will not use IE8 because of the look and feel that you have effectively duplicated with these mock-ups. It's too hard to find stuff in IE8! With a menu bar, it is blatantly obvious what does what. I can find what I want within a matter of seconds in Firefox 3.5 and below.
The search bar should be kept for, the obvious reason, it lets you search! I don't want to search in the location bar because it doesn't let you switch search engines like wikipedia or dictionary.com.
As for the location of where the tabs should go, definitely on the bottom. It looks completely out of order to display it in any other fashion other than: Top: menu bar Middle: location bar and search bar bottom: Tabs
With concern for the button layout, I have the following thoughts. There is no stop button that is visually apparent. How can I stop a page from loading if I typed or clicked the wrong thing? Also, Home button is located by the tabs. That is extremely confusing! Keep it by the location bar along with the usual back, forward, refresh, stop, and home buttons. Don't move or change the sequence of these buttons. You'll easily confuse people who are familiar with this setup or new users.
Bottom line: I hate these proposed changes. Just because it's "pretty" doesn't make it easier to use. Keep the menu bar and search bar (or at least let me rearrange it the way I like). Don't copy Microsoft on this one. If it ain't broke, don't fix it! --Quischen 02:08, 29 July 2009 (UTC)
I agree. No menu bar is a HUGE reduction in functionality and a potential usability killer (how do I save a page? view source? open one of the options menu for my many addons? look through history on the (very rare) occasion that I want to use it? Access bookmarks that aren't on the toolbar? As for the search bar, it is possibly one of the best features of firefox (just look how every other browser has copied it) - removing it makes no sense at all.--Jacobzcoool 10:19, 29 July 2009 (UTC)
I can only say, firefox should be firefox, no "MS internet explorer", I can't understand, why every projetc of many programs, not only web browser, try to make look like Microsoft, this is not only for Mozilla team, that happend for many programs, and Operating systems. Manu bar must be where is now, there is no need to remove it.
BE YOURSELF, FOLOW YOUR INSTINCT, FREEDOM HAVE NO PRICE.
Риле, Зајечар, СРБИЈА
I have to agree that FF is moving too far to copycat other browsers and ideas. There is only one thing I wish, and that is for the elements to be configurable/arrangeable.
If I had my druthers, I'd move the Back and Forward buttons and other page control buttons to AFTER the address bar. Those things are only used after I've entered the address, and my attention is focused to the right and not the left. - Drakaran
FF F11 as future interface
More true for FF 4.0. We are at begin. My concept explaned in comment to article
Direct link to comment.
Please don't spoil it
A browser must be FUNCTIONAL before it is pretty.
1) Multiple use buttons are BAD: you have to watch,wait for colour change etc. wastes time and leads to mistakes. Experiences users can "hit" the button they want with the mouse almost blindfolded; new users won't even know a button is there if it takes hovering or waiting to find it.
2) Tabs on Top: VERY confusing in Opera, VERY confusing in Safari 4 Beta from which they sensibly removed it for the final release. The tab should be visibly part of the page it relates to, NOT separated by any number of toolbars.
3) The address bar should NOT be on the tab: tabs are a lot narrower than most addresses, and for anyone needing to EDIT the address (ie professionals) a smaller address bar is a bigger headache).
- (I run my address bar the full width of the Navigation bar, with a separate search bar on the Menu bar, made possible by shrinking the Menu to that one word, courtesy of TinyMenu). A tab needs a Favicon and some of the page name, with OPTIONAL throbber and optional Close "X" showing on active tabs only. For users of TabKit or other tab add-ons addresses in the tab header will be totally invisible.
4) Menu bar: some users will need this, so leave it be. But if you allow icons instead of text, it leaves more room on the bar for add-ons and/or a separate search bar and/or a smaller Bookmarks bar, that works with ICONS, not lengthy text at now.
- Thus combining the Menu and Bookmarks bars leaves one bar-width of more real estate further down. If you want to "remove" the menus, do not make them open up after a wait after some hovering on some mystery icon, IE style. Let it be minimised to say "Menu" and convert to a drop-down one, as TinyMenu does it. (Buy TinyMenu).
5) BRING BACK THE GO BUTTON. Refresh and Go are two different things. Pages with script errors tend to refresh ERROR AND ALL, and need to be reloaded. To do this by clicking in the address bar and hitting Enter is antiquated and stupid. To replace the necessary Go button with a rarely-used Bookmark star is even worse. Any bookmark icon should be at the LEFT, where the visible and significant part of the URL is.
6) You want real estate? make it possible to disappear all toolbars except the current tab, replaced by a tiny corner icon to bring them back with.(For the F11 challenged). Make an optional toolbar icon for Zoom.
7) Make it possible to "tear off" tabs to convert to windows. No need for fancy graphics with it, just a right-click menu facility would do. NUMBER windows so they are easy to find when minimised (or name them for the left-most tab).
8) Work on FUNCTIONALITY, that will make life easier for existing power users, a major source of recommendations to new ones. Make features easily visible for new users, not hidden layers deep in colour coding or hover-and-wait schemes. Let the thousands of add-on writers worry about the appearance.
What I think:
1) I Disagree
2) I Disagree
3) I Agree
4) I have No opinion
5) I Disagree
6) I have no opinion
7) I have no opinion
8) I have no opinion
1) You have to wait anyway! You have to wait until a page is loading before you can click stop, you have to wait for a page to have loaded before you click reload, and you have to type an d address before you can click go. Also, experienced users who can get to three button positions without looking won't have difficulty getting to one button position without looking will they? These three buttons can all only be used in mutually exclusive situations - you lose nothing by combining them.
2) The address bar relates to the page - having it above the tabs suggests that it relates to all the tabs beneath it - that's what's illogical and confusing,
3) I agree, I wouldn't like that. I would like something sort of similar - I've been looking for an add-on that will hide the awsomebar until I click on the tab, but I can't find one. I agree that should probably be an add-on though
4) I very rarely use the menubar - I have it combined into one button. However, I just couldn't get used to the ones in IE8 and Chrome, never knew where to look for anything!
5) The bookmark star doesn't replace the go button, it goes next to it. You might be onto something about putting it on the left though...
6) Mnunno
7) Isn't there already a right-click option on a tab to open in new window, or have I added that with an add-on...
8) Surely power-users are the ones who should be catered for by the add-on creators, since they're the ones who know how to customize the browser. The default settings should be aimed at new users shouldn't they? And I think making it looks pretty out of the box is important for attracting new users.
--Mazz0 12:17, 30 July 2009 (UTC)
I agree with all 8 of OP's points.--Jacobzcoool 15:23, 31 July 2009 (UTC)
I agree, for the most part, with all of the original points. ;) --Sarnoc
Floating Toolbars = Apologies
Make the toolbars float rather than being fixed at the top of the Client. Each toolbar could be independently minimized or maximized, e.g. to the size a button which when hovered over would list the toolbar options that then could be selected/clicked on or when the title of the button is selected/clicked on it could be maximized to the full toolbar list. Madge
I hated that when it was introduced into Netscape, I doubt it would do any better here --Sarreq Teryx 00:40, 30 July 2009 (UTC)
- It wouldn't. These toolbars would get in the way of the page content, which is the last thing we need -Domthedude001 02:16, 30 July 2009 (UTC)
I like this suggestion. I have a lot of toolbars auto-hidden, and it's a pain how making them pop up scrolls the page, sometimes causing the scrollbar to appear and thus resizing the page too. --Mazz0 12:19, 30 July 2009 (UTC)
Floating like Photoshop on Mac? Personally, we should be going the opposite direction and make all floating windows nested by default, namely downloads, customization, bookmarks editor, addons, etc. Having an option to make them float seems like an interesting idea, but not really something that's needed. --— Edson Ayllon [twitter] 17:19, 13 September 2009 (UTC)
Merged Stop/Reload/Go Button
I like the idea of using colour to indicate the state of the button. But you left out one important state: the intermediate state after a page finishes loading and before Reload is available again. This state was introduced by the smart Stop/Reload extension, which is also going to appear in Firefox once this bug is fixed. Its purpose is to prevent the user from accidentally reloading a page when it has just finished loading—a usability enhancement not present in any other browser.
Currently, this state is displayed as a disabled Stop button, but that gives many people the impression that there’s something broken in Firefox. I would suggest rethinking the colours and presenting a slightly different metaphor, based on the colours of a traffic light. When the page is loading, the button is red. After the page has loaded, the button is yellow, indicating a short wait period. After that, the button is green. It would not be blue, since that would break the traffic light metaphor, and could be more confusing than helpful. When the location bar has been modified, a different kind of green button appears: a green ‘right-turn’ light—with a dark “off” green for most of the button except for the right arrow, which is the same bright green as the new Reload version of the button. The conceptual similarity between Reload and Go would be reinforced. (This is an idea I would like to try for Smart Stop/Reload/Go Button.)
—David Regev 07:43, 2 August 2009 (UTC)
Fewer Dropmarkers
The location bar does not need its own dropmarker. Like in Fennec, the results can be displayed whenever the location bar receives focus.
Similarly, I like how the Back/Forward dropmarker is gone in the mock-ups. But how will the page’s history be accessed? I presume that it would be accessed via click-and-hold (or right-clicking). Click-and-hold, however, requires waiting. I suggest something slightly different: when I click on the Back button, the entire list should appear immediately, with the entry for the previous page appearing right at pointer’s location. Thus, if I release the mouse button, I go back, but, if I want to go to a different page in the history, I can move the pointer to a different item and then release the button. The Forward button would work similarly. This neatly merges the Back and Forward buttons and their menu, making the history dropmarker truly unnecessary. This type of menu, incidentally, is somewhat similar to how comboboxes work in GNOME (and, I think, Mac OS X as well).
—David Regev 07:43, 2 August 2009 (UTC)
My suggestions
- Addressbar, searchbox:
I don't like the addressbar + search box mixture, so here's my idea. If you click on the Google logo, the searchbox becomes active, if you click on the logo (the page icon) the addressbar will be active.
- Other:
- Download should be in a tab, I don't like having a lot of windows opened.
- Statusbar: who likes it switches on, who don't off. I like it because, you know what are you clicking, and many extensions put their icons on the statusbar.
- Toolbar: it's great you removed the bookmark toolbar, but leave the new toolbar function, because a lot of people places the extensions' icons there.
Keep up the good work guys! Please reply what you think about my suggestions.
This is a good idea. I too think that making the Awesome Bar modal simplifies the interface and eliminates the ambiguity that would be otherwise induced by the Omnibar. More importantly, features such as search engine selections and search suggestions could be used without making any compromise. But the activating and dismissing interactions must be carefully planned to prevent confusing the users.
Here is my rendition of this idea by having the accordion effect in mind:
--Chao 21:02, 3 August 2009 (UTC)
I don't think UI elements should be moving location as a normal part of browser usage. I like Chao's top image with the search engine selector on the right, but would rather it just stay there and other means be used to invoke search. Seems like just leading what you type in the URL bar with ? should be enough, but of course requires implementation beyond just UI chrome polish.
--Euchre
I like Chao's suggestion. I believe that his suggestion will be better than the original Firefox 4 mockup, since it look more firefox-like than the mockups. -jason twilight
Pseudo protocols vs search parameters that look the same
Often I search for "define:ANYTHING" which is supported by Google search. With an integrated URL and search bar (which I think is a good idea) I may not be able to do these searches anymore because Firefox thinks that "define" is a protocol and so it gives me the error message "Firefox doesn't know how to open this address, because the protocol (define) isn't associated with any program". So it may make sense to just pass unknown protocols to search rather than popping up an error message.
- I'm using the Strata4.0 theme and the related addons. It integrated the search bar with the navigation bar. I'm still able to search for "define:anything". --KWierso 15:16, 2 December 2009 (UTC)
Some ideas for a cleaner interface
- I really like the simplicity of Version B but i think the home button is not necessary there. Removing it would help to get a cleaner interface. In case a custom homepage is established it can appear a home button at the right instead, but never at the beginning.
- In this B example you can remove the firefox icon at the top left and leave space for a tab. Dissociation of firefox icon with the current content youre seeing i think may help to push further the web apps and prism concepts. You dont need to remember the person that its inside firefox.
- Im not sure about showing the Google logo twice. You may remove the default engine icon and show a default search icon instead. When you do not have anything opened yet (first instance of the window) the address bar say "Google" instead. Most people uses Google as default and we all love google but seing four basic colors that are there all the time do not fits with this clean interface concept.
- In any other case, showing the full URL would be better than the page title. The Page title on the tab is full enough to repeat it even if you don't see it full at first. You don't use to get the full title, just the reference to know what it is. If you want to know more just click it or hover it for an alt text.
- Another suggestion that might help to get a cleaner interface is to show the rounded effect and background of Page and Tools buttons only when they are hovered.
Enable hide selected folder of bookmarks from the awesome bar search
Is it possible to have an interface that allow to select some bookmarks folder which prevent awesome bar to search in this folder (and sub folder).
More Ideas (Mock-ups)
I've been reading through and put together some stuff
- removes the "Page" and "Tools" buttons/menus, I find that those are a major change that i don't really like.
- replaces the home button, which I don't ever really use and could be placed elsewhere, with a "master" button that leads to the traditional menu bar items.
- (master button menu image: Media:FF4_toptab_menuopen.png )
- removes the top left Firefox icon because it is on the master button.
- thought of removing the little four square thing but I honestly don't really know what it is or what it does, so i left it where it originally was.
- demonstrates the ability to have options as to where the tabs go while keeping both options very similar in all other aspects
- places "master" button to the left of the "back" button in a cool looking way
- unactivated tab is (or is supposed to be) differentiated differently (notice the curves)
- "add tab" button follows the curve of the unactivated tab
- moves the four square thingy
- wastes space below the shrink, minimize/maximize, and close buttons (sadly)
any suggestions?
- The menu bar has become very old. We've been using it for over 20 years and now it's starting to become depreciated. The new interface is about: 1) embracing the aero GUI, and 2) replacing the menu bar with something better. In your example, you have simply moved the menu bar into a hard to access place which is very bad for the end user. :) --Mephiles 09:16, 31 August 2009 (UTC)
- I really like your top tabs-on-top design!!! I'm not so keen on keeping the old menu under the FF icon though. Instead, if you changed the menu that appeared to be something like the MS Office 2007 menu then I think you'd have the perfect interface!!! Paulmcauley
Give the user the choice
Have whatever default you like, but make sure the user can effortlessly keep all their current customizations or the "old" default that they may be used to. You can never make everybody happy . . . unless you let everybody do their own thing.
One point: tabs are the element most closely associated with their page. Keep them together! Separating them visually would be a real information presentation no-no. In other words, Tabs Above is a very dumb idea. It doesn't matter if it's how other pretty browsers do it. It's still dumb. Pretty is good, but not at the price of less useful.
Just as an example of how prefs can differ: I like maximum real estate for the web page itself, yet I still want instant access to the controls I use. This is a screenshot of how I've customized my chrome, using Littlefox theme: (Sorry, I don't know how to limit width. If somebody does, please edit!)
Would I like it to be prettier and all aero and such? Sure. But not at the cost of using up a single extra pixel.
Your setup looks like mine. I like that I can compbine the file and address bar. The only exception is that I remove the search bar. I use Home (aka:Google) for searching.
One thing that worries me though is: Where are they going to put the addon icons? Currently it's on the bottom status bar. I see nothing like this in the screens and I see no consideration of this in the mockups.
-nschubach
Some Ideas
I think to redesign the interface of Firefox is really great and absolutely necessary. So I created some Mock-ups to show you some of my ideas.
Here you can find all mock-ups:
http://dannysdesign.webs.com/browser.html
or direct on flickr:
http://www.flickr.com/photos/dannys-pics/sets/72157622215644184/
the general interface 
--Dannygrimm 14:18, 2 September 2009 (UTC)
That's hot overall, although the tools button having both text and an image reduces it's overall simplicity. Simplicity is about removing as much redundancy as possible, for example if the address bar had the ability to search, having an address bar would make the interface complicated because a new user typing in a website for the first time could type it in the wrong box and be sent to google instead of their page directly. The extra button on the top is also a bad aspect as the Firefox team's plan is to make the browser more OS integrated. Having the tabs in the middle also is a bad interface practice; if you need an explanation you can go to this article on useit.com since i don't feel like explaining this concept.
Other than that, i love how it looks like you just copied and pasted chrome 3's new tab page. --— Edson Ayllon [twitter] 23:26, 3 September 2009 (UTC)
Because of the extra button at the top, I thought this would be the best place for the full screen button. minimize, maximize, full screen, close I think that makes sense.
And the tabs are in the middle, because if you put them at the bottom like here the bookmark list also gets transparent, and that is maybe sometimes a little bit hard to read. To put them at the top would mean you have to put the tool bar below, the bookmark list at the bottom and boom you have a total Chrome clone. Also I really like the Firefox sidebar, and I would like to see more use of it, like for the download manager or the history like in this examples
Sidebar
download manager http://www.flickr.com/photos/dannys-pics/3880768455/
history http://www.flickr.com/photos/dannys-pics/3881574528/
tabs http://www.flickr.com/photos/dannys-pics/3881493476/
But if you put the tabs at the top you have to put the sidebar buttons in the bookmark list, and if this is hidden, you have to put them in the tool bar. And that would be ugly.
Example for sidebar 
--Dannygrimm 15:31, 4 September 2009 (UTC)
I think some of your ideas are great. The download and history tabs could be create as "app tabs" that have been discussed (apparently) somewhere. There could be Home, Bookmarks, History, Downloads, and Addons (with options to hide any of them of course). This would remove the extra windows for those items and probably help with closing Firefox and using session restore. I don't think the bookmarks toolbar can go below the tab bar...as someone else said, it could be confused with the page. Also, we definitely need more than just a "Tools" menu. At least a "Page" menu. The look of your new tab page is awesome. I really like the "You might want to " section. Fmorel90 16:29, 5 September 2009 (UTC)
I think about ALL of your ideas are AWESOME. And more people should definitely see this, because these designs are sweet and they look great! --Domthedude001 20:54, 22 September 2009 (UTC)
I love the designs for the most part, but the "full screen" button in the top-right corner has to go. The group of minimize/maximize/close buttons is a standard; you can't break it. New users will be confused and lost by the new button, and most people will accidentally click it instead of maximize because they are used to the positions of the current buttons. But other than that, very nice job. — musicfreak (talk) 00:31, 18 October 2009 (UTC)
Yes, those designs are great - partially. First, I think that there should be a little more space in the upper part of the window, to show the full page title. This would be valid for tabs on top too. The downloads and history tabs are also great, as long as you can close and reopen them. C.translucent 16:18, 18 December 2009 (UTC)
Fading scrollbars
I really enjoy the new mockups but I have always been annoyed by those clunky scrollbars. Especially on my netbook I often encounter webpages that are exactly 1024 px wide, which means Firefox (or any other Browser) cannot display the page completely because of the few pixels the right-hand scrollbar takes up and therefore creates a bottom scrollbar (that again takes up a lot of screen real estate) just to scroll a few pixels to the right.
Since you have got a mouse with a scrollwheel on most systems or some sort of mousepad gesture for scrolling, having scrollbars that limit the space available for a webpage seems unnecessary. I would suggest fading the standard scrollbars out (and not having them affect the way your page is displayed) until you move the courser near them.
Another option would be creating skinny black bars similar to the ones on the iPhone version of Safari when moving on a webpage. They could fade in and be graspable when hovering near them or when scrolling with your mousewheel to give a perception of the length of the webpage. (Check out this mockup: Media:Scrollbar_fade.jpg)
I would appreciate a change like that very much, especially in fullscreen mode. --Leerlaufprozess 20:47, 31 July 2009 (UTC)
The idea of a fading scrollbar seems to be a very novel approach, and I think it would be one that would be very useful in both functionality, and its ability to give more screen real estate to the user. I would love to have that. This would be a great idea that would not only make FF4 more functional, but would also set it apart from other competing browsers as well.--Lmaoxlong 05:55, 2 August 2009 (UTC)
Short runthrough - focus on location of combo buttons and tabs
I do usability design work and notice a few problem areas with these mockups.
Combo button First and foremost: keep all page controls grouped. Please do not make the same mistake as IE and place the combo stop/go/refresh button away from other page control buttons. Moreover keep it down to stop and refresh, with the go button (if included at all) placed as a address bar control, not a page control. There are a few reasons for keeping it organized like that, some conceptual, others practical.
Conceptually we want all related controls grouped in a logical way. Back, forward, stop, refresh is very logical. Practically it's hard to hit a button in the middle of the screen in a hurry (and you bet that someone will want to stop a page from displaying quickly...). You usually see core controls put near corners or at edges, not in the middle of the screen horizontally + 50px down. That area also moves more on resize or may disappear or shift lines, depending on configuration.
Address bar + go button is also very logical as the go button is more of a control for the address bar than for what is already on the page.
Importantly, as has been said here before, Don't try to emulate Chrome or IE. Chrome is fine, but ....special. IE is just bad, both interface wise and program wise.
Theme defines button/toolbar etc.
I think the best would be if the theme defines the button and toolbar layout.
Firefox contains some default themes which show what as possible (some of the shown layouts) and each theme designer is possible to change the layout of his/her theme. The themes can use a simple script language (or something else) to do things like one button, multiple functions and so on.
So it is possible to create themes that exactly copy chrome or opera or ...
Another mockup (office 2010 theme)
Here my 2 cents (sorry for the crappy icons, I'm not really good at using an image editor). Its the same theme that's use by the office 2010 beta. It could have contextual tabs for downloads or when images or text are selected ... I was too lazy do do a mockup for the backstage view (when you hit the "file button"), but go see some screenchot of the office beta to get the idea.
By the way, if you think it take too much space, remenber thet the ribbon is collapsible (arrow icon on the right). When it is collapsed you can still use the button in the title bar. This + an "intelligent" blank tab (with a search/url field), and most of the time the ribbon could stay hidden.
- I love what's been done here, I don't think it's been done as elegantly as I'd like but I like the idea of using the ribbon. I would get rid of the rss column, move the bookmarks column to the right and extend the awesome bar while also going back to a 3.6 layout for navigaton controls. But at the very least, I believe that getting ride of the search bar for the bookmarks could be a fantastic step. I'd also take a look at [1] As a means of having them displayed in a grid of favicons where applicable until hovered over.
- Honestly, it doesn't look bad and there would be some UX-improvements, but do we really want to copy MS? Sincerely, Michael Kohler
Please do not violate the integrity of the window border!
The titlebar and the window border are an essential usability feature; all content is contained within.
1Please DO NOT push the tabs into the titlebar, this saves little space and looks totally hideous (version A looks best).
2Please DO NOT attach the tools button to the right border, the border should be clean.
3Please move the PAGE button over to the right hand side; functions that are not needed often should not be in a place where you eye wanders most (top left corner).
4Right now, buttons that are used less often than others (options / page) are more visible than others (like the tab buttons). Make these unobtrusive.
5Create a bookmarks / history panel like Internet Explorer has done (gold star top left corner). That feature has great usability.
Suggestions
- Extremely good point: why is there still a separate stop/reload button? one is always grayed out, what a waste of space.
- Go, Stop, Reload would be better as one button, in the place of the Go button.
- When something is being typed in, show the Go button
- When a page is loading, show the Stop button
- When the page is fully loaded, show the Reload button - Don't use Google Chrome buttons for configuration and control current page on Windows XP, use the same menu as Vista/7?
- What is the Page button for?
- A Chrome like Omnibar would be good (In this case, Awesome bar + Omnibar)
- What happened to the status bar?
- Maybe the favicon next to the awesome bar could be replaced with the quick bookmark button, as the favicon is also seen on the tab bar.
- Someone just added a drawn concept to the main page, where the tools button and another button (I assume the page button) is in the titlebar. This would be a good idea. It would give the website much more space.
- Do Not copy Chrome buttons and icons it most be orignal.
--Sonnygauran 03:55, 21 July 2009 (UTC)
- Wouldn't it be nice to assign "hot edges" to the firefox? (Love the screenshots btw)
- When you hover your mouse to a specific edge/zone, the relative UI only shows up. This allows the browser to maximize all available space.
- Hovering your mouse over the top edge shows the tab bar.
 After hover:
After hover: 
- When the mouse nears the titlebar, the main menu shows on top of the tab bar.
- We don't need to use both the tab and menu at the same time. ;)
- The right edge shows the vertical scrollbar.
- The bottom edge shows the horizontal scrollbar.
- Hovering your mouse over the top edge shows the tab bar.
- An alternate view for the tab bar hover:

- When you hover, and have a hotkey assigned:
- When you hover to any part of the browser and hold the Ctrl, the top-left "fans-out" similar to an OSX dock, or just displays at the top edge, the Navigation Toolbar buttons like back, refresh, etc.
- Holding Ctrl + right edge doesn't show the scrollbar, but shows the outline of the document.
- Headings (h1, h2, h3) are shown as small glyphs as well as anchors with labeled internal and external links.
 We can use glyphs to show document outline
We can use glyphs to show document outline
- Headings (h1, h2, h3) are shown as small glyphs as well as anchors with labeled internal and external links.
- When you hover your mouse to a specific edge/zone, the relative UI only shows up. This allows the browser to maximize all available space.
I like the hotedges suggestion, but what I'd really like is the option to fill my screen with content, the way I can when using a media player. All controls and other screen edging (including that useless quarter-inch bar at the top of the browser that should be combined with the tab bar) should ghost away unless the user right-clicks (or uses a hotkey combo) to bring the browser interface to the fore. The user should be able to tell Firefox whether tabs should be "always on top" or whatever other interface component they want never to ghost away. It is possible that a "hot corner" would be a useful option. I don't think I normally mouse to the lower left of my screen when browsing pages or interacting with websites, so maybe mousing in that corner could activate the browser interface without using a hotkey or a mouse click. Regardless, as a user I want to access *content*. Too much of the browser interface crowds my content. In the age of netbooks with small screens, visual real estate is precious. If Firefox can lead the way with regard to this trend, they might be able to dramatically improve market share. On the other hand, one can guess that the Google Chrome OS is going to make this happen.
Mindless robotic praise
I am in love. Unlike both the Fx 2 and 3 redesigns, I feel absolutely no "out-of-placeness" at first sight. Well done! Bielawski 16:16, 21 July 2009 (UTC)
Criticism
I feel this design attempts to combine Safari , IE7/8 & Chrome UI and while quite beautiful, it does not reflect the personalization aspects that make Firefox so great. When you add 6-10 addons (or more) with their related UI additions, have bookmarks toolbar visible for convenience of top 10-12 visited sites a click away, etc etc. The design falls short. I believe this is a case where form should not supersede function. Also: what of Royale Noir for XP?
- "Royale Noir" is a leaked, incomplete theme. If you want an officially released dark theme, take a look at the Zune theme. Ekerazha 20:15, 28 July 2009 (UTC)
Seems more like you're trying to imitate the other browsers and apps, by going with something like M$'s ribbon-interface. The elimination of the menu bar (and replacing it withe the tools menu) give the browser a new (but not improved user interface). If you are going to go with the "ribbon" interface, please give users the option of keeping the "classic" look with the drop down menus, which many people find easier to navigate. Also the tool menu clutters up the navigation bar somewhat.
This design is just plain worse. Look at the way that an extra "layer" is added behind the tabs and bookmarks. Is it necessary? No. Does it make Firefox look more complicated? Yes. Honestly, Mozilla, get some people who know what they're DOING. This looks like it was designed in five minutes by a bored programmer.
(=Nemesis=) 23:32, 11 November 2009 (UTC)
- Absolutely agree that "additional level of transparency" is of no use at all, just makes UI look more complex. Frippi 10:05, 16 November 2009 (UTC)
Honestly, I think it looks more integrated this way. I can't understand why you people think adding this makes it seem too complex (maybe you're all monkeys?). But of course, the really angry people tend to leave the most comments.. Freshness
- Prove me I'm wrong, but I don;t remember a single win7 application with such appearance. It's either glass or not.
Keep focusing on OS Integration
I have 3 critics :
- Google Chrome is not an example to follow. Please forget using its icons and colors, and try something more firefox-customed.
- To extend glass effect in Vista/7 below toolbar is a very good point. It helps in OS integration, and should have been done in 3.5.
- To remove menu bar in XP is an heresy. To use these icons in XP is an heresy. Keep the current theme for XP : it feels much more integrated in the OS. In XP : there are menu bar, the button are colorfull (Luna theme).
OS Integration must be the first point to focus while developping a theme.
There are additional points for consideration, regarding revision 02:
- (aero only) The contents of windows are inset, not outset.
- The button and input style does not follow any native precedents, certainly to use native tool bar buttons and input boxes wouldnt compremise this proposed layout.
- (aero only) There is no native precedent for a translucent white toolbar over glass. IMHO, asthetically the XP examples look better without this area.
- (aero only) A statusbar could use aero glass while maintaining a native feel.
- (aero only) I'm not sure if tabs should be over glass.
- Please explain what the little tab icon to the right does.
- (aero only) The loadbar should be integrated into the address bar as in explorer and ie. Or replicate that effect onto the tabs back. This could also apply to XP.
Unorganized
Fida Mehran: Re: 'What do you think of something like this?': I think this somewhat dampens the professional look of a world class browser. As a theme for personal use as a personal preference is okay, though.
In the Vista/7 mockup without Aero, there are two stars, one beside the Tools menu and one beside the Page menu. I'm assuming this is an oversight? (What do the stars indicate anyway -- bookmarking UI?)
The Windows XP interface actually looks cleaner than the Vista/7 mockups, with all icons neatly laid out on one line. Very Google Chrome-like. I like it, but some others may feel it dilutes Firefox's distinctive look. Also, not having the "Page" menu means more valuable horizontal real estate is actually available to the user's tabs.
The biggest issue I have with this interface, though, is the Search box. Right now in Firefox 3.5, it's Back/Fwd and friends, the address bar and the search box. Adding more UI chrome to the right of the search box adds clutter and diminishes the the importance of the search UI (almost literally - the search is squeezed into a smaller size, almost like it's an afterthought.) Is an omnibox-equivalent planned for v3.7 that'll replace the search box outright? --Prasenjeet
Guys, love the new design but seriously - I am with Prasenjeet - you need to remove the 2 UI search boxes. There should be the so called "omnibox" - it doesn't make sense anymore to segregate both the address bar and the search box - they should be one and the same.
This will greatly enhance the user experiences by not having to type "addresses" into one and "searches into" the other. The best thing about chrome - is how great this feature is. It makes it so much easier to simply search for things and interact with the browser.
Get rid of the search box and replace it with an "omnibox" - and you have a winner.
While I agree that general searching is sometimes handy from the address bar, I don't totally agree with removing the search box. One of the benefits of having a seperate search box is that you can add all kinds of different search providers. For example, if I want to search for a product on Newegg, I have the little drop-down to select Newegg. If I am looking for a book based on ISBN from Amazon, I can just select the search provider. This kind of searching is tedious with Chrome.--Mawcs 17:39, 22 July 2009 (UTC)
- You can still do this with the omnibox; you preface the search with a letter or two designating the desired search provider. It's not quite as easy to discover, though. --Jamesgecko 18:33, 22 July 2009 (UTC)
Please, don't get rid of the search box. Buttons that are used are functional, not "clutter", and I urge our designers to remember that this is a GUI, not a painting. You seem to be going down the same road IE did with it's now clumsy, yet 'uncluttered' interface. LESS IS NOT MORE when you're trimming muscle, not fat. The first thing I'd do with your revamped theme is restore the home button, and see if I can restore the File/Edit menu bar. People use the "Find" function in open pages all the time- don't bury it. Overall, though, very nice design, but I'd rather see improvements to the bookmark utility, particularly the ability to search tags like a database.
- Ummm... Find can be accessed easily with a simple Ctrl+F. I find it to be an easy shortcut to remember, and I never use the Edit menu. What use is it in a web browser anyways? It belongs in Text editors, not web browsers. Copy+Paste can go in the right-click menu. I kinda agree with the tag search capability, but I'm pretty sure the Awesomebar can do that already. NuckChorris 04:41, 29 August 2009 (UTC)
My two cents: Keep the search box. One of the design interfaces that I loathe with Google's Chrome is the integration of the search bar and address bar. I like the current function of FireFox that clearly separates the two functions. I do like the proposed positioning of the tools. I think it's an excellent user-friendly upgrade.
The spacing of the tabs... and look. That... I'm not sold on. One of the reasons I don't use Opera is that I really hate their tab management. It never... works... like I think tabs should work. The other problem is massive tab management. I quickly took some screen shots of Opera's latest Linux offering, Google Chrome's latest Linux offering, Google Chrome's lastest Windows offering, Firefox 3.0.0.6 on Linux, Firefox 3.5 on Windows, and Konqueror from KDE3 : http://picasaweb.google.com/je.saist/BrowserTabs# : None of the browsers really handle massive tab counts in ... an intuitive manner. Opera comes the closest by retaining the browser tab image even with a ludicrous number of tabs... but just wait until you start moving around in the tabs and trying to close them.
I think "massive" tab management needs an overhaul in design. Exactly what that overhaul is... I'm not really sure. I think a double layering of tabs with "more tabs" button under the "tools" button might be useful. Actually, I do know what I'd want. It's also in the picasaweb link. City of Heroes manages powers by having a clearly numbered power tray with arrows pointing to the left and right that allow players to select powers. Apply that sort of formatting to the tab bar. Once a user hits the limits of a tab, a new hidden bar opens up, allowing the user to slide bars back and forth. One of the other additions to CoH is the ability to have a power bar disconnected from the main set. Something like this also might help with massive tab management, enabling users to separate the tab bar from the browser screen.
And now I'm probably dreaming beyond the scope of Firefox 3.7
Zerias
Must have buttons.. forward, backward, stop/refresh combined, home, print, and undo close tab.
Don't need the url go or the search go buttons.
Please don't get rid of the menu bar and the status bar or combine the url and search box.
I really don't like how IE has the buttons spread all over the place and how IE has the menu bar under the navigation bar. I hope we stay away from the IE UI.
Here is what I believe to be the most useful setup:
I don't know about the page and tools buttons.. I would keep them as optional and not in the default setup. I don't think I would use them much.. the default setup should show the most useful buttons.
The bookmarks bar toggle looks like a good idea. What happened to the url drop down?.. keep that.. maybe make it an option to remove.
Thanks,
Tesla
I really like the new designs at the begin of this page. Maybe it's possible to create a vote.
Your new proposed Firefox 3.7 UI is interesting. However it look too much like Google Chrome,and I think that will make Firefox look bad as a browser. Personally I feel that it is a must to have the search bar in Firefox.(which is the reason why I chose Fx over IE 6) I feel that the location bar and the search bar are fine the way they are.
Jason
The bookmarks button seems arbitrary. How about it becomes some new fancy fangled "Places" button? Both history and Bookmarks.
I was originally thinking that "Pages" should become places because then it could be snapped into a sidebar or something. I feel Sidebars are underused.
Also I think we shouldn't emulate Chrome, tabs on top is a no and taking away the search box isolates new users.
Sorry to keep ranting, but what if the page button's was for tabs instead. press the tab and it comes up with the "Print this tab" etc.
Unknown
- Again, think of us widescreen folks and keeping things simple where frequently used features should go. Make the refresh button off to the LEFT of the URL bar where the other FREQUENTLY USED FEATURES are. Who said it had to go on the right side? Do you know how annoyingly far the refresh button is on a 24" monitor? I hate that feature in I.E. as well.
- Can we get options for small/medium/large/x-large text & icons for us bigscreen folks? Seriously, I'm crying over here because everything is so small on this 1920x1200 resolution.
- So I see a star on the URL bar off to the right. I see a star on the bookmarks menu list. So why not merge the bookmarks menu with the URL off to the right with a little separation for the star off to the left of it?
- Bookmarks, Page, and Tools menu items should be close to each other. I rarely use bookmark menu item list since I use my bookmarks toolbar to handle my 40+ visited websites per day. But the question to ask is this really better than the Menu Toolbar we have today? Probably not. Looks fancier. Not sure where history menu list would go in this design.
- Home tab idea is cool. Needs the "Home" text to fatten the tab up so it's easier to click on. Why make such small buttons for frequently used features? Drives me nuts in this form of thinking. Anyway, the odd thing about this tab is that is it going to refresh the page everytime you click on it? Well lets say you do and go to yahoo mail off that tab to type something up. Go look at another tab and want to go back to the home tab. Or will it kick a new tab off to the right? Confusing.
- Tabs should stay on bottom to see the full title on what is like you know... called the TITLE BAR for a reason? Tabs on top just shows a cropped portion of the title. Stupid idea.
- URL bar with integrated search should be cool if implemented properly.
- URL + search bar combo is important to add as is transparency for Vista/7 folk.
Good way to think about FF full screen mode as the future interface
I think that the proposed interface is very interesting and really breeze, but for me this proposition it too much like Google Chrome. Google Chrome is not bad for start to fink.
Yes, it is simple (we think should be simple), (?)clear (should be clear for sure) and very speed (FF interface is not, but definitely should), Chrome interface is not flexible but FF should be definitely for sure.
Than let me summarize what we "should" for the start:
1. Simple (FF F11 is simple)
2. Clear (FF F11 is clear with small aaahh...)
3. Speede (FF F11 probably is speede we will generate minimum object on screen)
4. Flexible (definitely is not)
What is our biggest problem with FF F11 concept? That is flexibility - we are still toking about interface.
What we have to do with that?
Very simple. Think about context menu, as the object oriented interface to FF accessed content management method (enter bar (address bar), forward, back, top, bottom, etc), FF configuration (access add-on manager, settings, bookmarks, etc), etc. to replace menu bar, and other bar and menu.
All of this interface functionality should be divided smart in separated threads, dynamically spawned on the request,not existing at start. Maybe we will be really speedy.
To simplify this, think about context menu as about start point to manipulate and manage everything in FF.
What we got?
Simple, clear, speede and flexible user interface for FF.
At the and little about a small "aaahh..." from point 2. At the start the FF should display the "How to start info" (twenty word no more) in the main window, in the second tab or in the pop-up. Maybe that should be short animated tutorial for firs start FF, with every time access to it and to full help of course, by F1. This tutorial should open automatically if nothing happen to FF and if FF is the active window in system (the FF is opened not first time in system/account and somebody do not know what to do).
And finally the FF F11 windows is scalable, is not only full screen.
20090729 ===========================================================
The FF F11 interface concept is the highly ergonomic concept (minimum mouse movement to manage content and configuration - every time you start right clicking just where the mouse cursor is).
The next think is to move the F11 TOP_ADDRESSandTABSBAR at BOTTOM and LEFT_SIDEBAR at RIGHT side of screen. Way? Because this eliminate screen shaking when they are dynamically opened - this higher the comfort of use.
This same is regarding any dynamic information and communication dialog bar and menu (save password, pop-up window dialog bar and etc) at BOTTOM and if at RIGHT. However I think that maybe better is to open it in the place, where the mouse pointer is (limiting mouse movement).
20090811==========================================================
Maybe thinking about the context menu as the starting point in FF F11 we should think about something like easyGesturte (link to project page http://easygestures.mozdev.org/ ) plugin, but more configurable, more flexible
Other official XP themes
There's a mockup for Luna Blue (ok) Silver (ok) Olive (ok) Royale (ok), but Zune theme ( http://go.microsoft.com/fwlink/?LinkID=75078 ) is missing, it's similar to Royale but with a dark-grey/orange color scheme. Ekerazha 20:06, 28 July 2009 (UTC)
Paste and go!
Please add "Paste and go" to the context menu in the location bar!
- Offered via an extension: http://pasteandgo2.mozdev.org/ --Domthedude001 23:22, 1 August 2009 (UTC)
XP Themes
I've been wondering why the XP themes look different to the Vista/Windows 7 ones - the buttons aren't the same. The XP mock-ups seem to be using Google Chrome style page and settings buttons whereas the Vista/7 designs include a bookmarks button and drop-down tools button, in addition to a bookmarks button and a page button to the left of the tabs. Is this intentional? If so, why?
Wouldn't it be better to keep the user experience the same across all platforms? The revamp will be confusing enough as it is for some users, without the interface looking different on their (for example) XP laptop than it does on their Vista desktop.
--Pintsized 15:30, 4 August 2009 (UTC)
I don't like it
There's a reason why I still use XP and Firefox, and not Vista, Chrome, and/or IE. I think the IE in Vista, actually the entire explorer setup in Vista is horrible. It's been made to look pretty for people who are new to computers I suppose. This may be fine for them, but I build, repair, and tutor people on computers, so I know my way round them. I like how my Firefox looks, and I'll stick to 3.5 if 3.7+ is where things are going.
Just my 2 cents :)
- It might be easier for new users, but I don't think it's going to be easier for most others. My parents can get by with using the software they're used to, but if Firefox auto-updates and ends up looking like that, I'll have to try to disable the new look or uninstall the update for them or they won't know where to go for even simple features like print and print-preview. For me, I already hide the menu bar so it appears only when I press alt. But merging the functions of the menus into the Chrome-style buttons isn't likely to be a good idea for inexperienced users who've swapped from IE. They'll get annoyed that it's changed and they can't find anything, and go back to the browser that they understand. --Pintsized 15:30, 4 August 2009 (UTC)
- I'm also very good with computers like everyone else in this wiki is, but I personally would prefer this new user interface. The menu toolbars are getting old now. However, I do agree with you. There needs to be a way to switch back to the "classic" interface. --Mephiles 20:16, 9 August 2009 (UTC)
Personally I don't like the back/forward button without its ability to show a list. The Back/forward should have a list to show the entire history of what you did. The Awesome bar should have a downward arrow button. That will when press show a list of the most commom URL accessed by the user. By removing it, it may be much more difficult to use the Awesome bar by old users. I suggest that the old interface be hidden not discarded. Personally I like the new interface, however I am not very happy with some of the changes. Some changes made usage of Firefox slower. --User:Jason twilight 17:16, 16 August 2009 (UTC)
Opera, anyone?
This new appearance reminds me of Opera.
Please keep it original! I don't have any other suggestions.
- In my opinion, it doesn't look anything like Opera's ugly interface. For starters, we don't have the menu bar. --Mephiles 09:50, 11 August 2009 (UTC)
- Does this ring any bell then?
 (1) The resemblance is so obvious (at least, to me) that finding someone who would blatantly challenge the evidence ("it doesn't look anything like Opera's ugly interface") is really puzzling. Apparently, what's ugly in Opera, looks good in Firefox... unless I'm missing some subtle, but highly important distinction here. (2) The comment about the missing menu bar in Firefox really catches the essential...
(1) The resemblance is so obvious (at least, to me) that finding someone who would blatantly challenge the evidence ("it doesn't look anything like Opera's ugly interface") is really puzzling. Apparently, what's ugly in Opera, looks good in Firefox... unless I'm missing some subtle, but highly important distinction here. (2) The comment about the missing menu bar in Firefox really catches the essential...
- I see what you mean. Well these aren't really unoriginal. They're only little things. Unlike Opera, Firefox presents the icons correctly. ;) --Mephiles 21:22, 13 August 2009 (UTC)
- @"I see what you mean."
I seriously question that.
- @"I see what you mean."
- @"Well these aren't really unoriginal."
Well, since *someone else* already created/used them before, how would you call it?
- @"Well these aren't really unoriginal."
- @"Unlike Opera, Firefox presents the icons correctly."
Riiight... Is there like a standard or so for *correct* icons or *correctly presented* icons?! If not, why should I or anyone trust what you apparently pull out of your ar53?!
- @"Unlike Opera, Firefox presents the icons correctly."
- Calm down. I'd prefer it if we could discuss this maturely. Anyway, it doesn't matter really. These are only very little things. Rounded corners, gaps and what not are insignificant. :) Besides, there are more things that we seem to be copying off Google Chrome. It's not a problem at all. :) --Mephiles 17:59, 14 August 2009 (UTC)
- I'd agree with Mephiles on this. I don't think that Firefox is specifically trying to look like Opera; most modern browsers all look very similar these days in terms of modern clean styling and simple icons. If anything, it's most similar to Google Chrome, with smatterings of IE 7/8's interface. --Pintsized 20:40, 14 August 2009 (UTC)
Since you brought Google Chrome and IE into this "mature" discussion, does the Firefox mockup match any of these?
or
Do you have *any* idea of what you're talking about? It's like I'm trying to convince you that 2 + 2 = 4 and you're casting votes and decide otherwise. It's ludicrous!
- Maybe what Firefox is specifically trying to look like is a cross between Opera and Chrome. --User:Jason twilight17.03, 15th August 2009 (UTC)
- No one is disagreeing with you. You are correct in that the things that you have shown are indeed similar to Opera. All we're trying to say is that they do not matter. :) And yes, the mock ups do look similar to the images that you have presented. --Mephiles 20:29, 15 August 2009 (UTC)
- What I think is that Mock ups should be user friendly not just look nicer. Although it is true that I don't mind Firefox looking nicer than IE or chrome. anyway. Please do not misunderstand, I did not write any of "Since you brought Google Chrome and IE into this "mature" discussion, does the Firefox mockup match any of these? ... Do you have *any* idea of what you're talking about? It's like I'm trying to convince you that 2 + 2 = 4 and you're casting votes and decide otherwise. It's ludicrous! " Hope you understand That I happened to write after him/her. --User:Jason twilight03.16, 16th August 2009 (UTC)
- I was actually writing to him/her. Not you, Jason. --Mephiles 08:57, 16 August 2009 (UTC)
This is truly a HAAAALELUIAH moment. :)
- I don't know why you're so intent of proving that the Firefox 3.7 mockups look like Opera. All modern browsers look very similar. The refresh button looks similar to Chrome's; the drop-down toolbar buttons also look similar to Chrome; the bookmarks button on the left was in IE7 long before Opera 10's beta. The tabs look quite like IE7/8's - they're tabs with a close button, why does a small gap between them mean that Firefox decided to take Opera's interface? Pointing out the new-tab button is pointless; that's been in IE7 for long time, and was already added in the 3.5 patch.
- It's not specifically Opera that it looks like, though there are some similarities. Modern browsers all have similarities to each other. I don't think you came here with the intent of discussing the 3.7 designs to improve them; I think you came with the intent of plugging Opera. You haven't actually suggested what should be changed to fix this 'issue' - you've just moaned about it and been intent to prove your point by refusing to accept that browsers look similar. I think the designers have tried to pick out the most functional and aesthetically pleasing elements from other browsers, and tried to implement and improve them. --Pintsized 11:05, 16 August 2009 (UTC)
Dude, chill out. First, "moan"?! wtf?! :)) Second, you actually do get the point but somehow it slips away: "I think the designers have tried to pick out the most functional and aesthetically pleasing elements from other browsers, and tried to implement and improve them.". That's exactly what I tried to tell you in the first place and you struggled to prove me otherwise. Let me spell it one more (and last) time for you: *be original*, *don't copy other browsers (especially "ugly-looking" Opera)*, *inspire == OK; copy != OK*, *create something new*!
As for me "plugging Opera", dude, you're sooo far from the point. To tell you the truth, I don't even use Opera or Firefox, Google Chrome and Maxthon do a nice job, thanks. I just stopped by your wonderful 'creative' wiki groupthink to hint the obvious copy/paste from another browser's UI. It just happened to be Opera. This *is* my contribution to the discussion: I pointed what I belive to be wrong (as in "not original"). I'm not necessarily supposed to come up with the most marvelous mockup.
While I tried to have a decent discussion here, placing the facts (hint: UI snapshots) on the table, you stuck with your personal beliefs, refusing to accept the obvious (at least until that last, pre-halleluiah message). To me, this looks more like a fanboy club, than a critical discussion (you know, the ones with arguments, facts, proofs, non-biased oppinions about opponents' oppinions etc.), so instead of wasting more time here, I'll just leave you contemplating just what original mockups you draw, thinking that you've discovered the wheel... Have fun!
- You've managed to skip over the points about the inspiration being drawn from other browsers. I didn't bother creating an image which circled sections of browser screenshots because I felt it petty and pointless, so I stated where the similarities to Chrome and IE are. I'll state again: elements are drawn from many different browsers. Your argument works upon the basis that everything in Opera's interface is entirely original - it's not. You can see that Opera has also drawn upon what it sees the positives from other browsers UIs and used them.
- Please don't ask me to "chill" when you've been so steadfast in your assumptions that you've compared disagreement to trying to convince me that "2+2=4". If you had been polite during the discussion rather than heavily implying that anyone who disagrees with you is an idiot (I refer you to your "2+2" comment), you could expect the same courtesy in return. With regard to contributing, you haven't actually suggested what specifically should be changed. Why should the small gap between tabs be changed? Or why should the icon on the refresh button be altered? You haven't said what you want changed, and why. I'm not some kind of Firefox 'fanboy' - if I deem something to be worthy of criticism, I'm more than happy to say what I disagree with. --Pintsized 13:08, 16 August 2009 (UTC)
- I'd say that the mockups remind me of a cross between Chrome, Opera 10, Firefox 3.5, and Chrome. Oh, and Chrome too. Seriously. It may be copying Chrome a lot, but at least it isn't copying as much as Safari. Safari has the same exact icons for the two main menu buttons. Opera is behind the times on interface design, and Firefox is lagging behind a bit. These changes will help bring Firefox's interface back up-to-date. Once Firefox also abolishes the menu bar, the only other major browser that still has it, at least by default, will be Opera. I like these proposed changes, and I think they look nothing like Opera 10. They share some buttons in common - no duh, they're gonna have refresh, stop, back, and forward buttons - but the icons are completely different. If anything, Firefox 3.5's interface looks more like Opera 10 than 3.7's mockups do. Seriously, look at it! Am I right? See, that's because browsers need address bars, tabs, and some other interface elements. Those are the only things I saw in common between Firefox 3.7 and Opera 10. NuckChorris 04:26, 29 August 2009 (UTC)
stay in Firefox 4. --User: Jason twilight 03.20, 16th August 2009 (UTC)
NuckChorris, SAFARI CAME BEFORE CHROME. Chrome copied from IE & safari. Firefox is copying off of chrome, not so much opera. If there were any resemblance between the two, it would have to be that the icons are somewhat similar, but the default coloring is more appealing than that of opera's and firefox's "opera-copied" icons are simpler and more spaced apart too.
To whoever said that firefox is not copying off chrome, you're trying to prove to us something that is a complete lie. If you actually had both these browsers, you'd notice.
Look:  Though the similarities in this version are few, they are a big positioning impact and Mozilla could not have "accidentally" done this. You can see more of the resemblance in firefox 4 mockups though.
Editeditedit... I marked the parts of the address bar wrong. nevermind that one
Though the similarities in this version are few, they are a big positioning impact and Mozilla could not have "accidentally" done this. You can see more of the resemblance in firefox 4 mockups though.
Editeditedit... I marked the parts of the address bar wrong. nevermind that one
~Freshness
This whole argument is nonsense. I remember reading somewhere, and I couldn't agree more: "In UI design, unlike in high school, looking like everyone else is a good thing."
"Do something different"? To confuse users who have to readapt everytime they use a browser? Bollocks! We might as well say: "You know, HTML has been done, let's just reinvent the web's markup with bright new ideas." Standards in UI are like standards in markup: They make everyone's life easier. Opera has a good idea - we take it. Chrome has a good idea (like highlighting the principal domain) - Internet Explorer has taken it - we take it. Fantastic! Every browser, and the whole web as a result, is advancing that way. -- Limulus 08:29, 21 March 2010 (UTC)
Simplify paramterised URLs
Where a url is parameterised - simplify to base address & provide a drop-down to each parameter with its value). Copy to clipboard will need to reconstruct full URL
Like in the Explorer? I don't think this is good, because in the Explorer a directory can contain several subdirectories, but a parameters value in a query string normally is atomic.
To check if I have correctly understood: You got an URI "http://example.org/index.php?parameter=value&secondparam=anothervalue". And now you want that the values of parameter an secondparam are hidden and are only shown on hover? Or do you want that the whole query-string is hidden and there's a dropdown with two elements: parameter=value / secondparam=anothervalue? I think both isn't really necessary (and not quite logic). Furthermore, what to do with seo-uris? How would you split up "http://example.org/bug/for:firefox/3.7a1pre/cri;blo/res:fix" (some fictional uri, that doesn't make quite sense...)?
Nikic 14:22, 27 October 2009 (UTC)
completely missing the obvious...
The work done by the theme team has lead to an intriguingly compact "top end" of the browser. Some of the ideas I like, some of them I'm not too keen on, but there is one crucial aspect that seems to have gone utterly unaddressed: by compacting everything and neatly nesting all of the elements together, where in this layout is there going to be space to add custom toolbar buttons? The only way this browser layout will ever look decent is if it's run in the completely stock configuration shown in the mockups -- and that's totally out of keeping with the Firefox customization aesthetic.
I've been wrestling with this issue for years. I used to run the Compact Menus extension to basically achieve the same thing these mockups do: to eliminate the menu toolbar and reclaim this much needed vertical real estate (which is crucial on widescreen monitors). The menu elements are reduced to an icon, positioned next to the back button, and since the throbber can be put onto tabs, there's no reason to keep that bar turned on.
The problem comes from the fact that all of the other toolbars pretty much need to be full width of the browser window. Even if you could eat into the horizontal width of the tab or bookmark bars, it would seriously compromise usability. So if there's no menu bar, what space does that leave? The navigation toolbar.
It's not necessarily a bad thing to move the home button to a tab -- so long as it's fixed and you don't have to scroll through a list of tabs to find it -- but the amount of space that you reclaim from doing so is minuscule. So where are the icons added by extensions -- or by the user, selecting from the stock palette offered by the browser simply for the sake of convenience -- going to go?
Since the menu bar -- in its default configuration -- is NOT an efficient use of space, I've taken to using the blank area as an icon dock. Depending on what profile or OS I'm on, there can be just a few icon buttons, or a whole bunch of them. There's enough space to accommodate either need.
Some commonly used extensions that basically require the use of a toolbar (or status bar) button are: Secure Login, Adblock Plus, Update Notifier, Tab Counter, RoboForm, ForecastFox -- and there are dozens more that appeal to more specialized audiences.
How will this new layout concept address the needs of these users? Are they going to be expected to create another toolbar row to stick their buttons on? Because if that's the case, the browser layout will look worse than it does now, and the design schema has failed before there's ever been a chance to implement it.
My thoughts about this, using some examples:
- AdBlockPlus: How often are you using this red ABP-icon? I never use it. Or only in very rare exceptions. I think it would be okay for me if ABP adds an element in the Tools menu.
- WebDeveloper Toolbar: Can be under the bookmarks, as it ever was.
- NoScript: Okay, now it gets problematic. You often need to temporarily allow websites, 'cause they're bad. To click every time on Page/Tools -> NoScript -> Temporarily allow example.org is not the solution. So NoScript will need to put an icon somewhere on the UI, e.g next the page menu or next the bookmark menu.
- Firebug: That's problematic too. Firebug would need an icon in the UI too.
But this document says that the statusbar will be removed only in FF4, maybe that's a fault in the designs shown on this page?
Nikic 15:00, 27 October 2009 (UTC)
Linux
I must confess I have no idea about programming and perhaps what I'm going to suggest isn't too easy/realistic/whatever, but could devs consider the possibility of making the Linux version based on QT instead of GTK? Regardless aestetical considerations which may be subjective (or that's what GTK lovers say, :p...) I think there are features, behaviors, and technologies (Linux developers dixit) in QT that make it a superior toolkit than GTK.
Regards
I'd be all for tabs on top if they were presented like a ribbon, with a
container coming down from the tab to encapsulate the navigation bar and
bookmarks toolbar. At the moment, in all the mockups, it looks messy and rather
like it's just an attempt to follow a new standard rather than that it's been a
real design goal. If it's given the feel of the Microsoft Office, you somewhat
deviate from what Opera and Chrome has done, while sticking to the principles
but allowing for real integration of feel and an innovative approach.
I'd even go as far as to say you can then have the bookmarks toolbar slide out from the right and 'hover' over the ribbon pushing all the navigation buttons to the left slightly. Or simply have it as another permanent tab like the home tab.
The possibilities are endless but the ideas proposed in current mockups are a little off and unimaginative.
Also, using a ribbon would allow for application of personas on a glass based themed, even if there's transparency on the ribbon by default.
Oh and by using the ribbon approach, you're able to minimize vertical space and move into using horizontal space, especially where you're trying to do away with the status bar, custom applications can use a toolbar box and a you could also have bookmarks in such a box and if a user is using neither, you can have them slide out of the way and extend the awesomebar column.
sabret00the 22 March 2010
--Sabret00the 08:00, 22 March 2010 (UTC)
Don't use an App button
I personaly think that app button in not a good idea ;it isn't possible to summarize the menu bar in a single menu ;It'll be Difficult to access to the options .
And using app button in the title bar let firefox always limited in a window. It'll be better if firefox creates his window by itself _like google chrome_ to can manage the window's borders ; to apply Personas in them and to take up the menu bar to the window's top-border without using the app button _of course with shadowing its items to apear correctly_.
I don't like the idea of "the app button" or "Page and Tools" .I prefer the classic menu bar because it is exaust (full) and rapid ,but I suggest to reorganize its items in this way (Firefox Page History Bookmarks Tools)
It'll be good to remove the statubar Distributing its items (tab progressbar , moving the extensions to the window's top-border with the menu bar ,when passing the mouse over the web-page I suggest to show its links in the adress bar). Reducing the number of menu bars over the area of the site _very important for netbooks_
I suggest this design :
no inovation
the new mocks up = ms office 2010+opera+chrome, is that what you left? anyone feel any "spirit" in the mocks up? beautiful? clean? fast? easy to use? NONE!
at least pls remove the title bar and on the top, and place the menu button next to the favor menu/icon. what a wast of space!
in the end, think mozilla should find some fresh blood especially for the UI chief.
Why is there no app-button for XP-users anymore?
Since my last visit the mockups have changed. I have found out that on XP there is no app-button anymore. Is it only disabled by default or cancelled?
STOP button
I note that the "stop" button is an engraved X on a red background (or just an X). This may be consistent with other browsers but it is not logical nor consistent with common convention for 'stop' in computer GUIs. An 'X' in computing usually means 'close' or 'delete', but to also mean 'stop' is not logical! Firefox had it right in version 2 - surely the stop button should be an octagon engraved in the red background!! Broccauley 05:48, 6 July 2010 (UTC)
Here are my alternative proposals: 
I prefer the version that most resembles the FF2 STOP icon with the octagon and 'x' in centre. Note that these haven't been made with the guidelines posted by Stephen Horlander, so they'd probably need a bit more polish than this. Broccauley 19:14, 6 July 2010 (UTC)
UI Suggestion: Forward button conditional.
The forward button is used very rarely. First you have to take into account how often someone will go back, and even then when they'll actually go forward, which is rare because they usually went back to click a link, and they continue browsing from there.
I'm suggesting removing the "forward" button by default. The back button is right next to the url bar, and when a user does go back a page, the forward button will appear with an animation.

This is the default. (I also changed a few things; bigger FF Menu, bookmark star on left, etc. But that's just me messing around in PS.)

When the user has gone back a page.
Of course, being an optional feature is probably the best idea. Let me know what you think! DekuLink 23:09, 5 August 2010 (PDT)
Why is not there the tab progress line like in Linux and Mac mockups
Why is not there the tab progress line like in Linux and Mac mockups
It is better then the small Circle in Firefox 4 beta 1 , 2 and 3
The tab progress line is more clear and beautifull it is not just black icon
- I'm sure that's it's not super easy to make it. The Firefox team is very busy on a lot of stuff they're trying to put out for the betas asap. This I'm sure will make it into the final 4.0 release, but it's most likely very low on their list of things to do. DekuLink 10:19, 6 August 2010 (PDT)
Page Title in the Location Bar?
Some people have been commenting that the full Page Title isn't visible in FF4, and difficult to have if tabs eventually appear in the title bar. Here is one way that the page title could be displayed: 
The tab bar + toolbar in the above mock-up uses the exact same amount of vertical space as the current tab bar + toolbar does in FF4b2! The extra space for the page title was gained by reducing the height of the tab bar - tabs don't actually need to be tall as they already have an infinite height when on top in a maximized window (Fitts's Law)!! The back button (and other toolbar buttons) are now also slightly larger.
Advantages of this arrangement:
- Full title always visible
- No more extra vertical space used.
- It focuses the user's eye on the page content, rather than on the interface and chrome.
- Larger favicon - again, easier for the eye to focus on what the current page content is. Better page branding opportunities for web developers.
- Thinner background tabs are now less distracting, allowing the eye to focus on the current page content.
- The Location Bar, Search Bar, and Back Button are the most used UI elements in the browser. These now have larger click-target areas and hence are now easier to click (Fitts's Law).
Some oddities:
- It may also be worth sacrificing 3 or 4 vertical pixels to add a bit more padding.
- It is a bit weird seeing the page title twice, one directly below the other, especially with only one tab open. One solution might be to not show the tab when only one tab is open - instead just show the new tab button. Then when a second tab is opened there could be a fancy animation where the first tab fades-in and then the second tab slides in.
Broccauley 08:40, 9 August 2010 (PDT)
An alternative solution. I prefer the solution here though! Broccauley 09:43, 9 August 2010 (PDT)
Combined Title-bar and Tab-bar
I don't like the concept of Page Title in the location-bar, but something in this mock-up posters similarity with my mock-up, so I'm commenting in this one.
First take a look at the mockup:
Well, it's just a scratch mock up to portray my concept - and to hear from you all, so that I can update the design. As you can see, it combines the Tabs into the Window title-bar, along with the Firefox [Minefield, whatever!] menu. In my opinion, the functionality of the "Home" button can be integrated/combined into this Firefox menu. Also, the Default-Yellow Firefox button is also not too good looking, and I used user-chrome CSS to make it transparent - to go well with the Desktop managers with transparency support (needs a neater looks still).
Questions may arise, such as: Loosing effective tab-bar width, synchronization with old desktop managers etc.
I. We've just removed the necessity of the Home tab, which was already taking up some tab-bar area.
II. For the cost of some more pixels, we've recovered the complete area which the Window Title bar was taking (~20px X ~screenwidth).
III. We have the power of 'Tab candy' now, so tabs can be better maintained, without cluttering the one-and-only tab bar (most of the time now, it wont consist more than 3-4 tabs, because of the tab-sets/groups).
IV. For the older desktop managers, the Firefox button can be something like the Home button, but just a bit wider. I can drop another mock-up for that if required.
Now, Here we will have the following advantages with this layout:
I. More efficiently 'throwing' links to the tab bar, to create a new tab (not sure if someone else has this habit, works fine without tabs-on-top, but not with it enabled).
II. More browsing space, as mentioned before. The (~20px X ~screenwidth) area can now be used for web-page displaying.
III. With the added Tab candy button, managing tabs will be much easier [for them who don't like Ctrl+Space much]. It can also be placed on the combined-bar, aligned right before the window-controls.
- Debloper 05:31, 30 August 2010 (PDT)
- Great improvement for people using a single-line tab bar placed on top. It surely fits in the window's title bar saving space and all. How about the rest of us though that either use multi-line tab bar and/or placed under the location bar?
- This would of course be a customizable option. Broccauley 13:32, 31 August 2010 (PDT)
- Hi Debloper, yes I had taken it for granted that Mozilla are going to implement something like this. I'm not sure about the title in the location bar either - this was just a brainstorming extension of the idea.
- Note that in your mock-up you have a thicker title bar than a standard Windows 7 maximized window - the increased size is to accommodate the existing tab size. In my mock-up, however, I looked at it from the other side of the coin and shrunk the height of the tabs to try and match a standard title bar height - you don't need tall tabs in a maximized window because here you will be able to just throw your mouse to the top screen edge to select the tab.
- Broccauley 13:27, 31 August 2010 (PDT)
- Thanks Broccauley, I appreciate your comment and your mockup is neater for sure. The window title-bar width... well, please don't go into that much detail in this mock up, it's just a mockup of mockups (made from my screen-grab); I know how crappy it looks. :D
- I am mocking up the tabs-on-top and tabs-on-bottom for both Win7 and WinXP, I believe 'em to be much nicer. I am using these PSDs as base, but they are all for Windows only. Can anyone give me the latest PSDs for Linux and Mac? (So that I don't have to start from scratch).
- - Debloper 00:23, 1 September 2010 (PDT)
- Here's my new version of the mock up. The features are same as before. Although, there is some modifications in the Firefox menu, as you can see. This will help a lot, I guess. Clicking on the "down" icon section will do the same thing what the menu does currently; but the Firefox section will be a complete new tab with many features within it (yeah, like the MS Office File menu). There wont be any need of compacting the UI (you can see the evolution here), as we'll have an entire tab (page) to display 'em.
Please comment what you think. Do you feel like any change is required (or a change which is *not* required)? - Debloper 10:16, 7 September 2010 (PDT)